Customize
User Manual
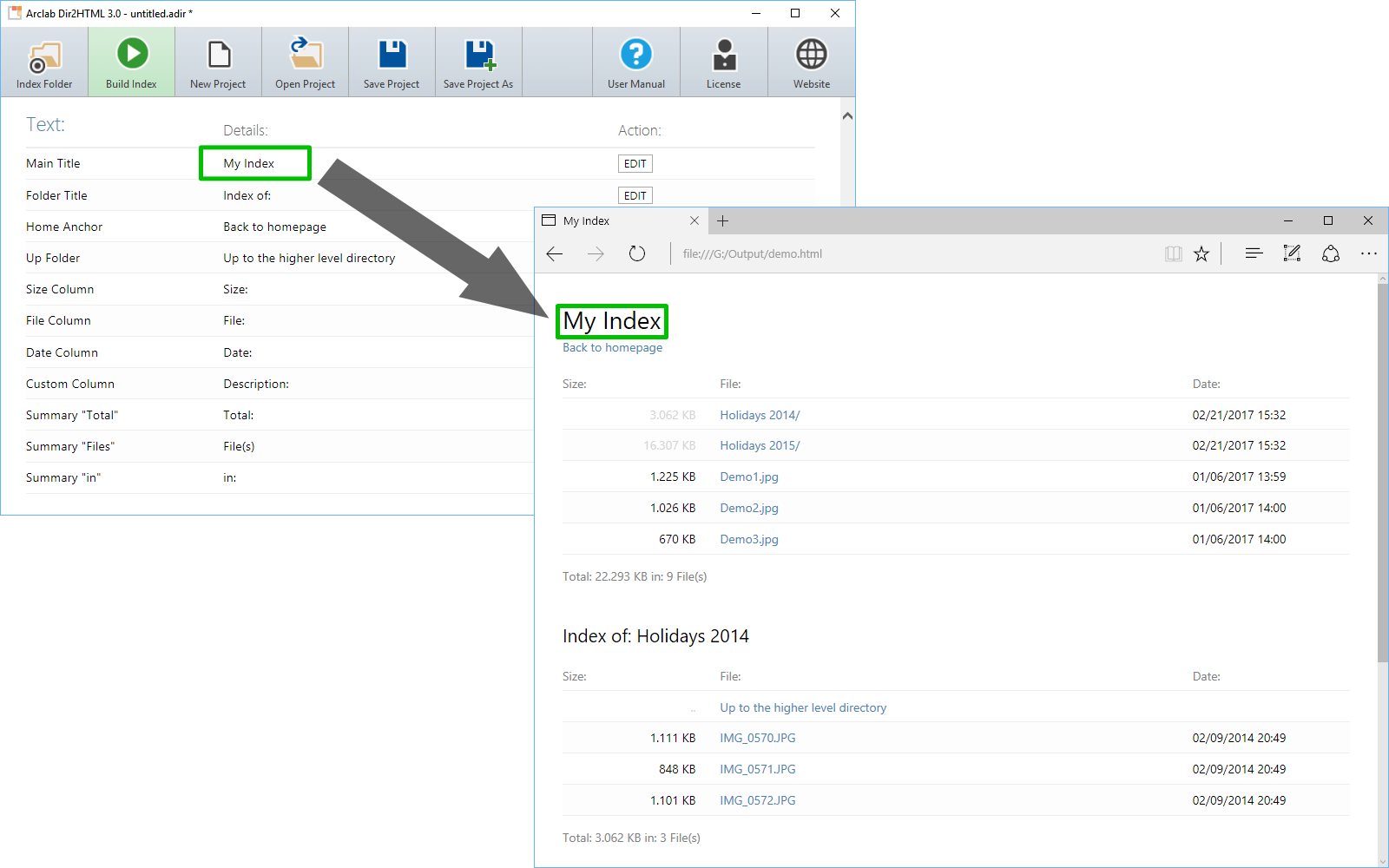
Text
Almost any text visible in the output index file can be customized.
Scroll
down to "Text", select the text you want to change and click
on "Edit":

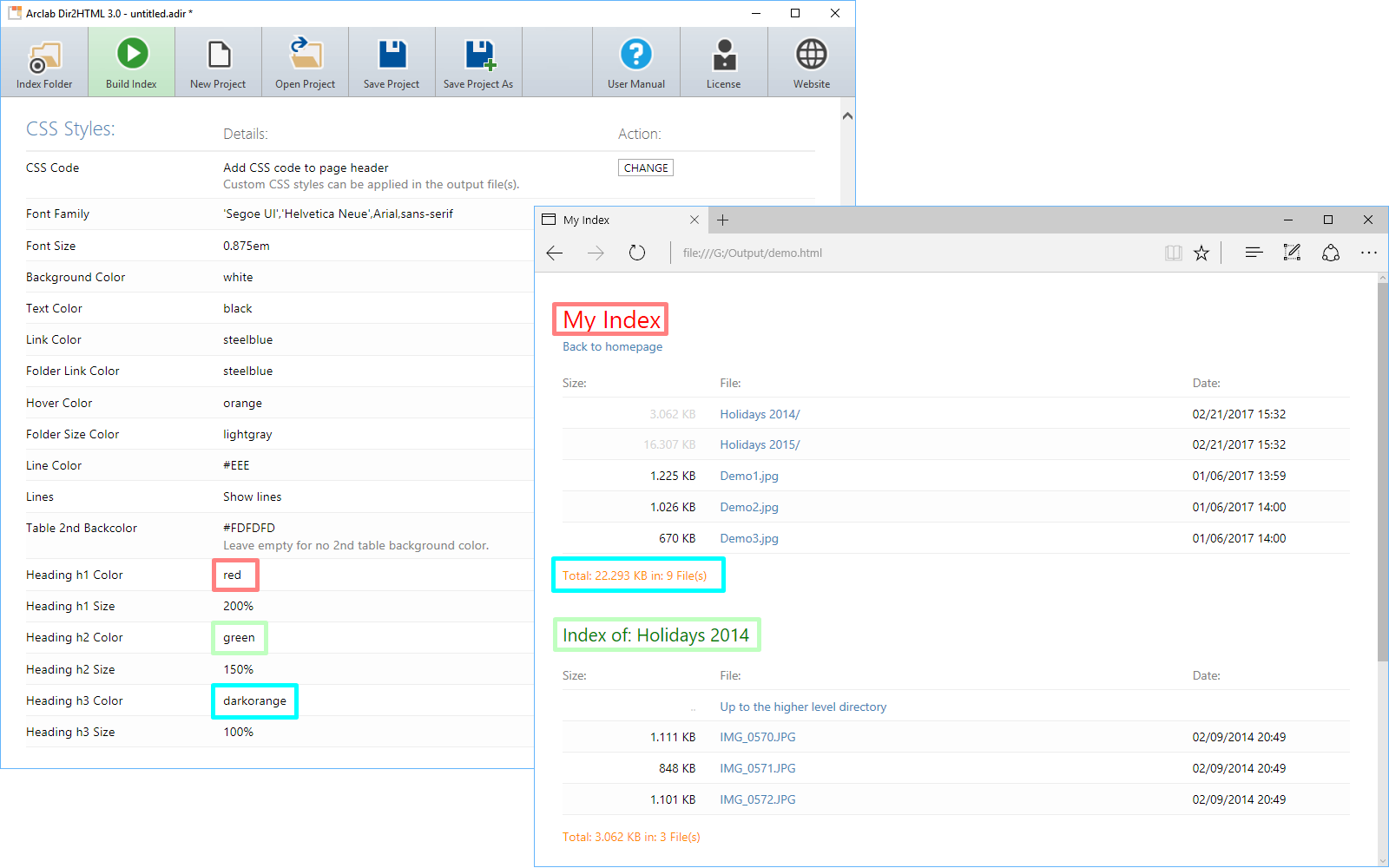
CSS Styles
All visual style are applied using CSS.
Scroll down to "CSS
Styles", select the style you want to change and click on "Edit".

CSS Code:
Click on "Change" to switch between CSS code in the
page header and an external CSS file.
The external CSS file is useful
if you want to make manual changes to the CSS code of a multi-file index.
Font Family:
The "Font Family" specifies the font for the page. The
font-family property can hold several font names as a "fallback" system.
If the browser does not support the first font, it tries the next font.
- Separate each value with a comma.
- Use single-quotes if the font name contains a space.
Default:
'Segoe UI','Helvetica Neue',Arial,sans-serif
Font Size:
Set the font size in pixel (px), percent (%), Ems (em) or Rems (rem).
Samples:
size: 16px
size: 200%
size: 0.875em
size: 2rem
Colors:
Specify the color for the item as name, hex or rgb value.
Sample for Black:
name: black
hex: #000000
rgb: rgb(0,0,0)