Bedienungsanleitung zur Software
Arclab Webformular Generator
Einbindung des Formulars in eine Drupal - Webseite |
Inhaltsverzeichnis
Schritt 1 ... das Formular fertig erzeugen lassen und hochladen
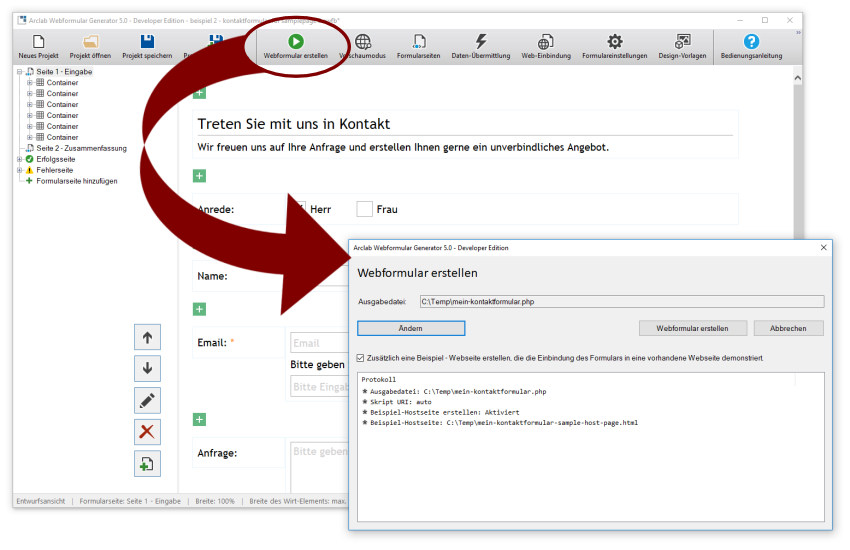
Klicken Sie im oberen Menü auf den Button "Webformular erstellen". Verwenden Sie hierfür NICHT die Option "Projekt speichern". Dies speichert lediglich den Entwurf an sich inkl. aller Einstellungen. Das Programm erstellt nun eine Datei im PHP - Format, die das gesamte Formular enthält.

Laden Sie die vom Programm erzeugte Datei per FTP am besten in das Stammverzeichnis der Drupal-Installation hoch. Wenn Sie die Datei in ein Unterverzeichnis ablegen, müssen Sie später den Pfad anpassen. In diesem Beispiel verwenden wir den Dateinamen "formular.php".
- Liegt die Datei im Drupal - Stammverzeichnis, so lautet der Pfad: /formular.php
- Laden Sie die Datei hingegen z.B. in den Unterordner /forms, dann lautet der Pfad: /forms/formular.php
Schritt 2 ... in Drupal einloggen sowie Textformat und Ansicht einstellen
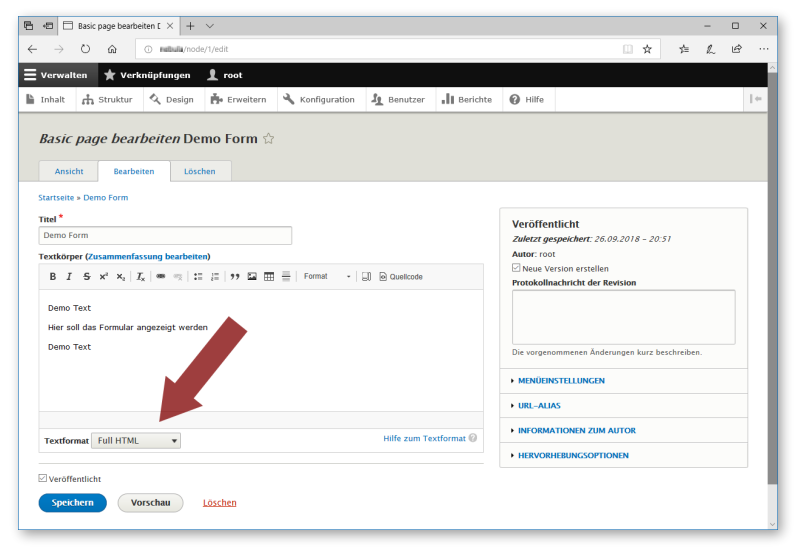
Melden Sie sich bei Drupal als "Administrator" an. Anderen Nutzern mit eingeschränkten Rechten ist es nicht möglich, die Javascript - Anweisung und somit das Formular in die Webseite einzufügen. Schalten Sie das Textformat auf "Full HTML" um. Im gezeigten Beispiel soll das Formular zwischen den beiden Demo Texten eingefügt werden.

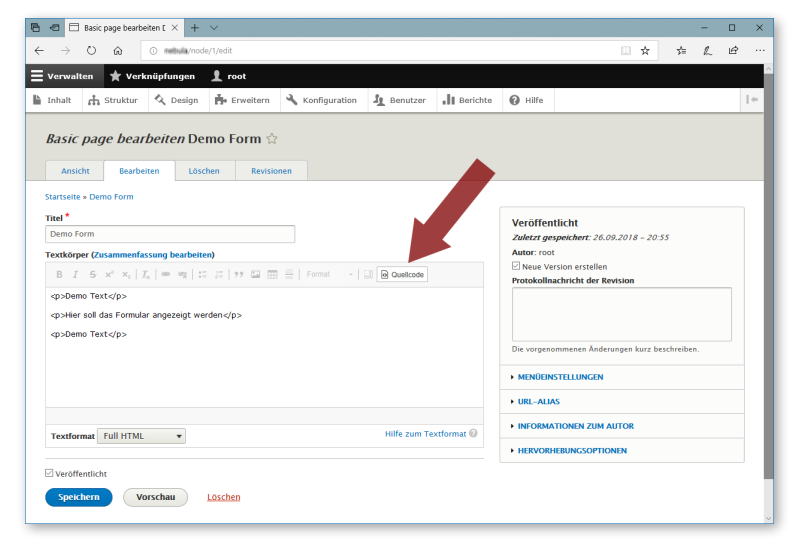
Wechseln Sie nun zur Quellcode - Ansicht, indem Sie diese aktivieren ...

Schritt 3 ... die Anweisung zur Einbindung in den Drupal - Artikel einfügen
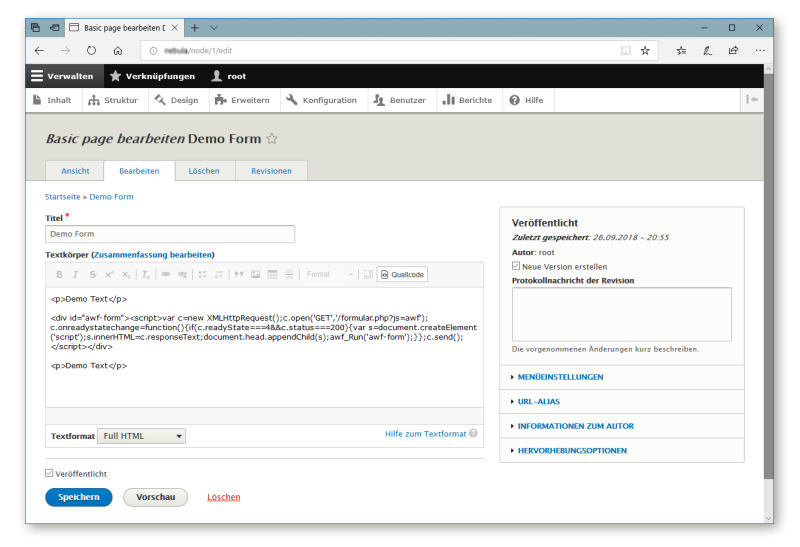
Nun kann an der gewünschten Position die Javascript - Anweisung für das Formular eingefügt werden. Den Code stellt der Webformular Generator komplett fertig zur Verfügung. Sie müssen lediglich den Dateinamen (im gezeigten Beispiel /formular.php) entsprechend anpassen. Tragen Sie hier den Dateinamen Ihres Formulars ein ... WICHTIG ... und fügen Sie ein / vor dem Dateinamen ein.
Einige sehr wichtige Hinweise !!!
- Wenn Sie den Javascript-Code direkt aus dem Webformular Generator
herauskopiert haben, müssen Sie den Pfad
von dateiname.php zu /dateiname.php ändern ... also immer ein / vor dem Namen Ihrer PHP-Datei hinzufügen.
- Wenn die Datei formular.php z.B. im Stammverzeichnis
liegt, lautet die Angabe /formular.php. Soll sich
das
Formular hingegen z.B. auf der Seite Kontakt befinden, lautet die Pfadangabe /kontakt/formular.php, wenn
die Seite "Kontakt" im virtuellen Unterordner /kontakt/ liegt.
Kopieren Sie nun den die JavaScript - Anweisung an die gewünschte Position in den Drupal - Editor. Überprüfen Sie bitte dabei nochmals, ob die Pfadangaben wie oben beschrieben korrekt sind. Eine evtl. Markierung des Codes durch die Rechtschreibkorrektur kann ignoriert werden.

Schritt 4 ... Änderungen speichern
Speichern Sie den Artikel nach dem Einfügen den Anweisung und überprüfen Sie in einem Webbrowser, ob das Formular korrekt geladen und an der richtigen Position angezeigt wird.

Sollte dies nicht der Fall sein, so überprüfen Sie bitte folgende Punkte ...
- Sind Sie als Benutzer der Gruppe "Administrator" angemeldet?
- Haben Sie das "Text Format" auf "Full HTML" umgestellt?
- Haben Sie den Javascript-Code in den "Source" -Bereich des Editors eingefügt?
- Haben Sie die Formular (php) -Datei in den richtigen Ordner hochgeladen?
- Ist der Pfad in der Javascript - Anweisung korrekt und ist ein / vor dem Dateinamen eingefügt?