Arclab Webformular Generator
Einbindung des Formulars in eine Wordpress - Webseite |
Inhaltsverzeichnis
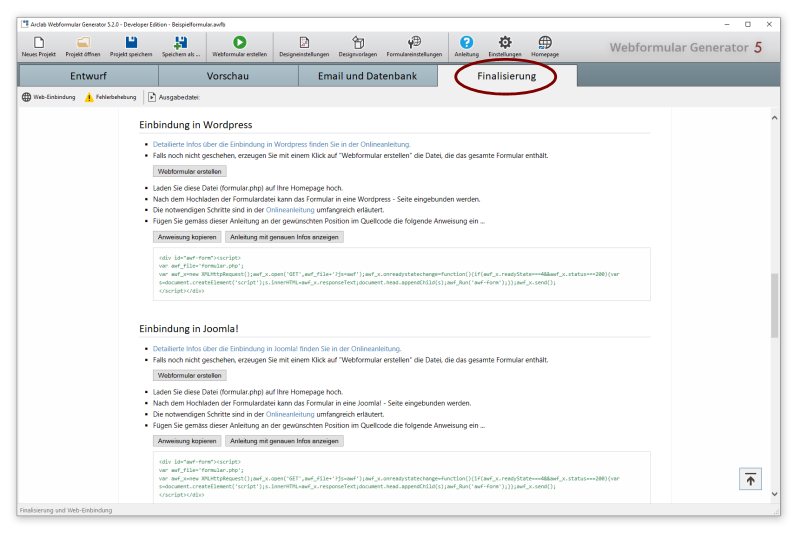
- Wechseln Sie im Webformular Generator auf dem Karteireiter Finalisierung zum Abschnitt Einbindung in Wordpress.

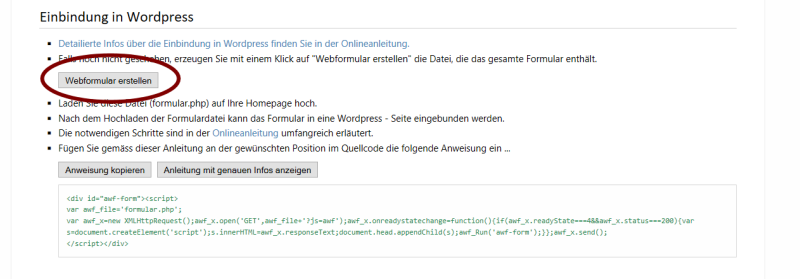
- Erzeugen Sie mit einem Klick auf Webformular erstellen die Datei, die das gesamte Formular enthält.
- Laden Sie diese Datei dann auf Ihre Wordpress - Homepage hoch.

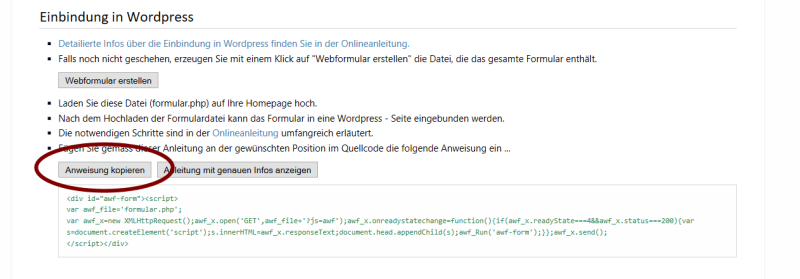
- Kopieren Sie die Anweisung zur Einbindung, die der Webformular Generator zur Verfügung stellt.

- WICHTIG ... melden Sie sich nun in Wordpress als Benutzer der Rolle Administrator oder Editor an.
- Eingeschränkte Benutzer dürfen keinen JavaScript-Code in Webseiten einfügen und können somit das Formular nicht einfügen.
- Im Beispiel werden wir das Formular in die "Kontakt"- Seite einfügen"http://servername/kontakt/".
- Wechseln Sie dazu im Editor in den Text - Modus und wählen Sie die Position aus, an der das Formular eingefügt werden soll.

- Kopieren Sie die Anweisung nun an der gewünschten Position in den Editor.
- Der Editor muss sich dabei im Text - und nicht im Visuell - Modus befinden.
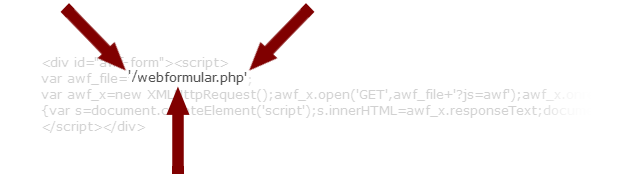
- Im gezeigten Beispiel lautet der Dateiname des Formulars webformular.php
- Hier muss die Anweisung unbedingt den Dateinamen Ihres Formulars verwenden !!!

- Die Einbindung ist damit abgeschlossen.
- Kontrollieren Sie noch die folgenden wichtigen Punkte zum Dateinamen und zur Pfadangabe.
| Die Anweisung muss das Hochkomma ' sowie das / vor und das Hochkomma 'nach dem Dateinamen enthalten |
 |
| Der Dateiname (im Beispiel webformular.php) muss exakt dem Namen Ihrer Formulardatei entsprechen |
- Das vorangestellte / vor dem Dateinamen ist für Wordpress notwendig.
- Löschen Sie keinesfalls die beiden Hochkommata '
- Liegt die Datei im Stammverzeichnis, lautet die Pfadangabe somit '/dateiname.php'
- Befinden sich Formular und Seite z.B. im reellen Unterordner /kontakt/ ... dann lautet die korrekte Pfadangabe '/kontakt/dateiname.php'
- Verwenden Sie stets nur /dateiname.php statt http://.../dateiname.php ... also ohne die Angabe von http://
- Ersetzen Sie dabei dateiname durch den entsprechenden Namen Ihrer PHP-Formulardatei.
- Eine Markierung der Anweisung durch die Rechtschreibkorrektur kann ignoriert werden.
- Schalten Sie den Modus testweise auf Visuell und dann wieder auf Text, um den Javascript-Code auf eventuelle Änderungen zu überprüfen.
- Klicken Sie nun auf Vorschau, um zu überprüfen, ob das Formular korrekt angezeigt wird.
- Dann kann die Seite veröffentlicht werden. Sollte dies nicht der Fall sein, so überprüfen Sie die folgenden Optionen ...
- Sind Sie bei Wordpress als "Administrator" oder "Editor" angemeldet ?
- Ist der Javascript-Code intakt ?
- Haben Sie die Formulardatei in den richtigen Ordner hochgeladen ?
- Sind der Pfad zur Formulardatei und der Dateiname in der Javascript-Anweisung korrekt ?