Erzeugung des Webformulars
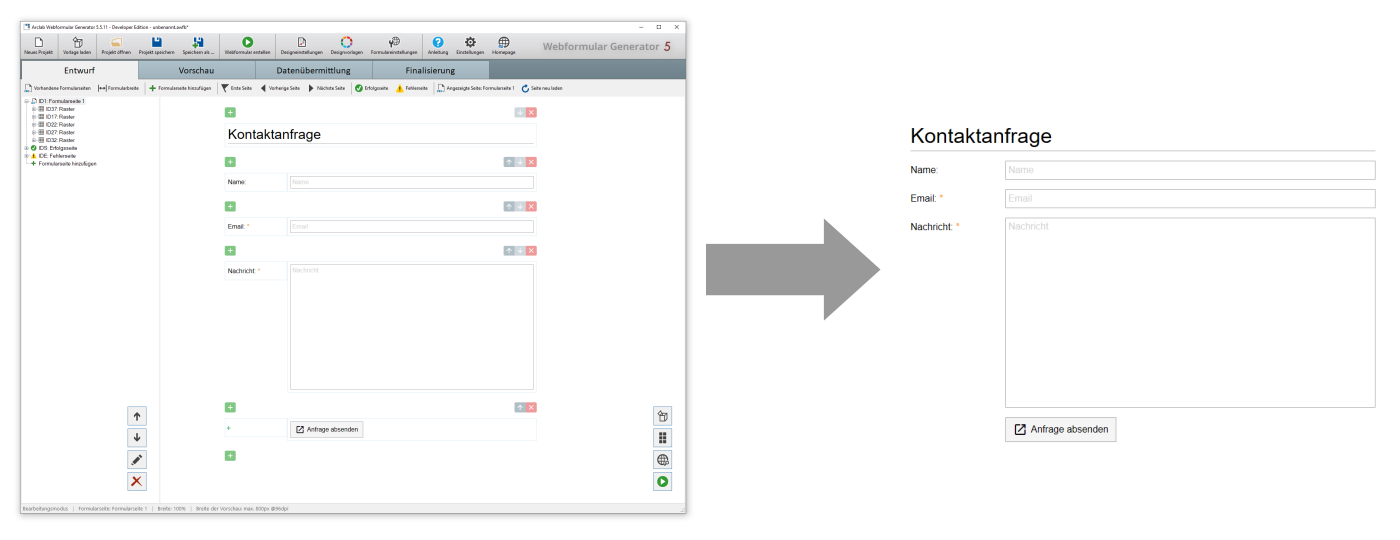
Sie können aus Ihrem Entwurf jederzeit das fertige Webformular erstellen. Das Formular besteht am Ende aus nur einer Datei, die von der Software erzeugt wird und die das gesamte Formular inklusive aller Funktionen enthält ...

Eine Datei mit dem fertig einsatzbereiten Formular
 |
Der Webformular Generator erzeugt aus Ihrem Entwurf eine Datei. Diese Datei enthält das gesamte Formular und hat das Dateiformat *.php statt *.html wie eine gewöhnliche Webseite. Mit der Scriptsprache PHP (Wikipedia) ist es möglich, auf Webseiten interaktive und dynamische Funktionen anzubieten. Genau diese Funktionen benötigt zum Beispiel ein Formular. |
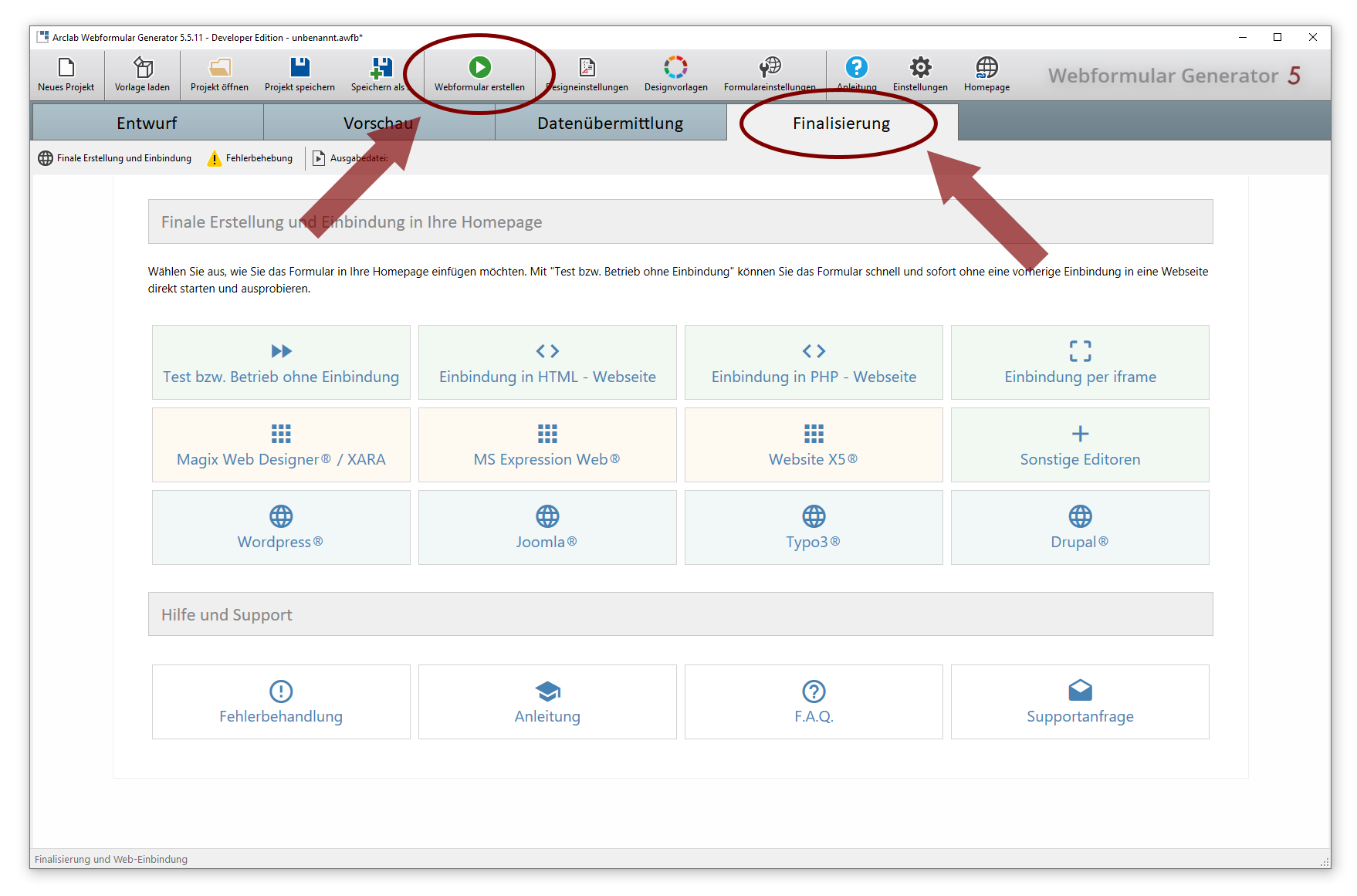
Das finale Formular erzeugen
 |
Klicken Sie entweder im oberen Menü auf Webformular erstellen oder wechseln Sie auf den Karteireiter Finalisierung, um aus Ihrem Entwurf das fertige Formular zu erzeugen. |
- Keine passende Hilfe gefunden ? ... schreiben Sie uns Ihre Anfrage