Arclab Webformular Generator
Einbindung des Formulars in eine Joomla! - Webseite |
Inhaltsverzeichnis
Melden Sie sich in Ihrem Joomla! - System als Benutzer der Gruppe Super User an. Nutzern mit eingeschränkten Rechten ist es nicht möglich, den notwendigen Javascript und somit das Formular in die gewünschte Joomla - Webseite einzufügen. In der Hauptkonfiguration unter Text Filter können nur Super User ungefilterten HTML - Code einfügen.
- Super User: Keine Filterung (No Filtering)
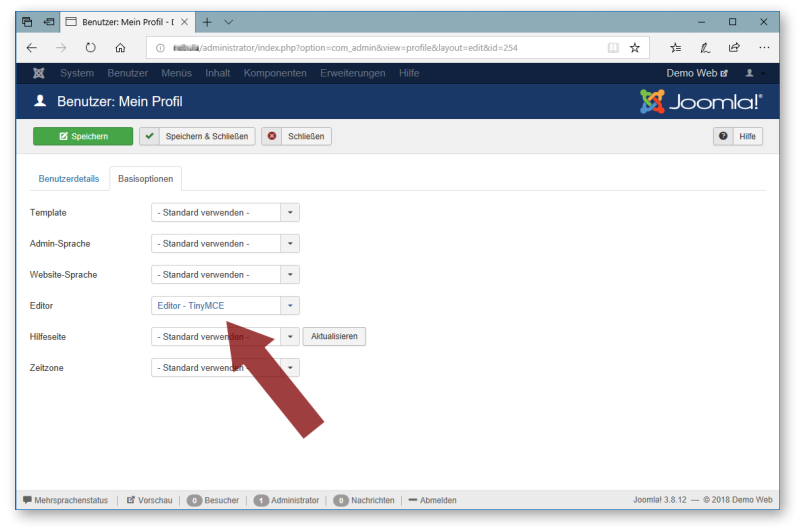
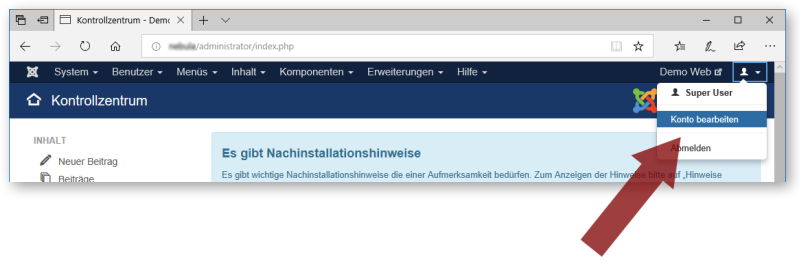
Der Standardeditor in Joomla! ist TinyMCE. Dieser erlaubt jedoch kein Einfügen von benutzerdefiniertem Code bzw. Javascript. Wenn Sie allerdings sowieso einen Editor verwenden, der dies erlaubt, ist die nun erläuterte Änderung nicht notwendig. Die Tags script und div werden benötigt. Klicken Sie auf Konto bearbeiten, um die Einstellung für den Editor zu ändern.

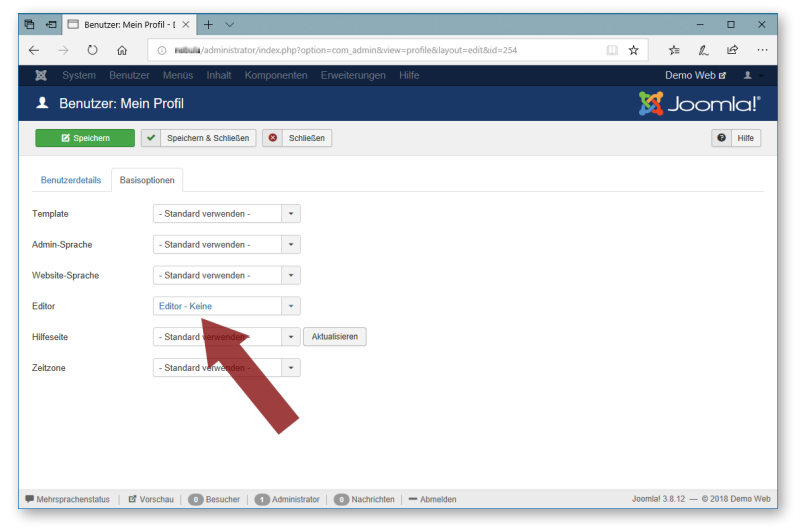
Ändern Sie nun in den Basisoptionen den Editor auf Editor - Keine. Klicken Sie auf Speichern & Schliessen, um die Änderung zu übernehmen. Nun wird der Basiseditor von Joomla! verwendet, mit dem die notwendige Bearbeitung vorgenommen werden kann.

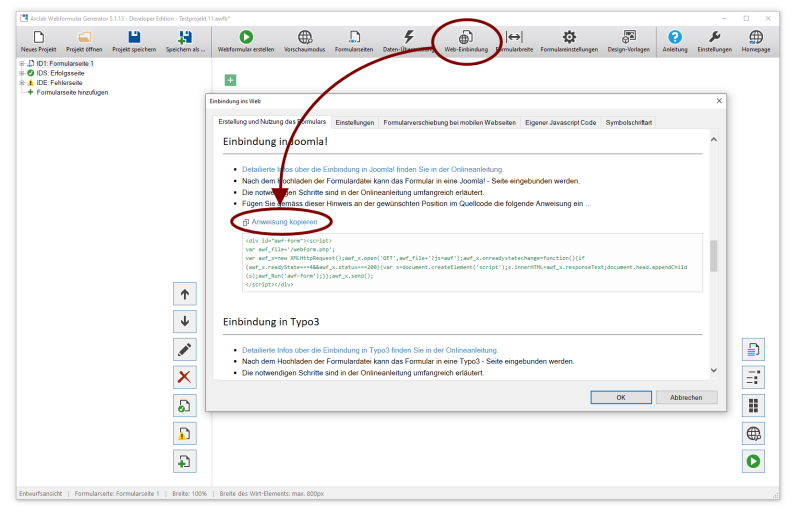
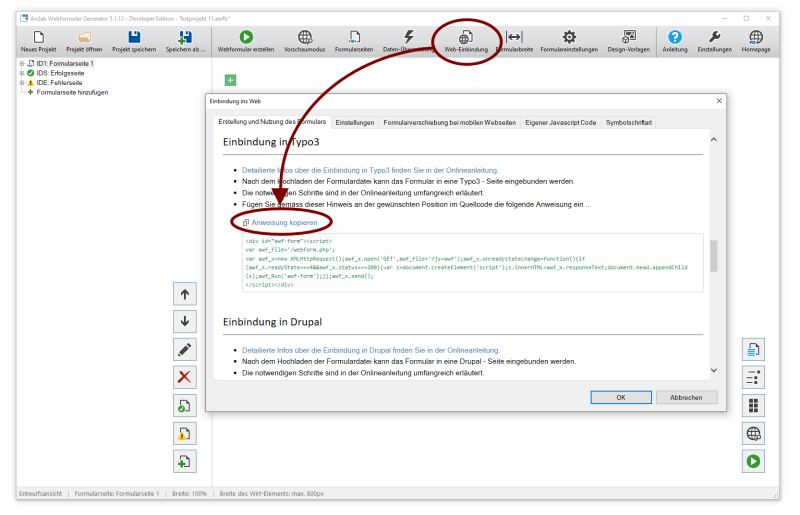
Das Formular kann nun mittels einer Anweisung in den Artikel eingefügt werden. Diese Anweisung stellt der Webformular Generator zur Verfügung. Öffnen Sie dazu über den Menüpunkt Web-Einbindung im oberen Menü den folgenden Dialog und kopieren Sie hier die Anweisung für Joomla!

Fügen Sie diese Anweisung jetzt an der gewünschten Position in den Editor von Joomla! ein. Im gezeigten Beispiel lautet der Dateiname des Formulars webformular.php ... hier müssen Sie unbedingt den Dateinamen Ihres Formulars verwenden !!!

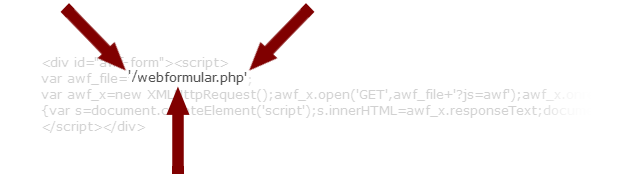
Kontrollieren Sie in der Anweisung nochmals die folgenden wichtigen Punkte zum Dateinamen und zur Pfadangabe. Nur wenn alle Angaben korrekt sind, findet die Joomla - Seite das Formular ...
| Die Anweisung muss das Hochkomma ' sowie das / vor und das Hochkomma 'nach dem Dateinamen enthalten |
 |
| Der Dateiname (im Beispiel webformular.php) muss exakt dem Namen Ihrer Formulardatei entsprechen |
- Wenn die Datei formular.php z.B. im Stammverzeichnis
liegt, lautet die Angabe somit '/formular.php'
Das vorangestellte / vor dem Dateinamen ist für Joomla notwendig. Löschen Sie keinesfalls die beiden Hochkommata ' - Befindet sich
das Formular wie im gezeigten Beispiel auf der Seite Kontakt
und diese Seite befindet sich
im reellen Unterordner /kontakt/ ... dann lautet die korrekte Pfadangabe '/kontakt/formular.php' - Verwenden Sie bei der Pfadangabe nicht http://.../dateiname.php
...
Dies könnte Joomla veranlassen, den JavaScript-Code
durcheinander bringen. Verwenden Sie stets nur /dateiname.php statt http://.../dateiname.php ... also ohne die Angabe von http://
Ersetzen Sie dabei dateiname durch den entsprechenden Namen Ihrer PHP-Formulardatei.
Speichern Sie den Artikel nach dem Einfügen den Anweisung und überprüfen Sie ihn in einem anderen Webbrowser, um zu sehen, ob das Formular korrekt geladen und angezeigt wird. Sie können nun jederzeit Änderungen im Formular vornehmen, ohne die Einbindung in den Joomla! - Artikel zu überarbeiten. Es genügt, nach der Bearbeitung des Formulars im Webformular Generator eine neue php - Datei zu erstellen und diese erneut auf den Webserver hochzuladen.
Nach der Bearbeitung des Artikels können Sie in Joomla! wieder zum vorher eingestellten Editor zurück wechseln. Sie sollten nun aber keinesfalls den Artikel mit der Formulareinbindung wieder mit einem Editor bearbeiten, der das Einfügen nicht erlaubt !!!
Wechseln Sie für Änderungen an dem Artikel die Einstellungen des verwendeten Editors wie oben beschrieben, bevor Sie mit der Bearbeitung des Artikels beginnen.