Arclab® Web Form Builder
Create File Upload Forms for Email and MySQL
Form Builder Software
for Windows PC
File Upload Forms for Your Website
check Send file uploads as email attachments
check Insert the uploaded file into a MySQL database
check Filter files based on the file extension
check Filter files based on the file size
check Create the form on your PC and upload it to your website
check Form runs on your own website (no external form hosting)
check There is no special upload folder on the web server required
check Script runs on your own website
check Works on all websites with PHP > 5.3.2, PHP 7 and 8
check Visual Web Form Editor for Windows PC
check Download fully functional trial version for Windows PC
Arclab® Web Form Builder
Web Form Builder the online form creation software
for Windows PC to
create HTML/PHP web forms for Email and MySQL with
ease.
Create a web form that allows the user to upload files
such as images or documents and add them to the email as an email attachment
or insert
them to a MySQL database.
Add a File Upload Form Element
for Images and Documents
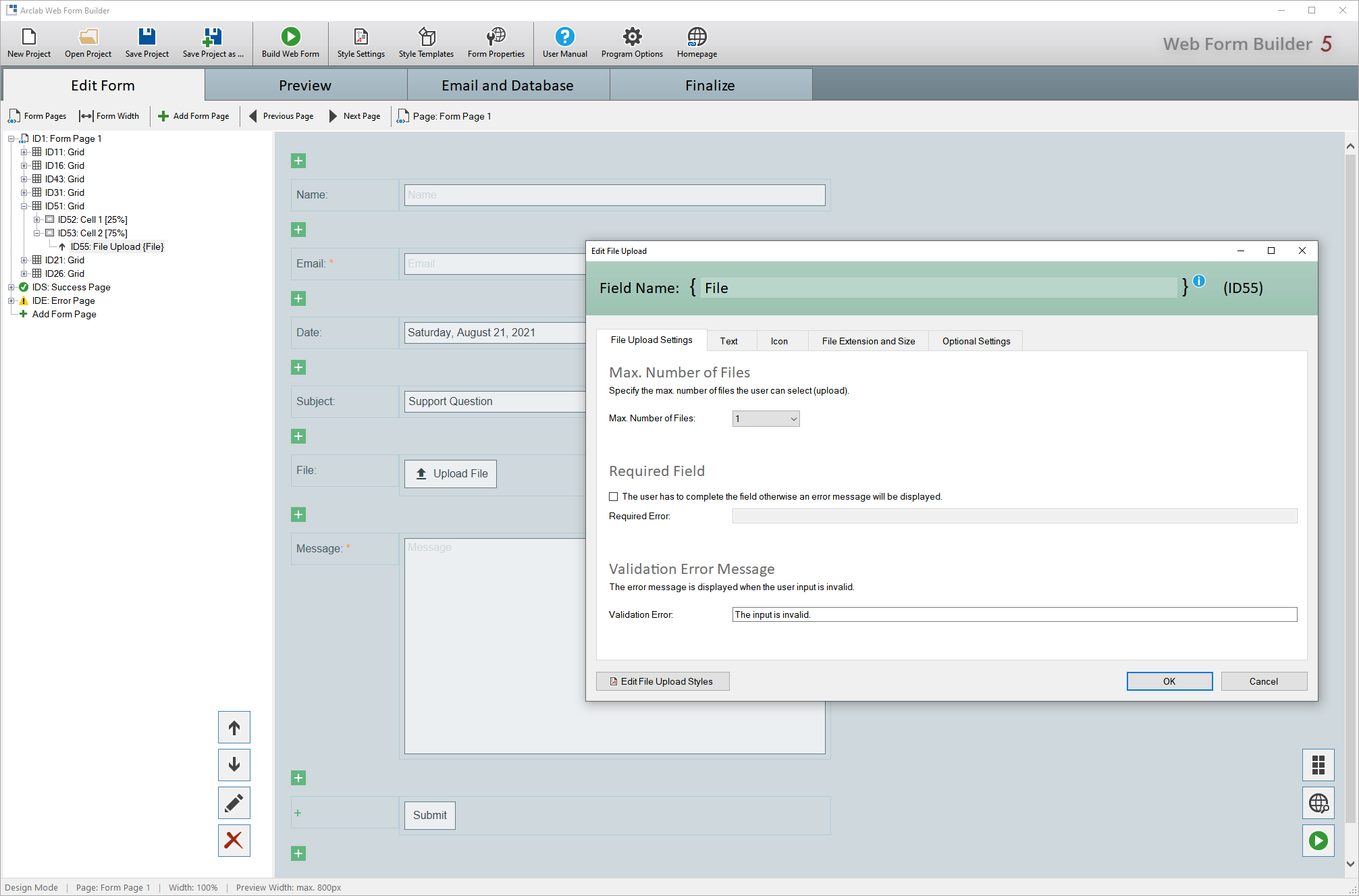
Arclab Web Form Builder includes a "File Upload" form element that
allows the form user to add files to the form data. This makes it easy
to implement application forms with photos or contact forms with additional
documents, e.g. an Excel sheet. The user-submitted files can either
be sent to you as an email attachment or inserted directly to a MySQL
database.
The file upload element can easily be inserted with
the visual editor. A single file as well as multiple files can be uploaded.
You can specify whether the upload is optional or whether this is a
required field. Various options and user-defined error messages are
available for the element.
The file upload element is displayed
as a button with an icon in the form. If the user clicks on the button,
the usual file selection dialog opens with which the file to be uploaded
can be selected.
Filter Files and Protect Your Forms
check The uploaded file is not stored permanently on the web server, but sent by email or inserted into a MySQL database.
check With the help of the file filter you can specify exactly which files the user can upload.
check You can filter the file by size and extension.
check When creating the web form, no manual programming is required. All code is created by the program.
check Protect your form using a Captcha to lock out bots and automated submissions.
check The program has a built-in Captcha and also supports Google's reCaptcha v2 and Invisible reCaptcha.
check There are no additional include files required - all the code is included in the created PHP file.
check Form built with HTML5, CSS3 and Javascript.
check Customize the text and design of the file upload button.