Import von Daten mittels Javascript - Parametern
Die Felder und Elemente eines Webformulars können auf verschiedene Art und Weise mit Daten vorbelegt werden. So werden dem Nutzer bereits beim Aufruf des Formulars vorgefertigte Auswahloptionen präsentiert. Alternative Importfunktionen sind die Übergabe mittels Javascript - Parameter sowie der direkte Import aus einer MySQL - Datenbank oder einer auf dem Webserver liegenden CSV -Datei.
Daten in das Formular per Javascript - Parameter einlesen
 |
Folgende Punkte kennzeichnen die
Übergabe von Daten an ein Formular mittels Javascript - Parametern ...
Im folgenden Beispiel soll die Artikelnummer eines Produkts beim Aufruf des Formulars an dieses übergeben und in einem Feld ausgegeben werden |
Schritt 1 ... ein Feld für die Anzeige und Speicherung des Wertes bereitstellen
 |
Option 1 ... sofortige Ausgabe im Formular
|
 |
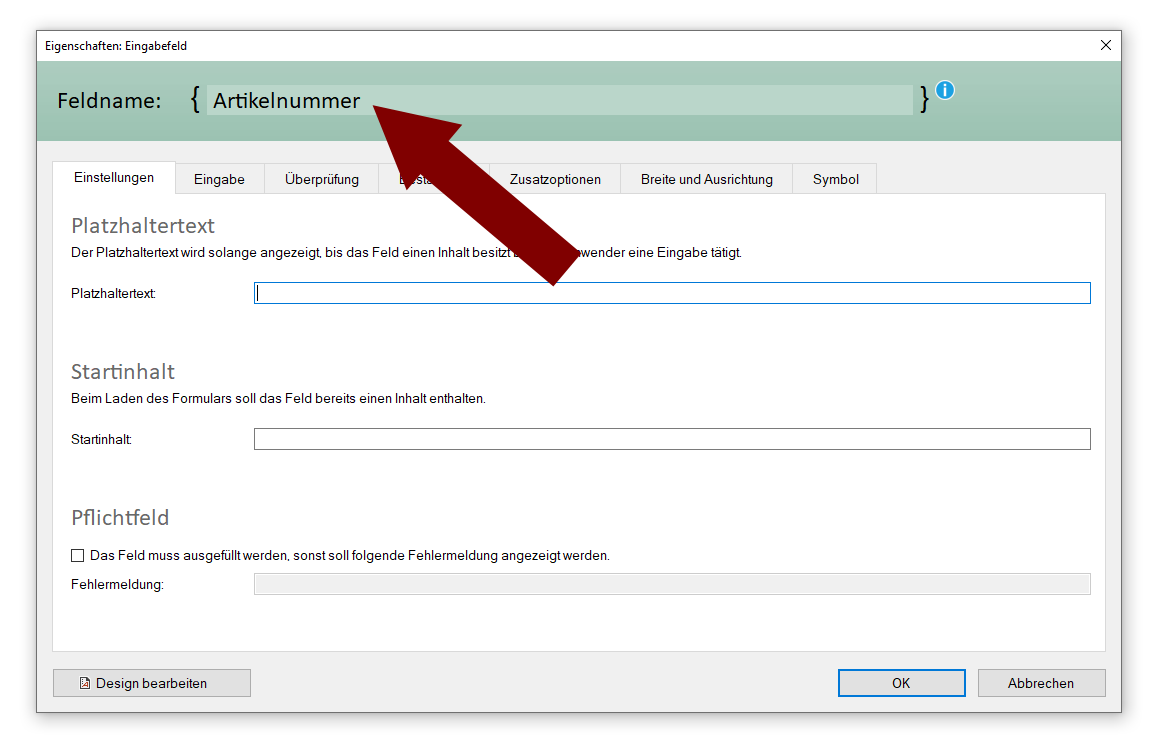
Dem Feld geben wir den Namen Artikelnummer. Es soll später den übergebenen Wert anzeigen. Mit einem Klick auf OK übernehmen wir das neue Element in den Formularentwurf. |
 |
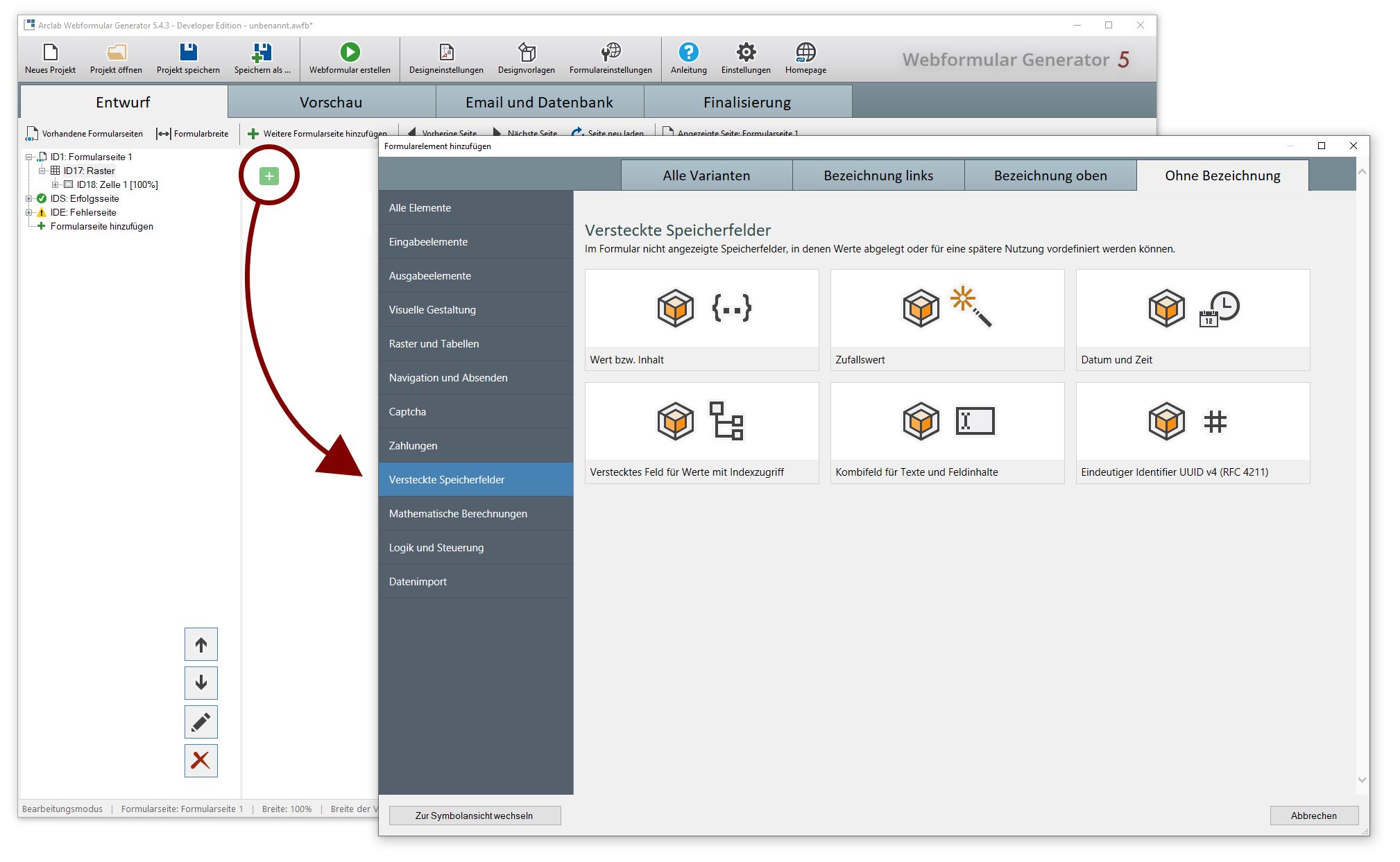
Option 2 ... spätere Verwendung im Formular Soll der übergebene Wert zunächst nur gespeichert und später verwendet werden, können wir dazu ein im Formular unsichtbares Speicherfeld verwenden. In diesem unsichtbaren Speicherfeld können wir den importierten Wert ablegen und jederzeit abrufen ... zum Beispiel für Berechnungen usw. |
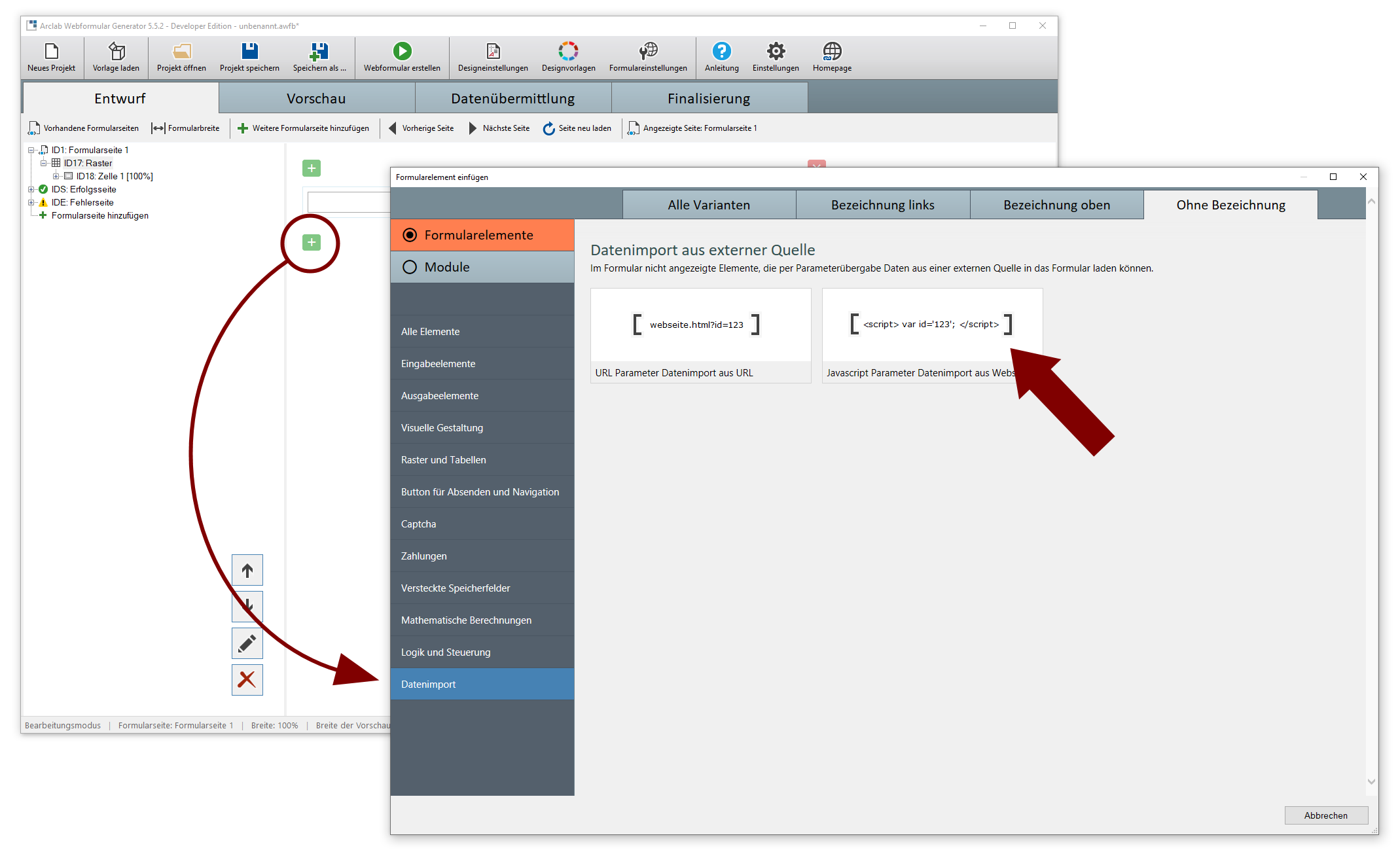
Schritt 2 ... das Element für die Parameter - Übergabe einfügen
 |
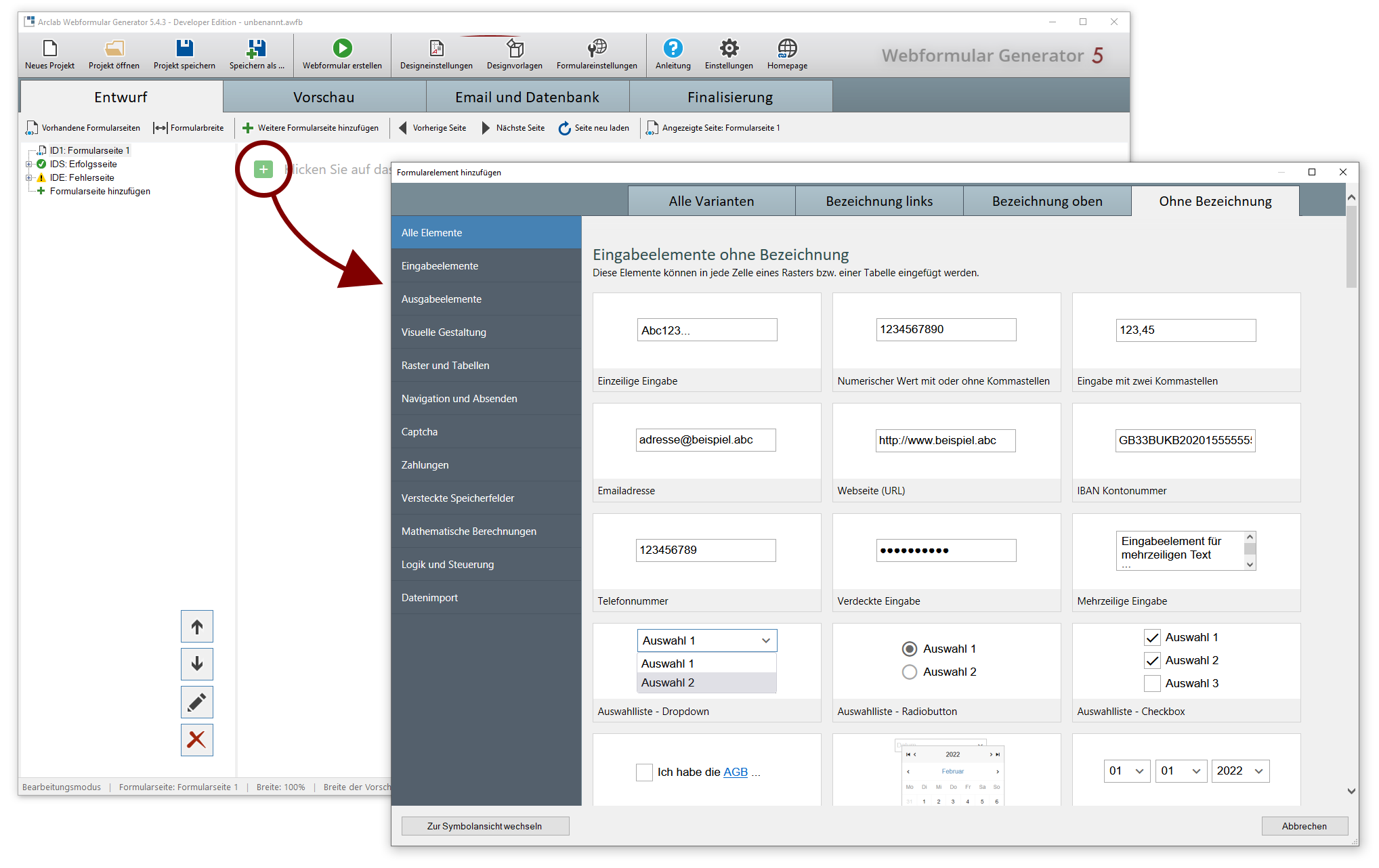
Nun fügen wir das Element ein, das den Wert an das Formular übergibt. Das Element für den Import per Javascript-Parameter findet sich in der Elementauswahl in der Sektion Datenimport. |
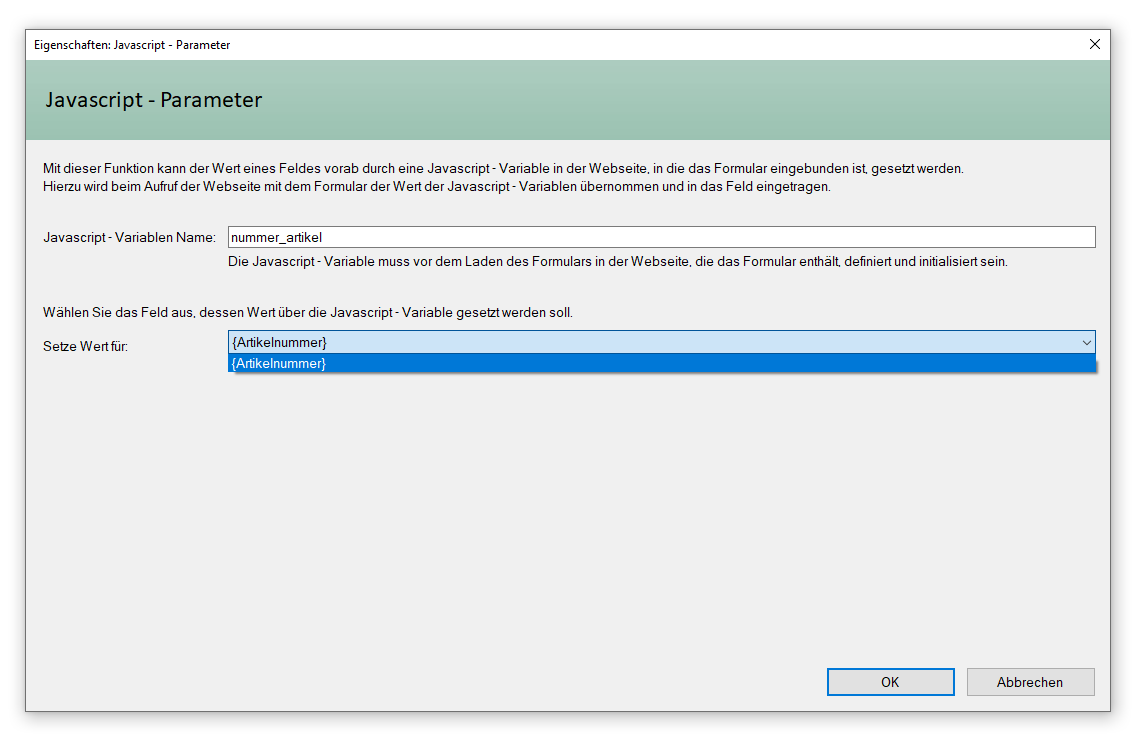
 |
Um das Funktionsprinzip zu zeigen, nennen wir den Parameter für den Aufruf in der Webadresse nummer-artikel. Das Feld, an das der Wert übertragen werden soll, ist unser bereits angelegtes Element mit dem Feldnamen Artikelnummer. Die geschweiften Klammern {} sind nur für die interne Verarbeitung wichtig. Klicken Sie abschliessend auf OK, um das Element in Ihr Formular zu übernehmen. |
 |
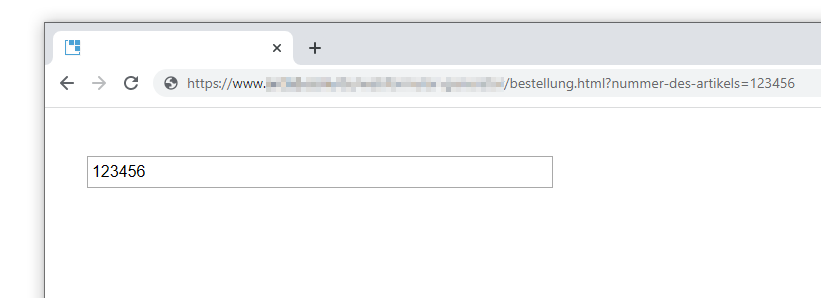
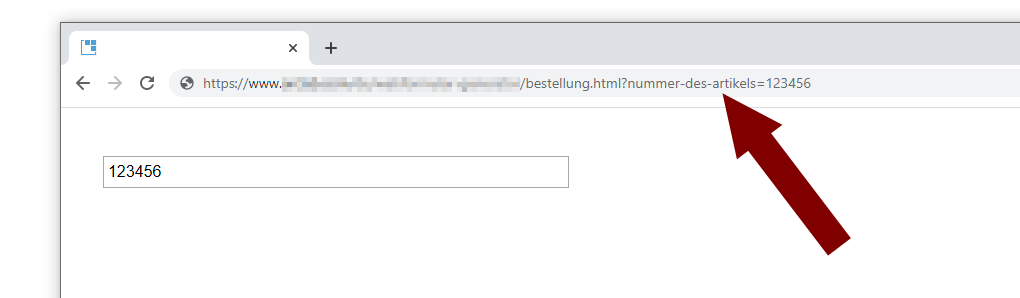
Beim Aufruf des Formulars im Webbrowser können diesem nun gleichzeitig Werte übermittelt werden. Im gezeigten Beispiel wird die Artikelnummer 123456 an das Formular übergeben und in dem Textelement angezeigt. Der dafür notwendige Parameter - Zusatz für die Webadresse lautet im diesem Beispiel ... ?nummer-des-artikels= Der Webseiten - Aufruf mit dem Zusatz ?nummer-des-artikels=123456 übermittelt somit den Wert 123456 an das Formular. |
Schritt 3 ... die Javascript - Anweisung in die Webseite einfügen
|
<script> var nummer_artikel='123456'; </script> |
Für unser Beispiel soll nun die Produktnummer 123456 an das Formular übergeben und in das vorbereitete Anzeigeelement geschrieben werden. Dazu müssen wir folgende links stehende Anweisungen in den Webseite einfügen, in die auch das Formular eingebettet ist. |
- Keine passende Hilfe gefunden ? ... schreiben Sie uns Ihre Anfrage