Web Integration
Arclab® Web Form Builder
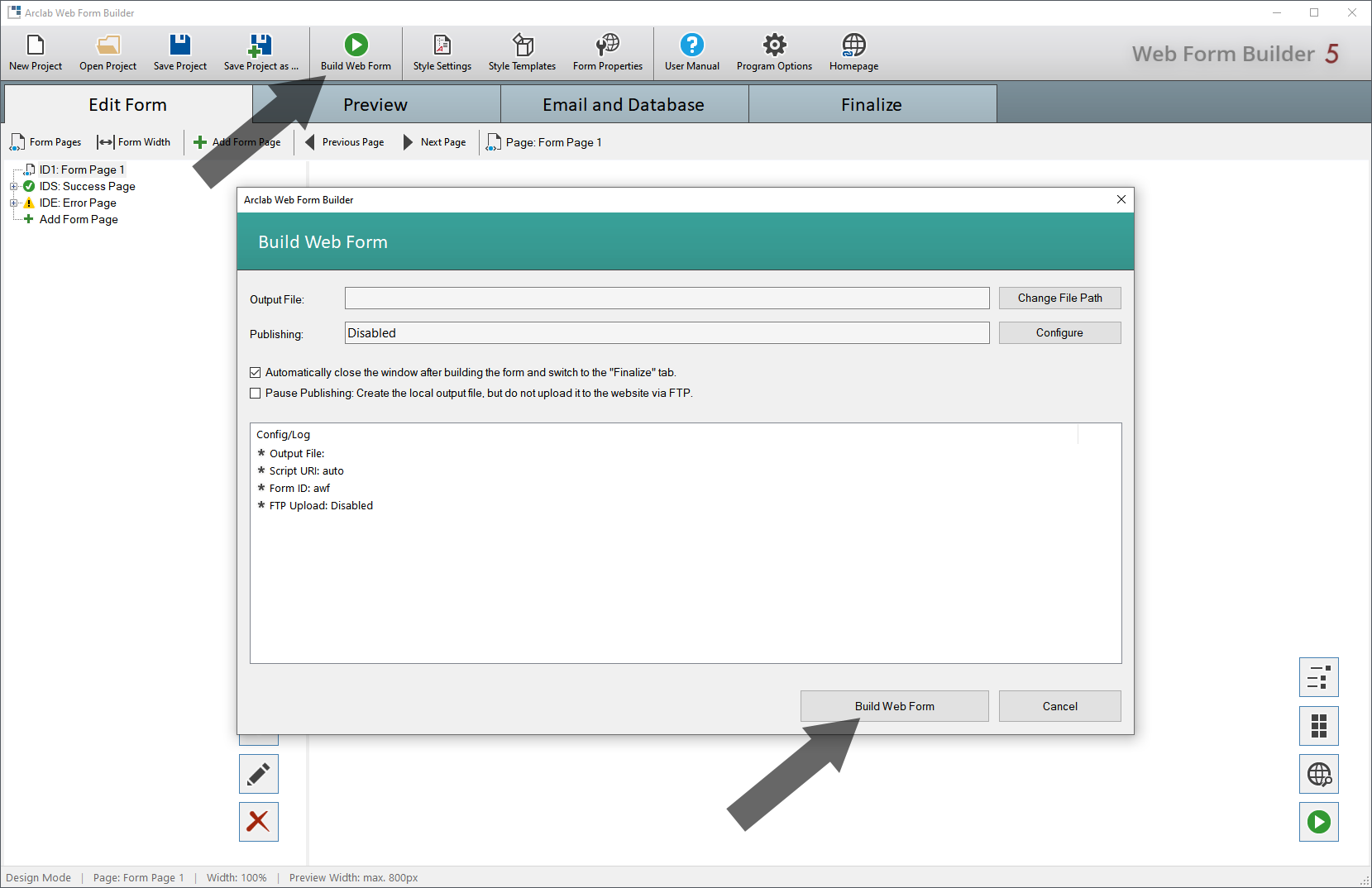
Build Web Form
Click on "Build Web Form" to create the form (php file).
The php file contains the complete form and processing code.
The form can
be inserted into almost any website. The only requirement is that the website
supports php and that you can upload your
own files.

See also: Upload Web Form
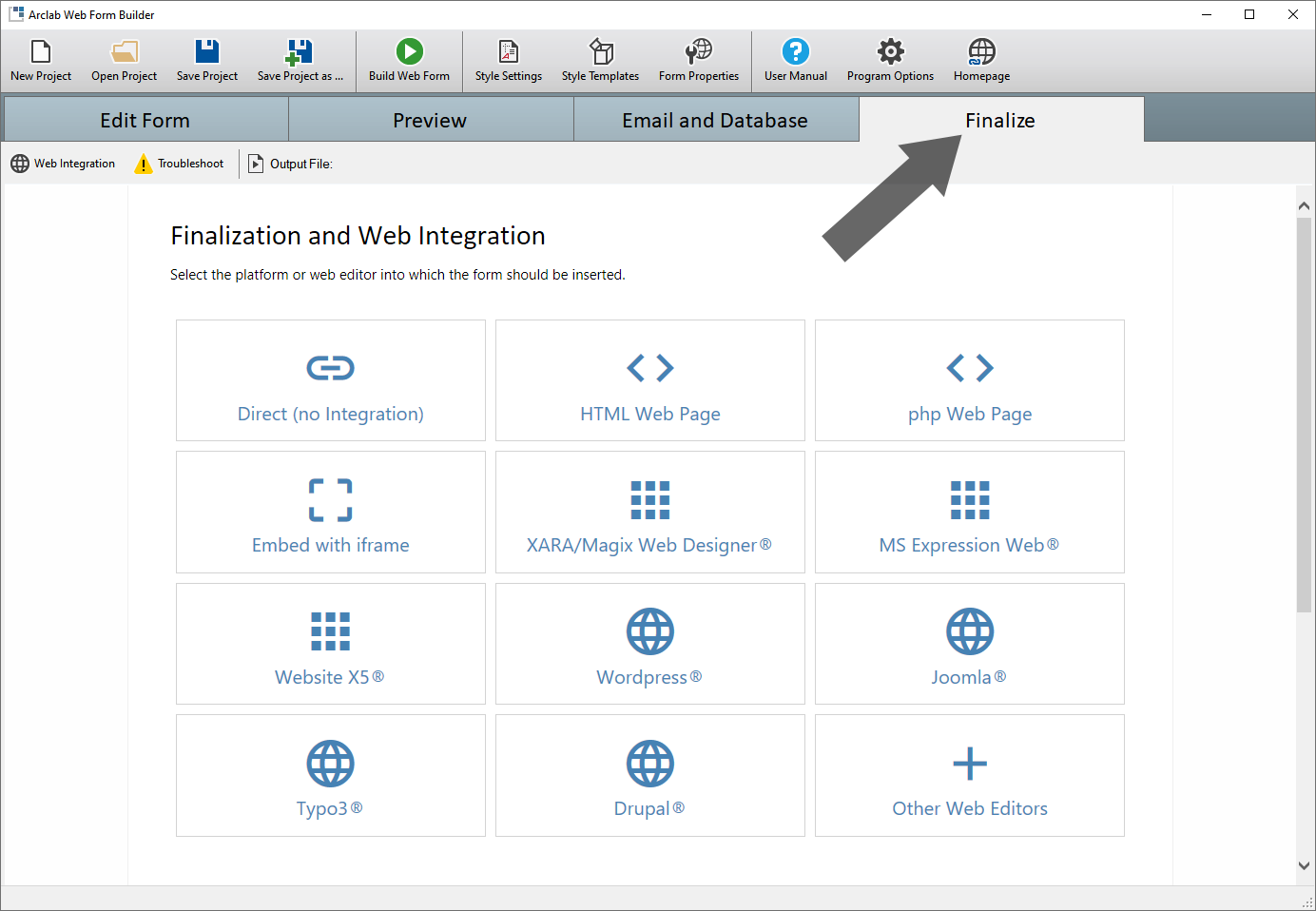
Web Integration (Finalize)
Simply switch to the "Finalize" tab and select your platform or web editor.

After you have made your choice, you will receive detailed instructions on how to insert the form into your website and the corresponding insertion code.
The Form can be inserted in the following Platforms or Editors:
- Direct (no Integration)
- HTML Web Page
- php Web Page
- Embed with iframe
- Xara/Magix Web Designer
- MS Expression Web
- Website X5
- Wordpress
- Joomla
- Typo3
- Drupal
- Other Editors
Click on "Finalize" in the program for detailed instructions
for the respective platform.
In principle, the integration can either
take place directly in the host page using the displayed code or via iframe.
Insert the Form directly into the Hostpage:
Use Copy and Paste to paste the code into the HTML source code where the form is to be displayed.
<div id="awf-form"><script>
var awf_file='webform.php';
var awf_x=new XMLHttpRequest();awf_x.open('GET',awf_file+'?js=awf');awf_x.onreadystatechange=function(){if(awf_x.readyState===4&&awf_x.status===200){var
s=document.createElement('script');s.innerHTML=awf_x.responseText;document.head.appendChild(s);awf_Run('awf-form');}};awf_x.send();
</script></div>
Insert the Form using an iframe:
Use Copy and Paste to paste the code into the HTML source code where the form is to be displayed.
<iframe src="webform.php" style="width:800px; height:1000px; border:0;"></iframe>
How to Locate the Position where You want to Insert the Form
The form has to be inserted in the HTML source code <body> section of your host page. If you use a WYSIWYG editor and want to easily find the position within the source code, you can e.g. enter the text "Form should be shown here" (in WYSIWYG mode) where the form will be integrated later. Now switch the editor mode to the HTML source code and look for the corresponding text in the source code.
-
Insert the form inside a <div>:
... <body> ...
<div ...>
Form should be shown here
</div>
... </body> ... -
Of course, you can not only insert the form in a <div>, but also within a table. To do this, locate the cell <td> and insert the code inside the cell.
... <body> ...
<table ...>
<tr>
<td>...</td>
<td>Form should be shown here</td>
</tr>
</table>
... </body> ... -
The following sample shows how to insert the form between two paragraphs <p>:
... <body> ...
<p> ... </p>
Form should be shown here
<p> ... </p>
... </body> ...
In the next step, you just have to replace the text "Form
should be shown here" with the insertion code.
Click on "Copy
Code" in the "Finalize" section of the program
to copy the code.
Path Adjustment for different Folders
If you have not uploaded the form to the recommended folder on your website it is necessary to adapt the path in the "Insertion Code".
The code for inserting the form in your website will be displayed in
the "Finalize" tab after you have selected the type of
website.
Sample Code:
<div id="awf-form"><script>
var awf_file='webform.php';
var awf_x=new XMLHttpRequest();awf_x.open('GET',awf_file+'?js=awf');awf_x.onreadystatechange=function(){if(awf_x.readyState===4&&awf_x.status===200){var
s=document.createElement('script');s.innerHTML=awf_x.responseText;document.head.appendChild(s);awf_Run('awf-form');}};awf_x.send();
</script></div>
Click on "Copy Code" in the "Finalize"
section of the program to copy the code.
Please note that you only need
to adjust the path if you do not want to upload the form to the recommended
folder on your website.
HTML or PHP Hostpage:
If the host page and the form file are not in the same folder on your website, you have to adjust the path accordingly:
If both files are uploaded to the same folder, the path
is:
var awf_file='webform.php';
If you upload the form to e.g. the subfolder "forms",
the path is:
var awf_file='forms/webform.php';
If the hostpage is in the folder "/contact" and the
form is in the folder "/forms", the path is:
var awf_file='../forms/webform.php';
If the hostpage is in the folder "/products/abc" and
the form is in the folder "/scripts", the path is:
var awf_file='../../scripts/webform.php';
Alternatively, you can also use the absolute path:
var awf_file='/folder/webform.php';
or the full URL of the uploaded form (*.php) file:
var awf_file='https://www.yourdomain.tld/folder/webform.php';
Important: Don't remove the single quotes in the file path!
Wordpress, Joomla, Drupal or Typo3:
If you have not uploaded the form to the root folder of the website,
you have to adjust the path accordingly.
Since most CMS systems use a
virtual directory structure, you should use the absolute directory path
here:
If the form is in the website's root folder, the path
is:
var awf_file='/webform.php';
If you upload the form to e.g. the subfolder "/forms",
the path is:
var awf_file='/forms/webform.php';
Alternatively, you can also use the full URL of the
uploaded form (*.php) file:
var awf_file='https://www.yourdomain.tld/folder/webform.php';
Important: Don't remove the single quotes in the file path!
It is best to call up the form (PHP file) once directly in the browser after it has been uploaded to check whether the form (PHP file) has been uploaded to the correct folder on your website.