Arclab Webformular Generator
Einbindung des Formulars in eine Typo3 - Webseite |
Inhaltsverzeichnis
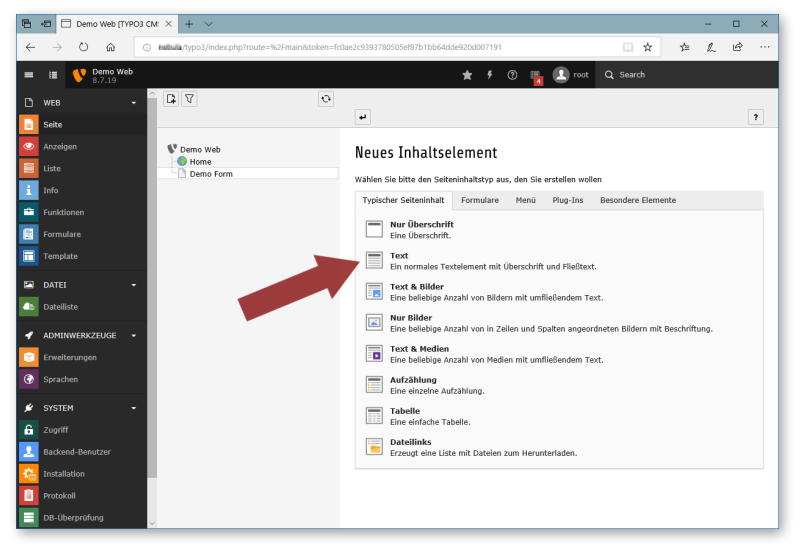
Melden Sie sich an Ihrem Typo3-System als "Administrator" an. Anderen Nutzern mit eingeschränkten Rechten ist es nicht möglich, die Anweisung und somit das Formular in die Typo3 - Seite einzufügen. Legen Sie im ersten Schritt ein neues Inhaltselement vom Typ "Text" an.

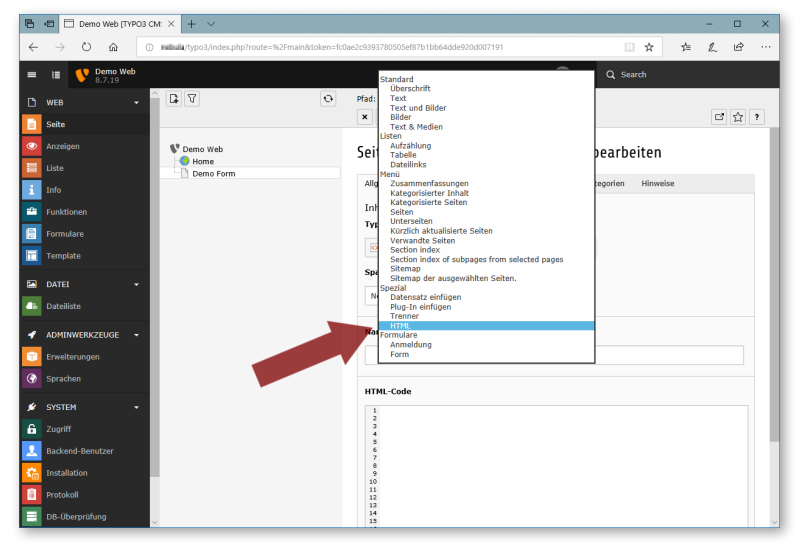
Ändern Sie anschliessend den Typ des Inhaltselements von Text auf HTML. Damit sind die Vorbereitungen des Elements abgeschlossen.

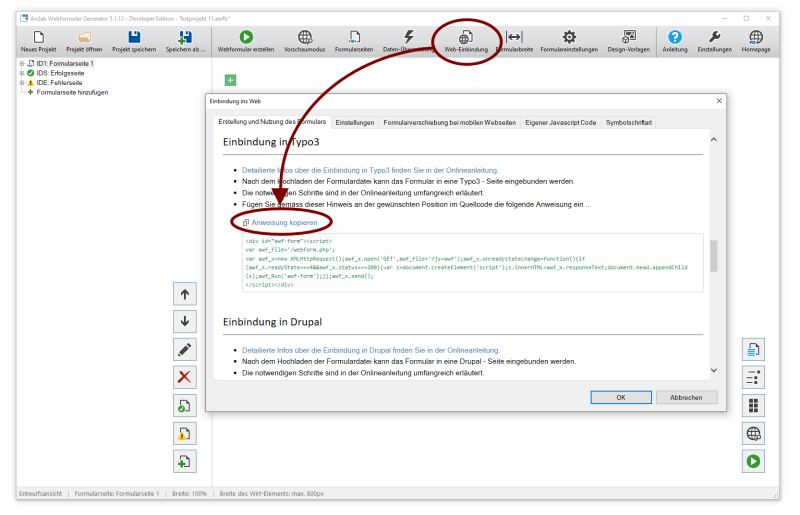
Das Formular kann nun mittels einer Anweisung in die Seite eingefügt werden. Diese Anweisung stellt der Webformular Generator zur Verfügung. Öffnen Sie über den Menüpunkt Web-Einbindung im oberen Menü den folgenden Dialog und kopieren Sie hier die Anweisung für Typo3.

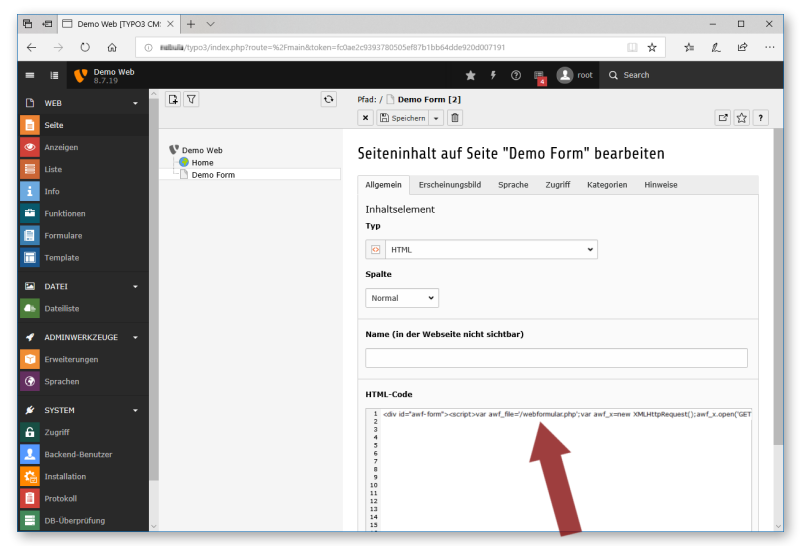
Fügen Sie die Anweisung nun an die gewünschte Position in den Typo3 - Editor. Eine evtl. Markierung des Codes durch die Rechtschreibkorrektur kann ignoriert werden. Im gezeigten Beispiel lautet der Dateiname des Formulars webformular.php ... hier müssen Sie unbedingt den Dateinamen Ihres Formulars verwenden !!!

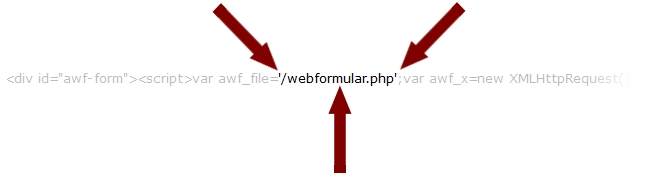
Kontrollieren Sie in der Anweisung nochmals die folgenden wichtigen Punkte zum Dateinamen und zur Pfadangabe. Nur wenn alle Angaben korrekt sind, findet die Typo3 - Seite das Formular ...
| Die Anweisung muss das Hochkomma ' sowie das / vor und das Hochkomma 'nach dem Dateinamen enthalten |
 |
| Der Dateiname (im Beispiel webformular.php) muss exakt dem Namen Ihrer Formulardatei entsprechen |
- Wenn die Datei formular.php z.B. im Stammverzeichnis
liegt, lautet die Angabe somit '/formular.php'
Das vorangestellte / vor dem Dateinamen ist für Typo3 notwendig. Löschen Sie keinesfalls die beiden Hochkommata ' - Befindet sich
das Formular wie im gezeigten Beispiel auf der Seite Kontakt
und diese Seite befindet sich
im reellen Unterordner /kontakt/ ... dann lautet die korrekte Pfadangabe '/kontakt/formular.php' - Verwenden Sie bei der Pfadangabe nicht http://.../dateiname.php
...
Dies könnte Typo3 veranlassen, den JavaScript-Code
durcheinander bringen. Verwenden Sie stets nur /dateiname.php statt http://.../dateiname.php ... also ohne die Angabe von http://
Ersetzen Sie dabei dateiname durch den entsprechenden Namen Ihrer PHP-Formulardatei.
Speichern Sie die Seite abschliessend und überprüfen Sie, ob die Seite inkl. dem Formular korrekt angezeigt werden. Sollte dies nicht der Fall sein, so überprüfen Sie bitte folgende Punkte ...
- Sind Sie als Benutzer der Gruppe "Administrator" angemeldet?
- Haben Sie den Typ auf "HTML" umgestellt?
- Haben Sie die Formular (php) -Datei in den richtigen Ordner hochgeladen?
- Ist der Pfad in der Javascript - Anweisung korrekt und ist ein / vor dem Dateinamen eingefügt?