Arclab Webformular Generator - Bedienungsanleitung
Breite und Ausrichtung des Formulars
Die Breite und Ausrichtung des Formulars auf einer Webseite kann auf zwei Arten festgelegt werden ...
-
Mit dynamischer Breite
Die Breite des Formulars passt sich dann automatisch der vorhandenen Breite auf der Webseite an.
Dies ist ideal für Formulare, die auf verschiedenen Geräten wie einem Handy, Tablet, Notebook usw. angezeigt werden sollen.
Dieses Responsive Design wird durch Angaben in Prozent und der Verwendung von variablen Rastern erreicht. -
Mit fester Breite
Das Formular hat auf der Webseite eine unveränderliche Breite.
Dies wird durch eine feste Breitenangabe in Pixel oder ems erreicht.
Die Formularbreite können Sie auf zwei Arten einstellen ...
- Entweder in den Einstellung des Formulars
- Oder in den Einstellungen Ihrer Webseite, in die das Formular eingebunden werden soll
1. Festlegung in den Formulareinstellungen
 |
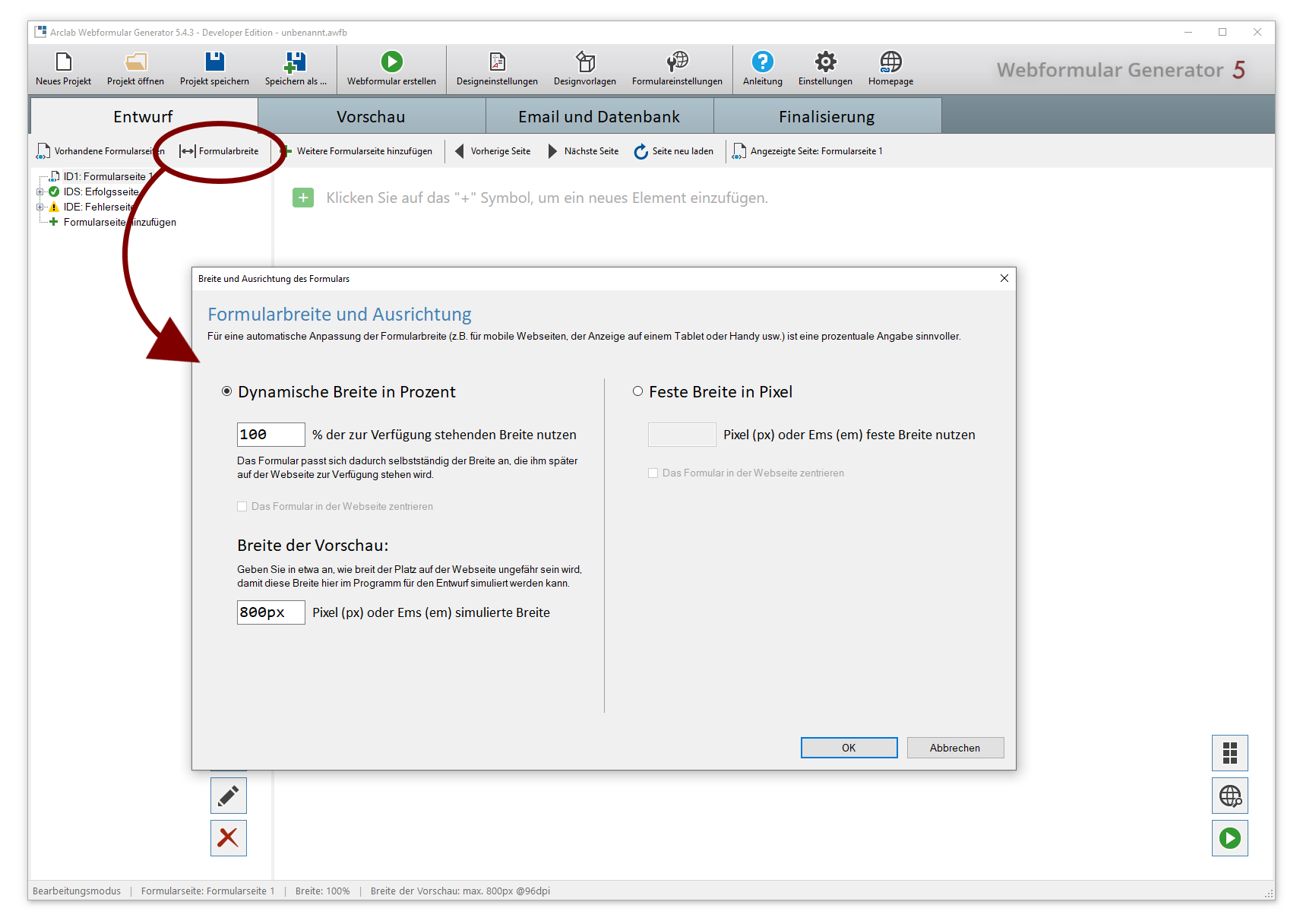
Um die Breite und Ausrichtung im Programm bzw. dem Formular festzulegen, klicken Sie auf dem Karteireiter Entwurf auf Formularbreite. Geben Sie bei einer dynamische Breite noch mit an, wieviel Platz dem Formular auf der finalen Webseite in etwa zur Verfügung stehen wird. Dadurch entspricht die Darstellung im Programm möglichst der Darstellung auf der Webseite, was die Bearbeitung erleichtert. Mehr Infos zu Responsive Design mit dynamischer Breite durch flexible Raster und Zellen finden Sie hier ... |
2. Festlegung in der Einstellungen der umgebenden Webseite
|
Folgendes Beispiel soll das Formular innerhalb einer <div>-Anweisung eingefügt werden und die Breite des Formulars soll 800 Pixel betragen. |
|
Fügen Sie hierfür innerhalb des <div>-Befehls die Anweisung style="width:800px;" ein. Analog gilt dies natürlich auch für Tabellen oder Zellen. |
|
Um das Formular auf der Webseite zu zentrieren, fügen Sie zusätzlich die folgenden Anweisung margin:0 auto; mit ein. Nun wird das Formular mit einer Breite von 800 Pixel mittig auf der Wirtsseite angezeigt. |
 |
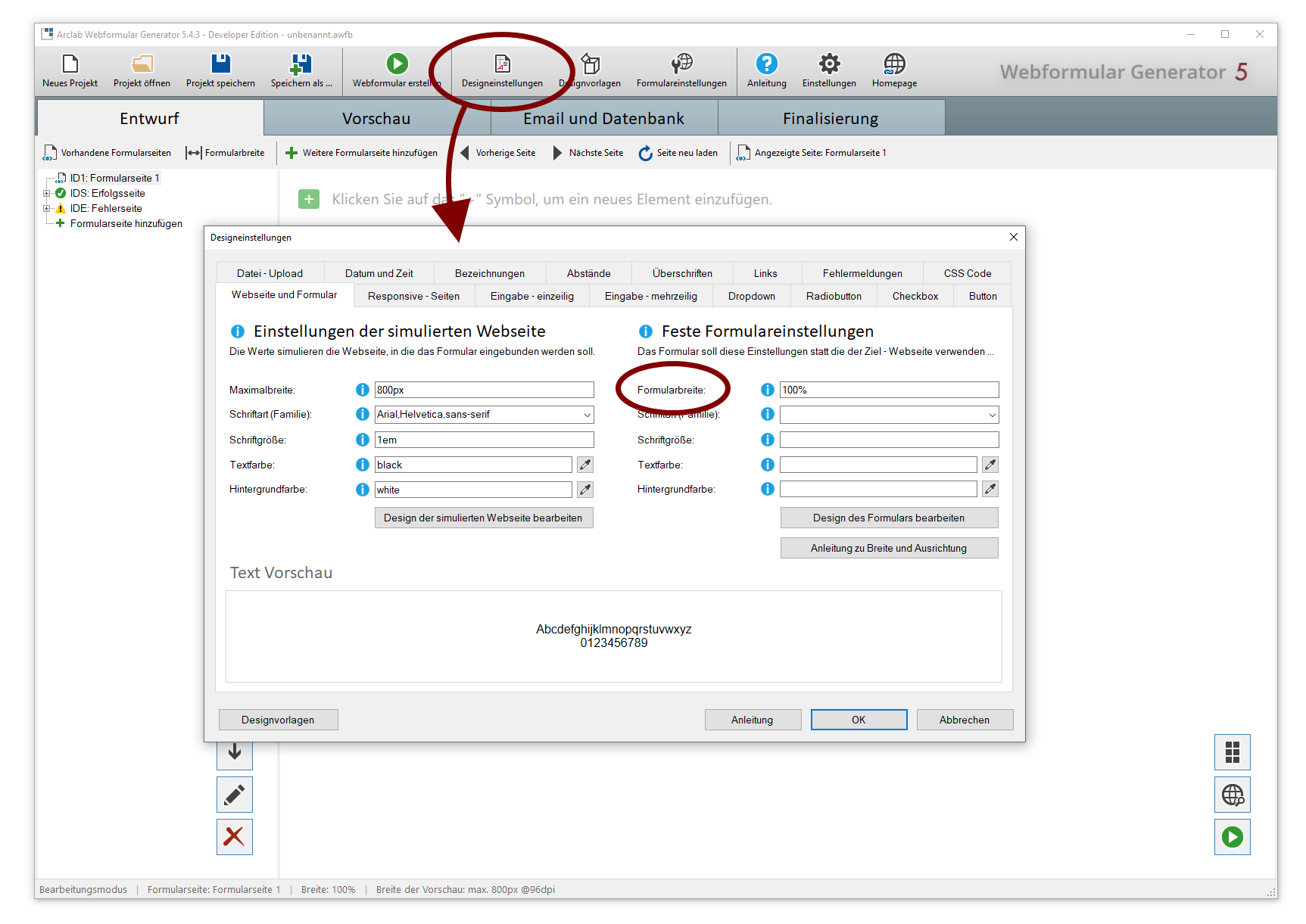
Öffnen Sie noch die Designeinstellungen und stellen Sie hier die Formularbreite auf 100%, falls dies noch nicht der Fall sein sollte. Dann passt sich das Formular den Einstellungen der Webseite an und nutzt die gesamte zur Verfügung stehende Breite. Im Beispiel ergibt sich somit eine Formularbreite von 800 Pixel nach den Vorgaben der Webseite. |
 |
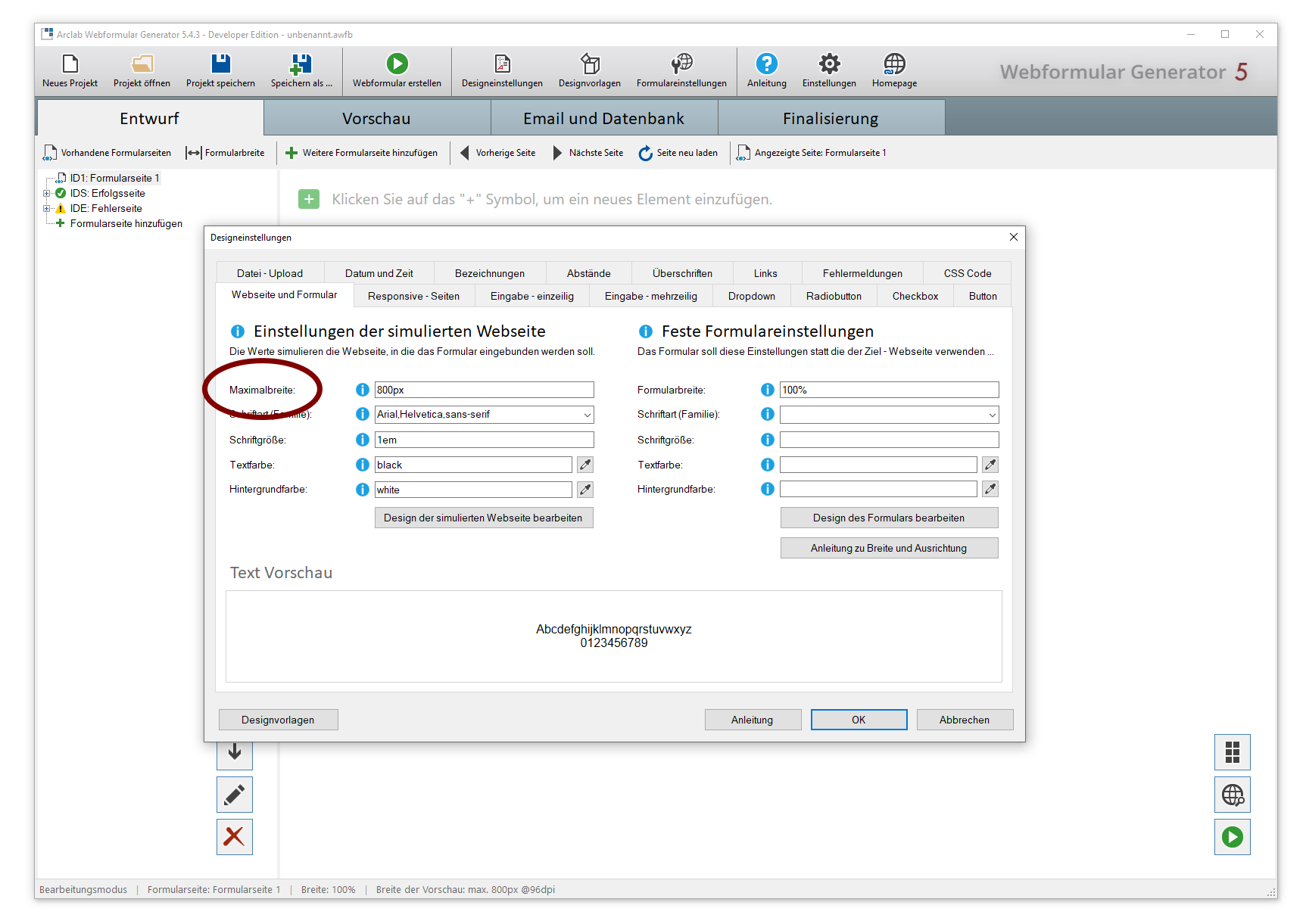
Zusätzlich können Sie hier für den Entwurf die simulierte Breite (Maximalbreite) der Webseite vorgeben. Diese Einstellung simuliert im Programm die Breite der Zielseite, in die das Formular eingefügt werden soll und sollte den Einstellungen in der Wirtsseite entsprechen. |
Ein wichtiger Hinweis bei nachträglichen Änderungen der Formulareinstellungen ...
- Die geänderten Einstellungen müssen dem Formular auch online zur Verfügung stehen
- Finalisieren Sie deshalb Ihren Entwurf nochmals, wenn Sie das Formular bereits online haben
- Klicken Sie dazu im oberen Menü auf Webformular erstellen (mehr Infos)
- Laden Sie die neue Datei dann auf Ihre Homepage hoch, um die bisherige Datei zu ersetzen
- Keine passende Hilfe gefunden ? ... schreiben Sie uns Ihre Anfrage