Arclab Webformular Generator - Bedienungsanleitung
Webformulare für Xara | Magix Web Designer erstellen
Die mit dem Arclab Webformular Generator erstellten Onlineformulare können problemlos in Xara | Magix Web Designer - Websites eingefügt werden. Für die Erstellung und das Einfügen das Formulars ist kein Fachwissen über Webprogrammierung notwendig.
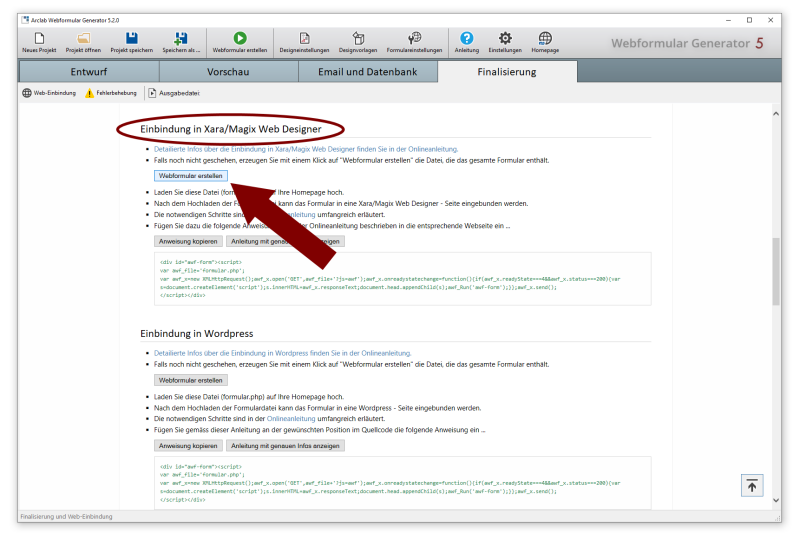
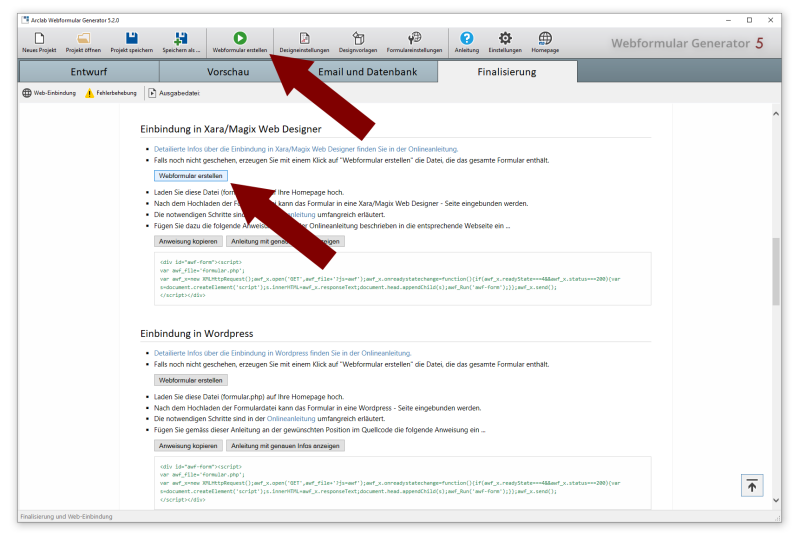
- Wechseln Sie auf dem Karteireiter Finalisierung zum Abschnitt Einbindung in Xara/Magix Web Designer.
- Mit einem Klick auf Webformular erstellen wird eine Datei erzeugt, die das gesamte fertige Formular enthält.
- Laden Sie diese Datei anschliessend auf Ihre Homepage hoch.

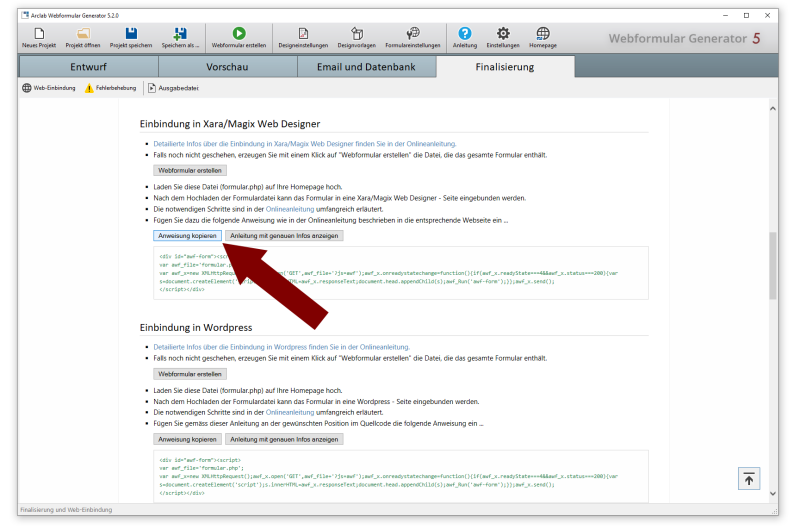
- Klicken Sie auf Anweisung kopieren.
- Diesen Textblock fügen wir im nächsten Schritt in die Webseite ein, denn er lädt das Formular in die Webseite.

- Wechseln Sie nun zum Xara/Magix Web Designer.
- Falls Ihre Webseite eine Variante für Mobilgeräte besitzt, so wählen Sie zunächst die [Haupt] Variante für die Desktop-Ansicht aus.
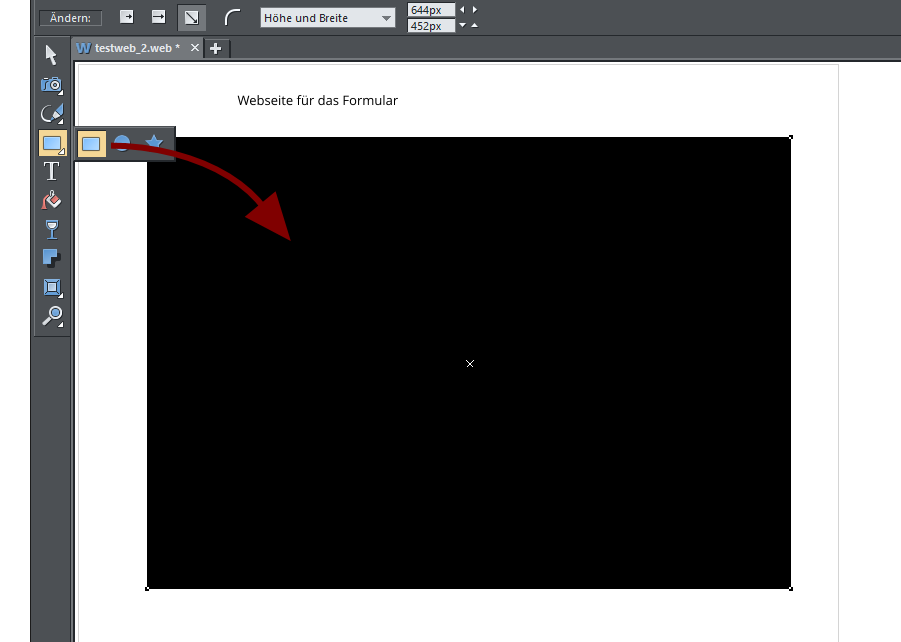
- Legen Sie mit dem Rechteck-Werkzeug einen Bereich fest, in dem das Formular angezeigt werden soll.

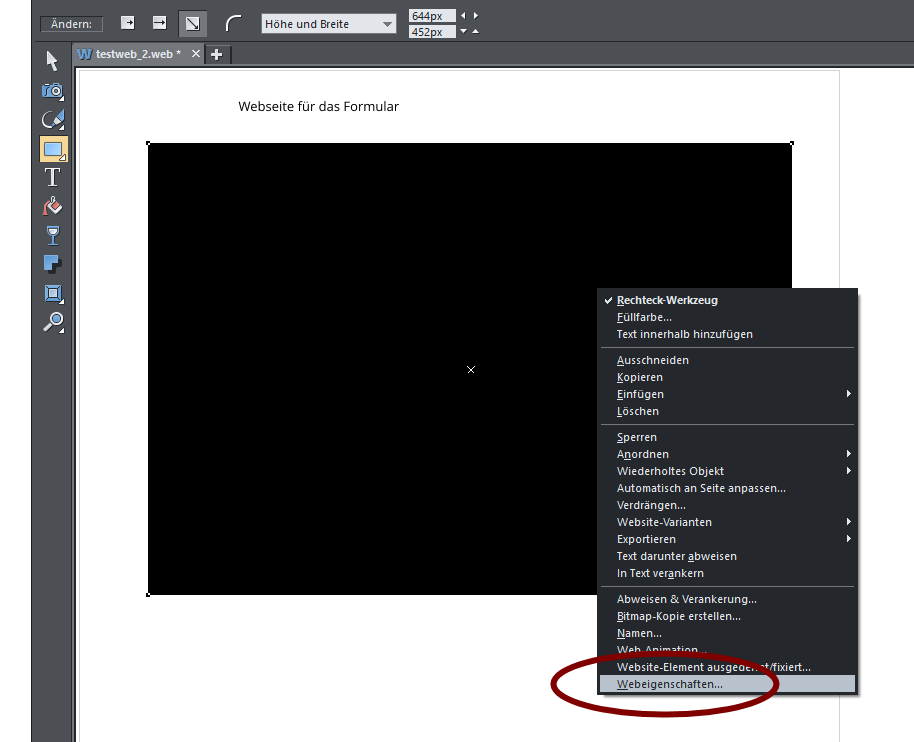
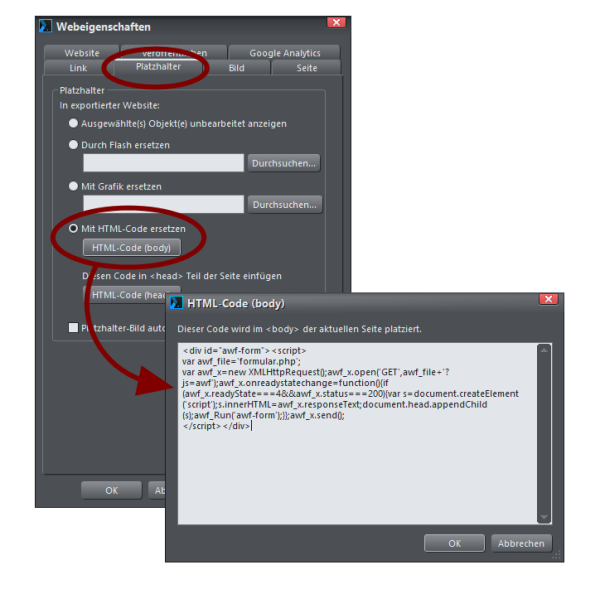
- Klicken Sie mit der rechten Maustaste in den Bereich und wählen Sie Webeigenschaften aus.

- Wählen Sie auf dem Karteireiter Platzhalter die Option Mit HTML Code ersetzen (body) aus.
- Klicken Sie auf HTML-Code (body) und kopieren Sie die Anweisung aus dem Webformular Generator in das Textfeld.

- Besitzt die Webseite keine mobile Variante, ist die Einbindung im Prinzip abgeschlossen.
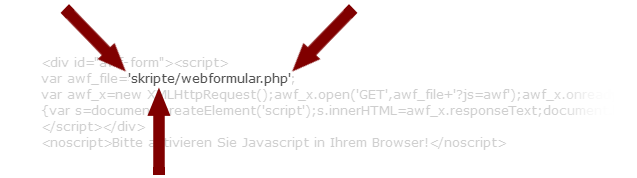
- WICHTIG ... kontrollieren Sie in der Anweisung nochmals die folgenden Punkte zum Dateinamen und zur Pfadangabe.
| Die Anweisung muss die beiden Hochkommata ' vor und nach dem Dateinamen enthalten |
 |
| Der Dateiname (im Beispiel webformular.php) muss exakt dem Namen Ihrer Formulardatei entsprechen |
- Liegen die Webseite und die Formulardatei auf Ihrer Homepage in verschiedenen Verzeichnissen, so muss der Pfad zur Datei stimmen.
- Im gezeigten Beispiel liegt die Datei formular.php im Unterverzeichnis skripte
- Somit lautet die korrekte Pfad im Beispiel skripte/formular.php
| Achten Sie bei einer Bearbeitung der Pfadangabe darauf, die beiden Hochkommata ' nicht zu löschen |
 |
| Der Pfad zur Formulardatei (im Beispiel skripte/webformular.php) muss korrekt angegeben sein |
Alle folgenden Arbeitsschritte sind nur für eine mobile Website-Variante notwendig
Hat Ihre Webseite in Xara auch eine Responsive-Variante für Smartphone und Tablet, ist auch hier noch eine Anpassung notwendig. Wechseln Sie dazu auf den Karteireiter mit [Smartphone/Tablet] hinter dem Namen der Webseite.
Nutzen Sie das Rechteck-Tool und wählen Sie den Bereich aus, in dem das Formular angezeigt werden soll oder verwenden Sie einen bereits vorhandenen Bereich. Klicken Sie mit der rechten Maustaste in den Bereich und wählen Sie Widget bearbeiten aus.

Wählen Sie auf dem Dialog - Karteireiter Platzhalter die Option Mit HTML Code ersetzen (body) aus. Klicken Sie auf den Button HTML-Code (body) und tragen Sie hier folgende Anweisung ein ...

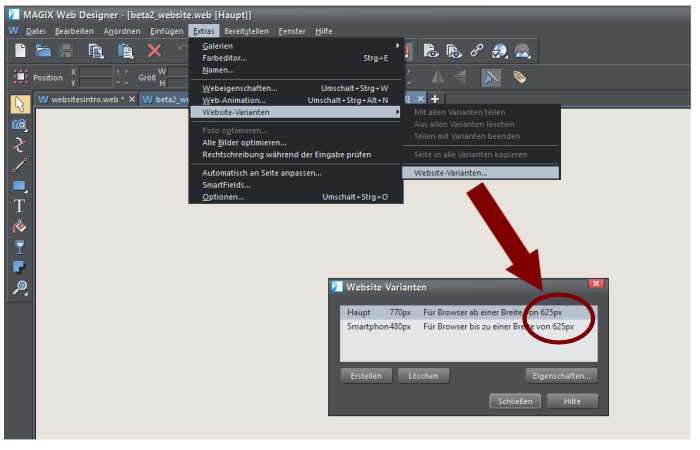
Xara/Magix Web Designer legt die Breite fest, bei welcher die Webseite zwischen der [Haupt] und [Smartphone/Tablet] - Ansicht umschaltet ... z.B. bei 625px. Diesen Schwellenwert können Sie unter Extras > Website-Varianten > Website-Varianten ermitteln.

Anpassung für eine mobile Website-Variante im Webformular Generator
Auch das Formular muss wissen, dass und wann die Ansicht umgeschaltet werden soll. Die muss im Webformular Generator eingestellt werden. Wichtig ... führen Sie diese Änderungen immer in den Einstellungen des Formulars durch, das in Xara eingebunden werden soll.
Öffnen Sie die Formulareinstellungen ... auf dem Karteireiter Formularverschiebung können die Werte zum Umschalten der Ansicht eingetragen werden.

Hier tragen wir die beiden Werte ein, die wir zuvor im Xara/Magix Web Designer festgelegt haben. 625 ist der Wert in Pixel für die Breite und mobil ist das Schlüsselwort aus der oben erläuterten Anweisung <div id="mobil"></div>

Nochmalige Erzeugung des Formulars und Hochladen auf die Homepage
Nachdem die Einstellungen des Formulars nochmals geändert wurden, muss die Datei mit dem Formular ebenfalls nochmals neu erzeugt werden. Klicken Sie dazu wieder auf Webformular erstellen und laden Sie die neu erzeugte Formulardatei wieder auf Ihre Homepage hoch.

Wenn Sie nun das
Browserfenster verkleinern, so wird ab einer Breite von 625px
automatisch von der "normalen" zur mobilen Ansicht gewechselt.
Das
Formular wird dabei ebenfalls ab der entsprechenden Breite in den neuen
Anzeigebereich verschoben.