Insert Web Form in Wordpress
Arclab® Web Form Builder
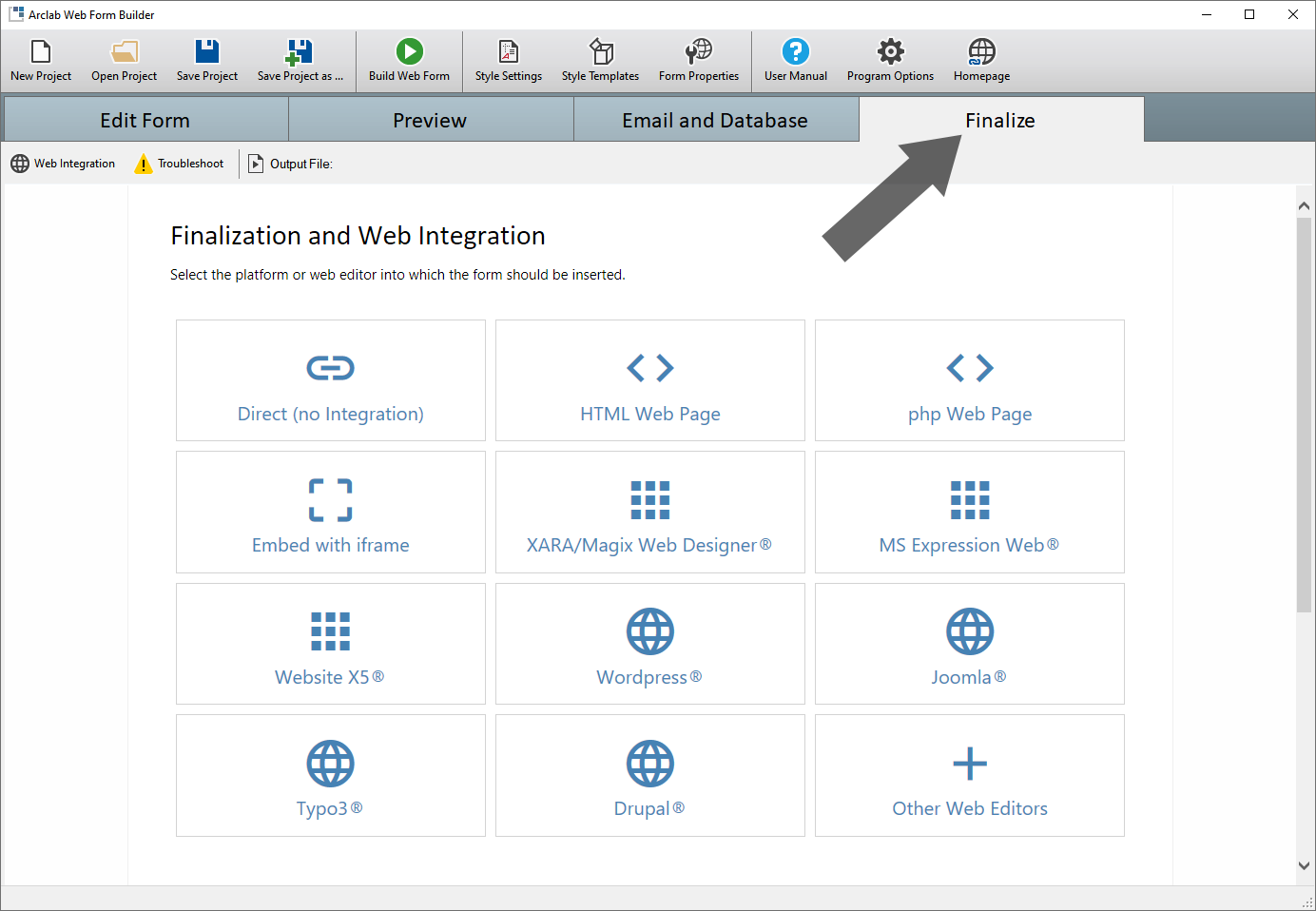
As of version 5.2.2++, the instructions for web integration
are included directly in the program.
Simply click on "Finalize" and select
your platform or web editor.

Log into Wordpress
- Log in as a user of the role "Administrator" or "Editor".
- Restricted users are not allowed to insert custom code/scripts, so they can not insert the form.
Edit Wordpress Page
- Add a new page for the form or edit an existing one.
- Wordpress "Gutenberg" Editor:
Click on the + (plus) icon to add a new block, click on "Browse all" and select "Custom HTML" (in Widgets). - Wordpress "Classic" Editor:
Switch the editor to "Text" mode to edit the source code.
Copy & Paste the Code into Wordpress
- Click on "Copy Code" in the program.
- Wordpress "Gutenberg" Editor: Paste the code into the editbox.
- Wordpress "Classic" Editor: Paste the code into Wordpress ("Text" mode).
- If you have not uploaded the form to the root folder, you have to adjust the path accordingly.
- Save and publish the Wordpress page.