Form Element Basics
Arclab® Web Form Builder
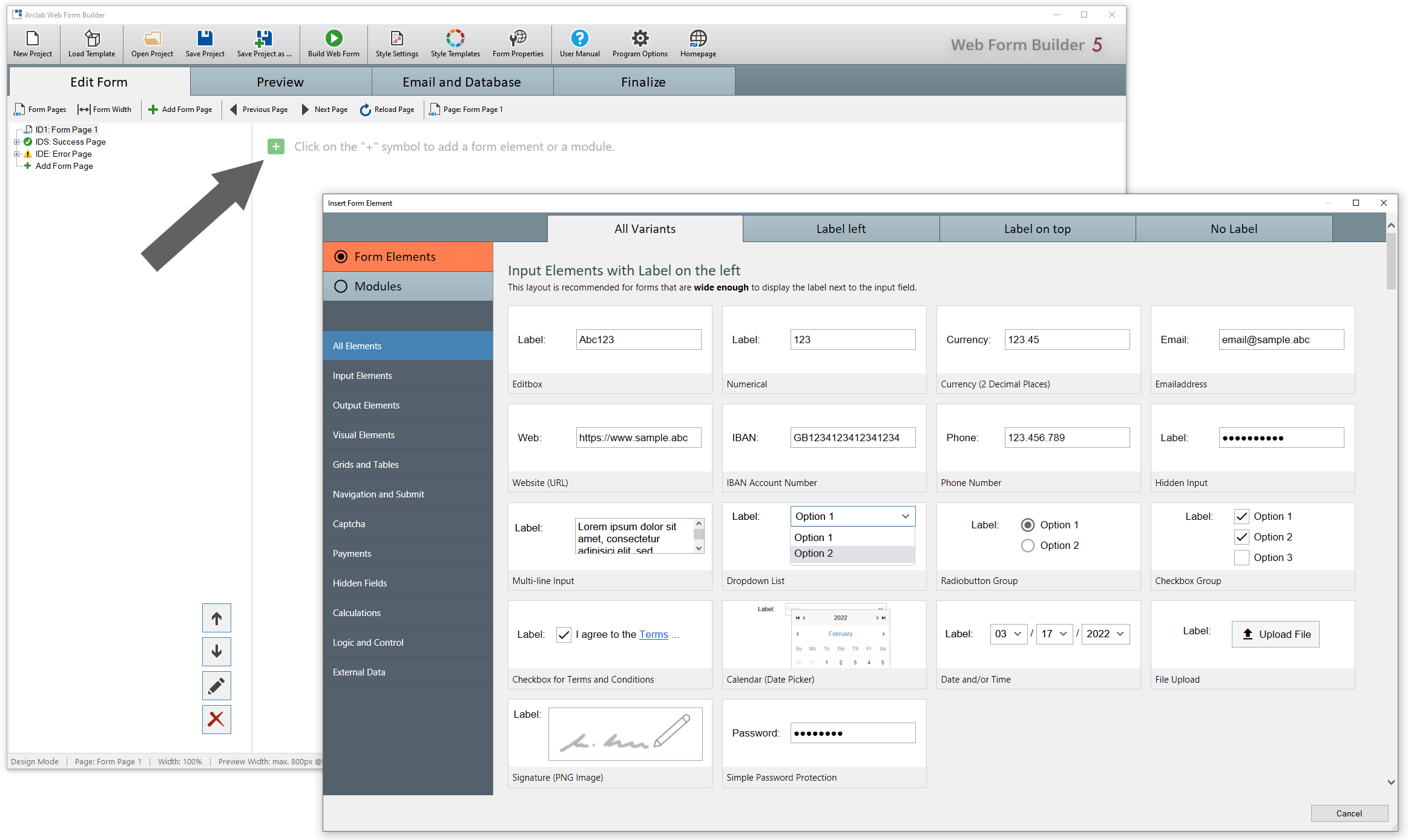
Add Form Element
Left-click on the green "plus" symbol to add your first form element:

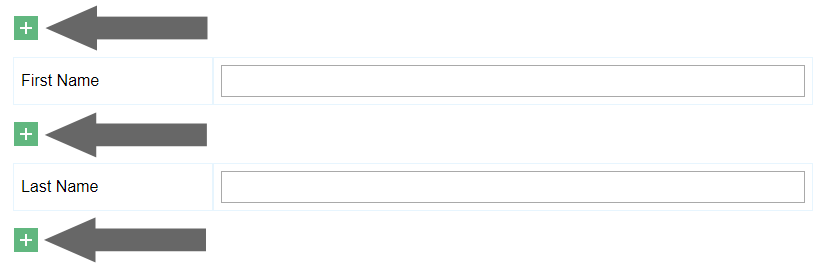
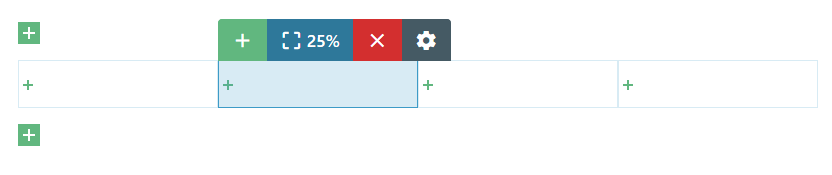
You can add new form elements above and below a grid:

You can also insert a form element into an empty cell. Just click on the empty cell to insert an element.

Field Name
Each input element and hidden field has a unique field name through which the content can be accessed.
Field names are displayed in curly brackets within the program, e.g. {Name}.

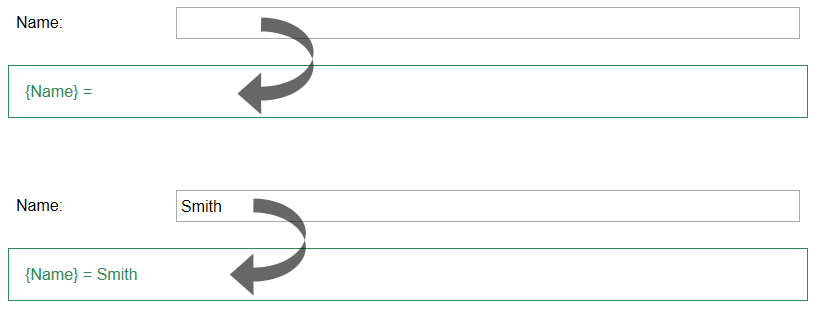
Each time the user inputs, the value of the form elements is automatically updated.

The user input is stored in {Name}.
If the user enters "Smith", the
field value is "Smith" ... {Name} = Smith
If there is no input, the field
{Name} is empty ... {Name} =
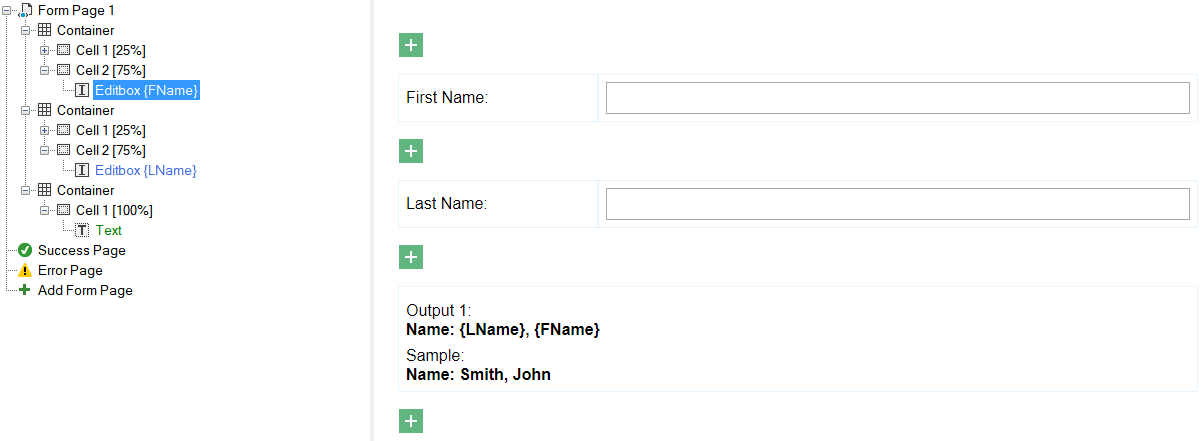
Sample 1: Input Elements and Text Output

The form contains 2 input elements of the type "Editbox":
- {FName} for the first name
- {LName} for the last name
The output element of type "Text" shows the value of both fields together with additional text:
- Name: {LName}, {FName}
Sample 2: Input Elements, Hidden Field and Text Output

The form contains 2 input elements of the type "Editbox":
- {FName} for the first name
- {LName} for the last name
The hidden field type "Combine Fields" combines the two input elements to a new field with the field name {Name}:
- {Name} = {LName}, {FName}
The output element of type "Text" shows the content of the hidden field {Name}.
- Name: {Name}
The content of {Name} changes each time the user makes an input to the input elements: {FName} or {LName}.
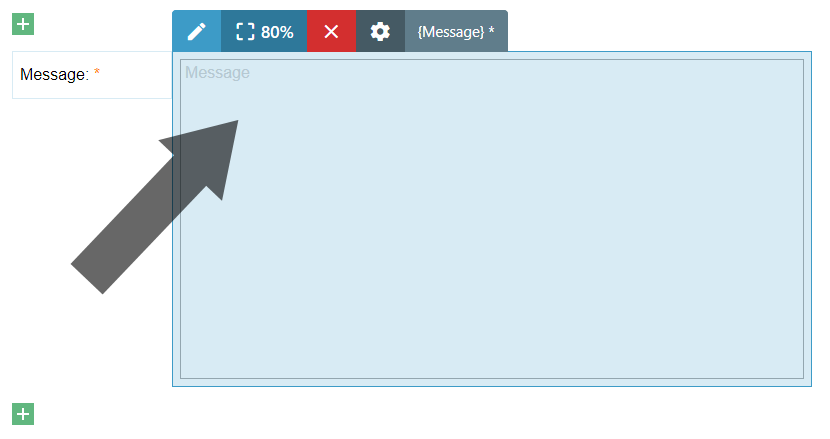
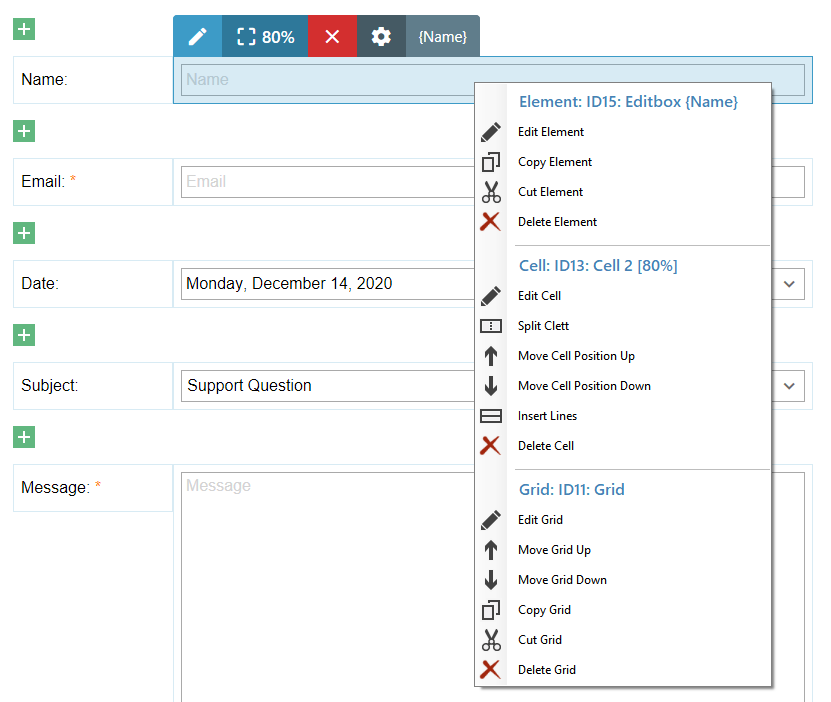
Edit Form Element
Left-click on the form element or use the context-menu and select the first option to edit the selected form element (in this sample the "Editbox {Name}"):

Right-click or click on the "gear" icon to open the context-menu:

The context-menu is in three parts. The first part is for editing the "Form Element", the second part is for editing the "Cell" and the third part for editing the "Grid". See also: Grid (Layout)