Live Conditional Grid
Arclab® Web Form Builder
What is a Conditional Grid?
A "Conditional Grid" is a form element that shows the content
of a single or multiple grids if the defined condition is met.
If the condition is not met, the grids are hidden
and all input elements inside the grids are reset to the original value.
In version 5.3.1 the term "container" was replaced by "grid".
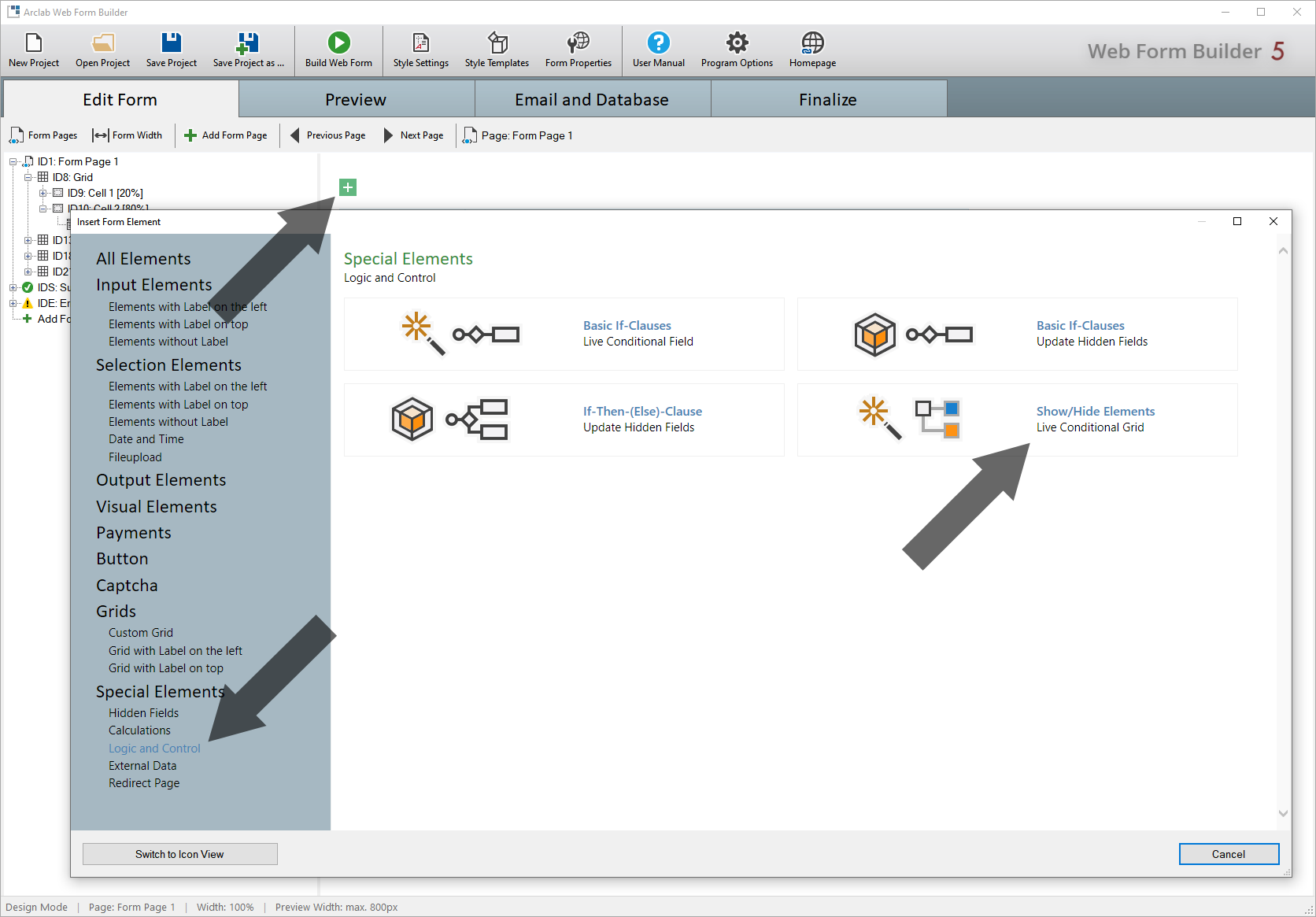
Add a new element, select "Logic and Control" and add a "Live Conditional Grid" to your form. The position of a logic element within the form does not matter, as it is not visible in the form. If there are several logic elements, however, the order of the logic elements plays a role.

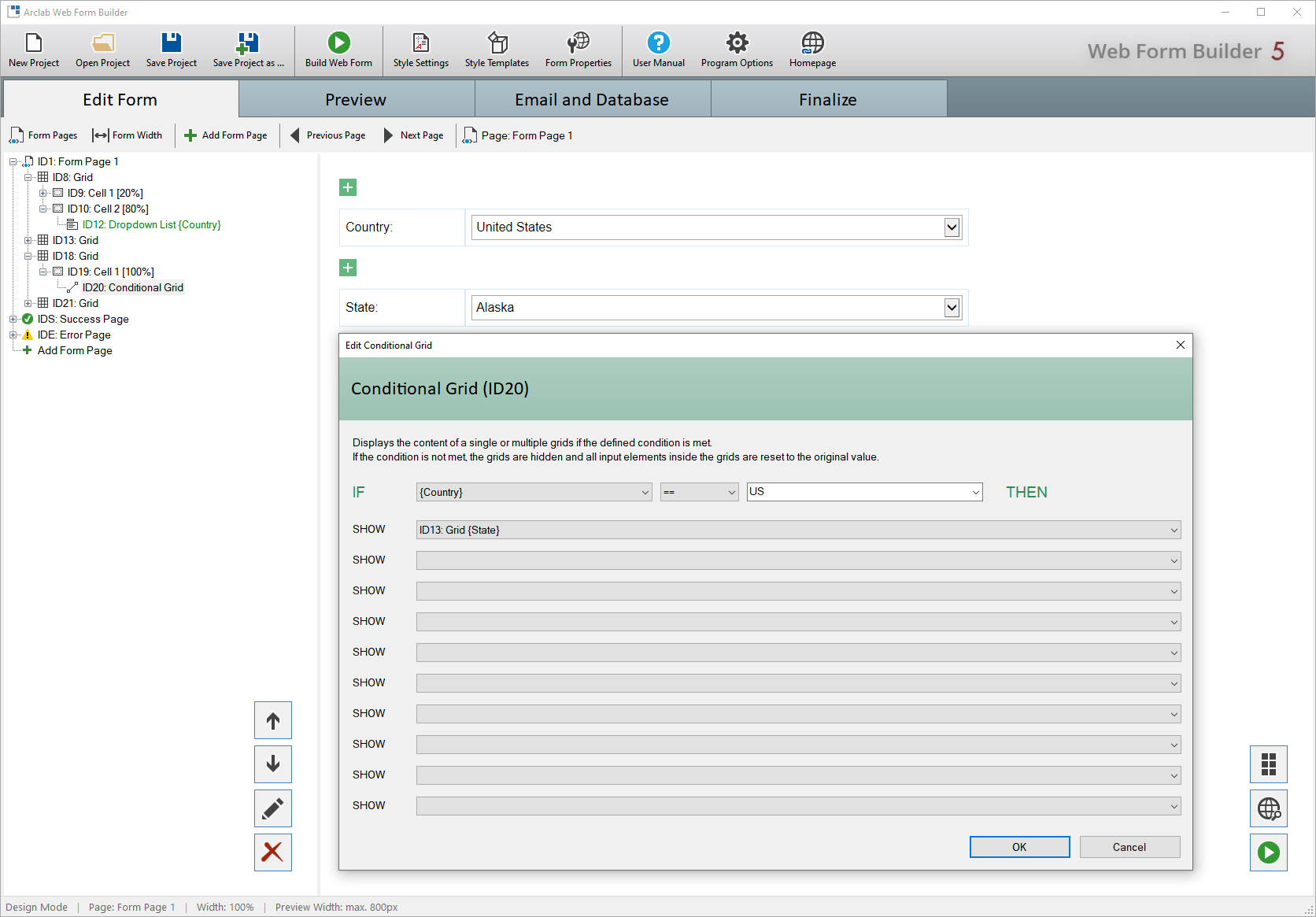
- Select one of your (input or hidden) fields. You can use any form field.
- Select the comparison operator. The default is "==" (equals). If the
field contains a list of items (dropdown list, radiobutton or checkbox group),
then you can select the value directly. Otherwise type in the value for
the condition.
- You can select up to 10 grids, which should be shown only if the
given condition is met. The grid can be on any page, including the result
page.
It's not required that the grid is on the same page as the "Live Conditional Grid" form element. - Comparison Operators:
== equal to
!= not equal
> greater than
< less than
>= greater than or equal to
<= less than or equal to
This feature can be used to show additional input fields or to show additional information if a defined condition is met.

In the example above, the grid, which contains a dropdown to select the US state, should only be displayed if "US" has been selected as the country. Please note that the value of the item does not necessarily have to correspond to the text displayed in the dropdown. Always use the value of the corresponding field for all logic elements if it differs from the displayed text.
Please note that you can only select grids and not cells.
If you are
using a user-defined layout, first insert a new grid into the cell and
select this grid instead of the cell.