Arclab® Website Analyzer
How to Find and Fix Missing <meta> Charset Definition Errors in
Your Web Pages ...
Scan Your Website for Missing charset= in the HTTP
Response Header and On-Page (META)
Why should I Set the Charset in a Web Page?
The HTML <meta> charset attribute specifies the character encoding for the HTML document. It is recommended that you set character encoding in every web page. You can easily set the charset in the HTML <head> section of the web page. If the page does not contain a <meta> tag to define the charset, you rely on the browser to recognize the character set. This can work, but it doesn't have to. Another risk is that your web editor may save the file itself using an incorrect file encoding if you do not specify the character set.
In some cases it also happens that the page itself does not contain a charset definition, but the charset is sent together with the "Content-type" in the HTTP response header. In these cases, a charset definition in the page itself is not necessary and such pages are not shown as errors in the report.
How can I Find and Fix "Missing Charset Definitions" on My Website?
Troubleshooting is easy with Arclab® Website Analyzer.
First, let the program scan your website.
After the scan of your website is completed, you will receive a detailed
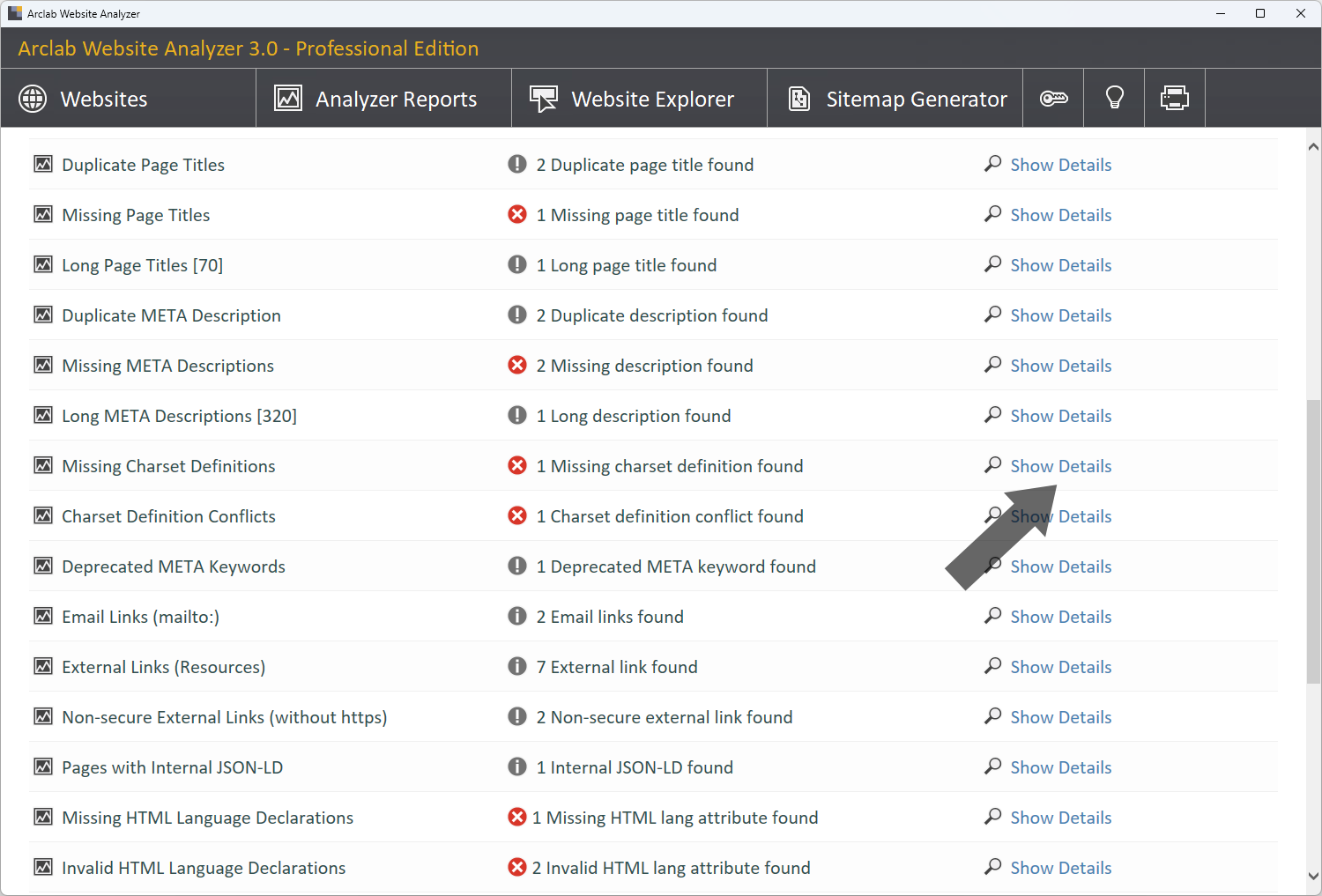
report containing all errors found on your website and other information:

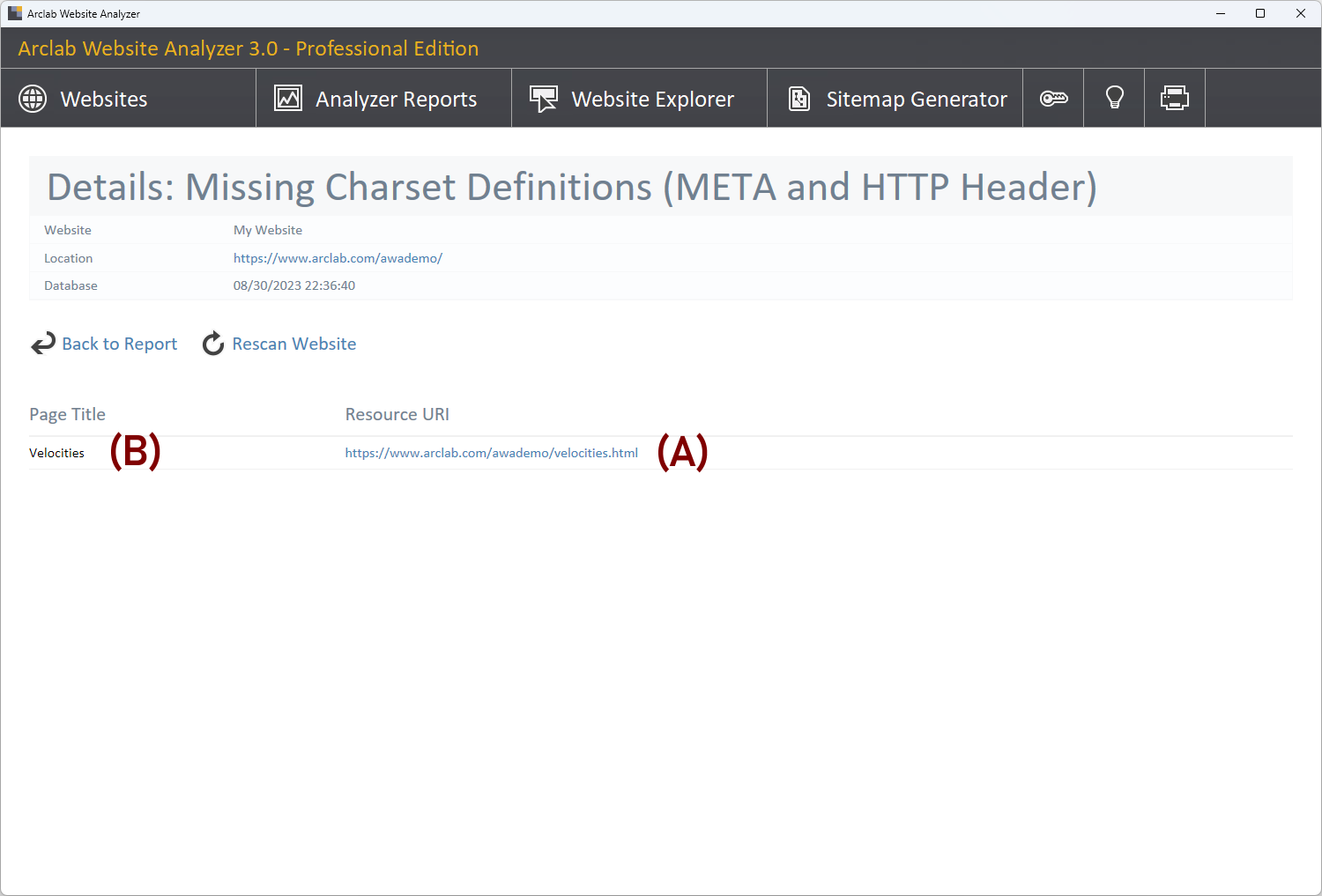
In the "Missing Charset Definitions" line, click "Show Details" to display details about the errors:

- The program lists all web pages (A) where no charset definition was found.
- This means that no character set specification was found either on the page itself or in the HTTP response header.
- For a better overview, the page title is also displayed (B).
How to Add a META Charset Definition to Your Web Page
You can set the charset with your web editor, CMS system or directly
in the source code of the page.
The HTML5 specification encourages web
developers to use the utf-8 character set.
Sample HTML Source (utf-8):
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
...
</head>
...
Using <meta charset="utf-8"> is considered as "best practice"
for specifying character encoding in HTML5 documents.
But there are still
web editors and websites that use the "old" variant <meta http-equiv="Content-Type"
content="text/html; charset=utf-8">:
<!doctype html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
...
</head>
...
In practice, both variants work. However, you should definitely make sure that you only use one of the two variants.