Insert an Image into an Email Newsletter
Arclab® MailList Controller
photo How to Insert an Image into an Email Message
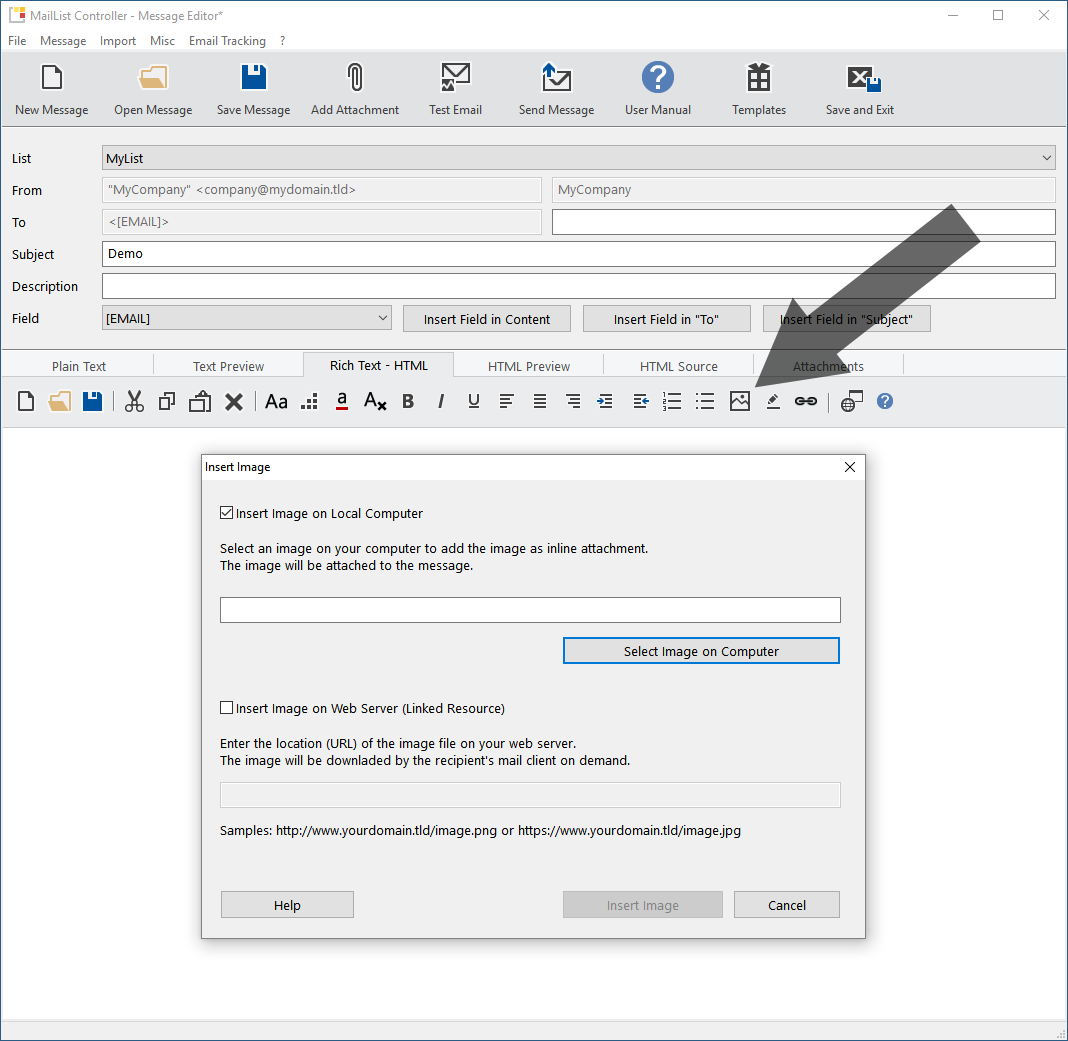
Place the cursor and click on the "Add Image" icon in the editor:

You can choose between adding the image as inline attachment (default option) or using a linked image (image on your web server).
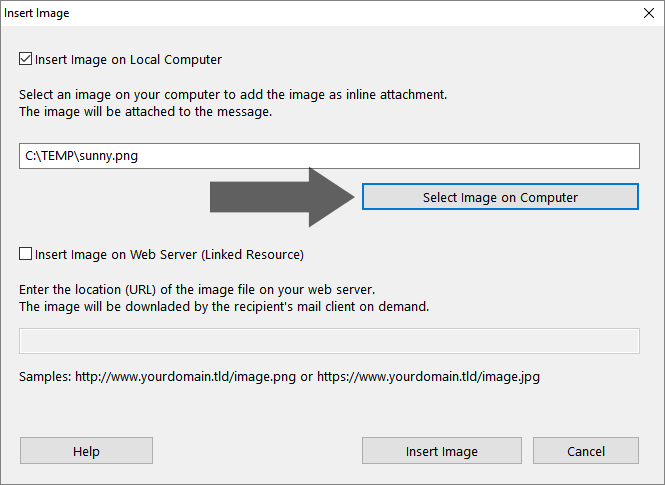
photo Insert Image on Local Computer
Click on "Select Image on Computer", select the image
file and click on "Insert Image".
The image will be added as inline-attachment
to the message. This means the image will be encoded and attached to the
message.
Important: Resize your image to the desired image size
using your image editing software before adding the image.
Large images
will increase the message size and will slow down your mailing.

Important: Use a file on your local computer or on
a mapped (!) network drive.
Sample: x:\images\image.jpg
or c:\temp\sunny.png (Don't use an UNC
\\server\share\file here!)
The program makes all required changes to the HTML sourcecode (there is no manual action required).
<HTML><HEAD>
<META http-equiv="Content-Type"
content="text/html; charset=utf-8">
<META name="GENERATOR" content="MSHTML
11.00.10586.306"></HEAD>
<BODY><IMG src="cid:20160608150810.001"></BODY></HTML>
The image source (src) was replaced with the auto-assigned image content-id.
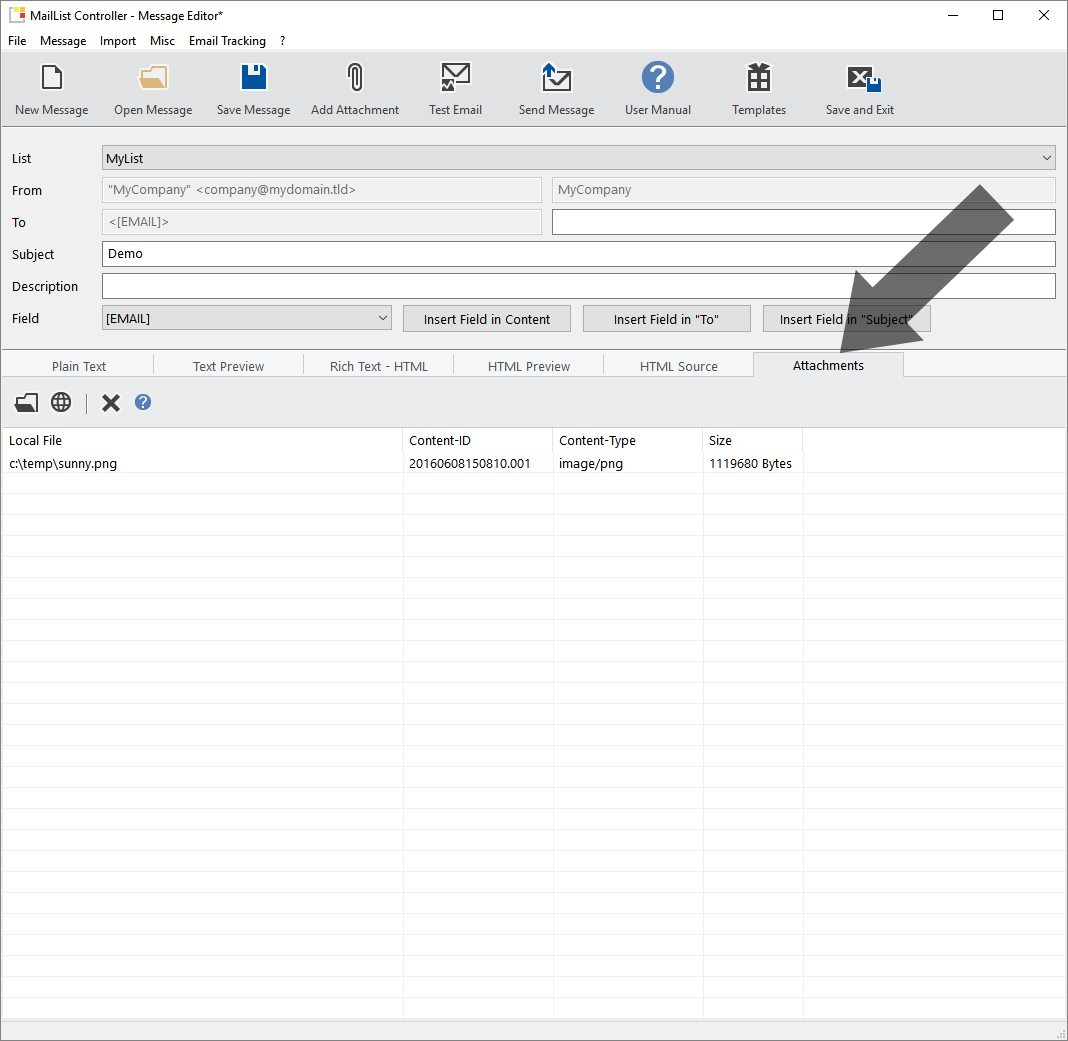
You can see a list of all inline (attached) images in the section "Attachments":

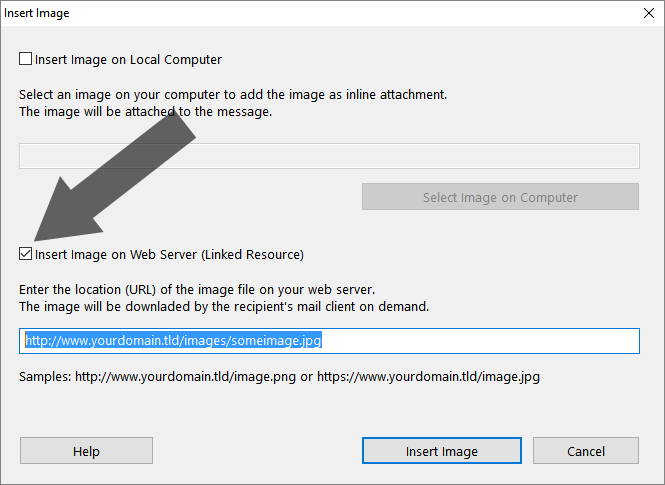
photo Insert Image on Web Server (Linked Resouce)
Check "Insert Image on Web Server (Linked Resource)" and enter the location (URL) of the image on your web server:

Important: Resize your image to the desired image size using your image editing software before adding the image!
You can add .png, .jpg and .gif images - start with http:// or https:// (for secure server), e.g.
http://www.yourdomain.tld/image/image1.jpg
https://www.mydomain.tld/somesubdir/header.png
Important: Do NOT delete the image on your web server!
The image is not attached to the message - the image will be downloaded
by the recipient's mail client when viewing the message!
Using linked images helps to keep the message size small, but you should keep in mind that some mail clients might not show the image(s) unless the recipient clicks on "Download Images" or if the sender (you) is in the address book or marked as safe sender.
photo Image Size in Responsive Designs
If you use a responsive design (e.g. one of the included responsive templates) and the image size should be the full width of the table cell, then you need to adjust the image width in the "HTML Source" (HTML Sourcecode):

Locate the IMG tag, e.g.
<IMG src="http://www.yourdomain.tld/image/image1.jpg">
and adjust the width to: (for 100%)
<IMG width="100%" src="http://www.yourdomain.tld/image/image1.jpg" style="width:100%;">
Please note: This is only required if the image has
no static width!
There is no change required if the image should have
the same size of all devices.