Form Width and Alignment
Arclab® Web Form Builder
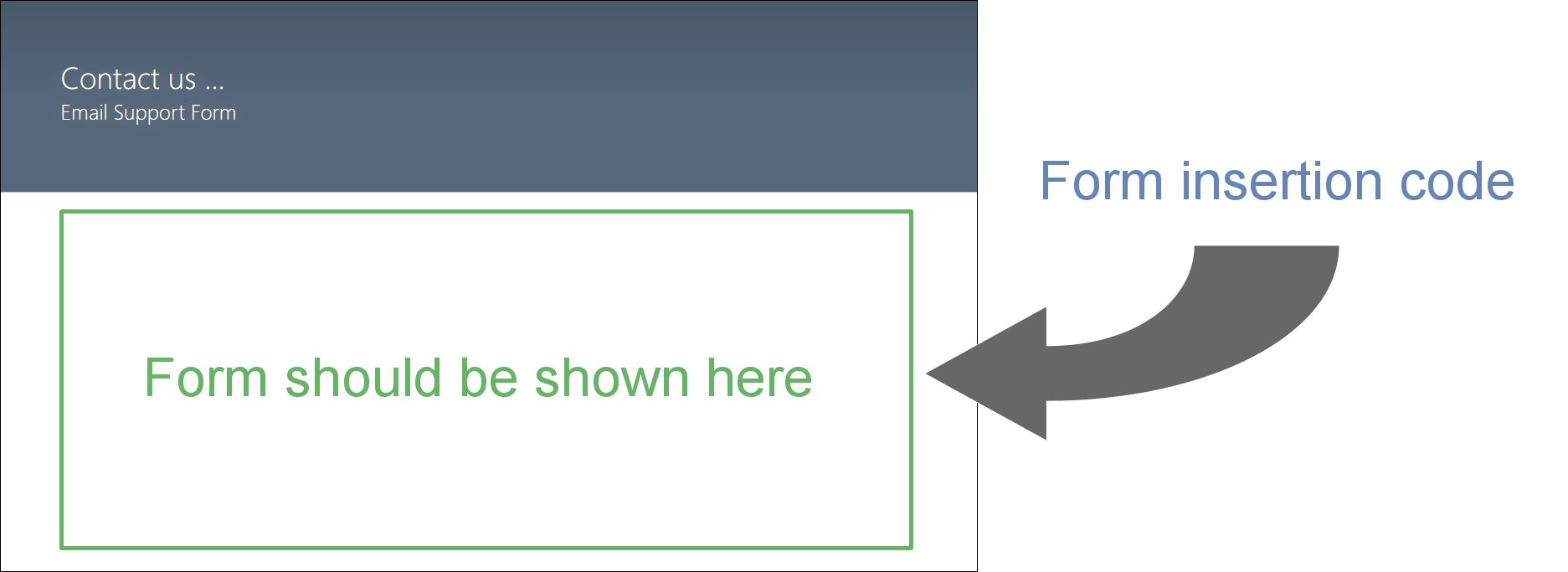
The web form can be easily integrated into any position in your host page.
All you need to do is insert the program-provided insertion code into the desired
HTML element, such as a cell (td) or div within the host page.

Further details can be found here: How to Integrate the Form into your Host Page
Form Width and Form Alignment
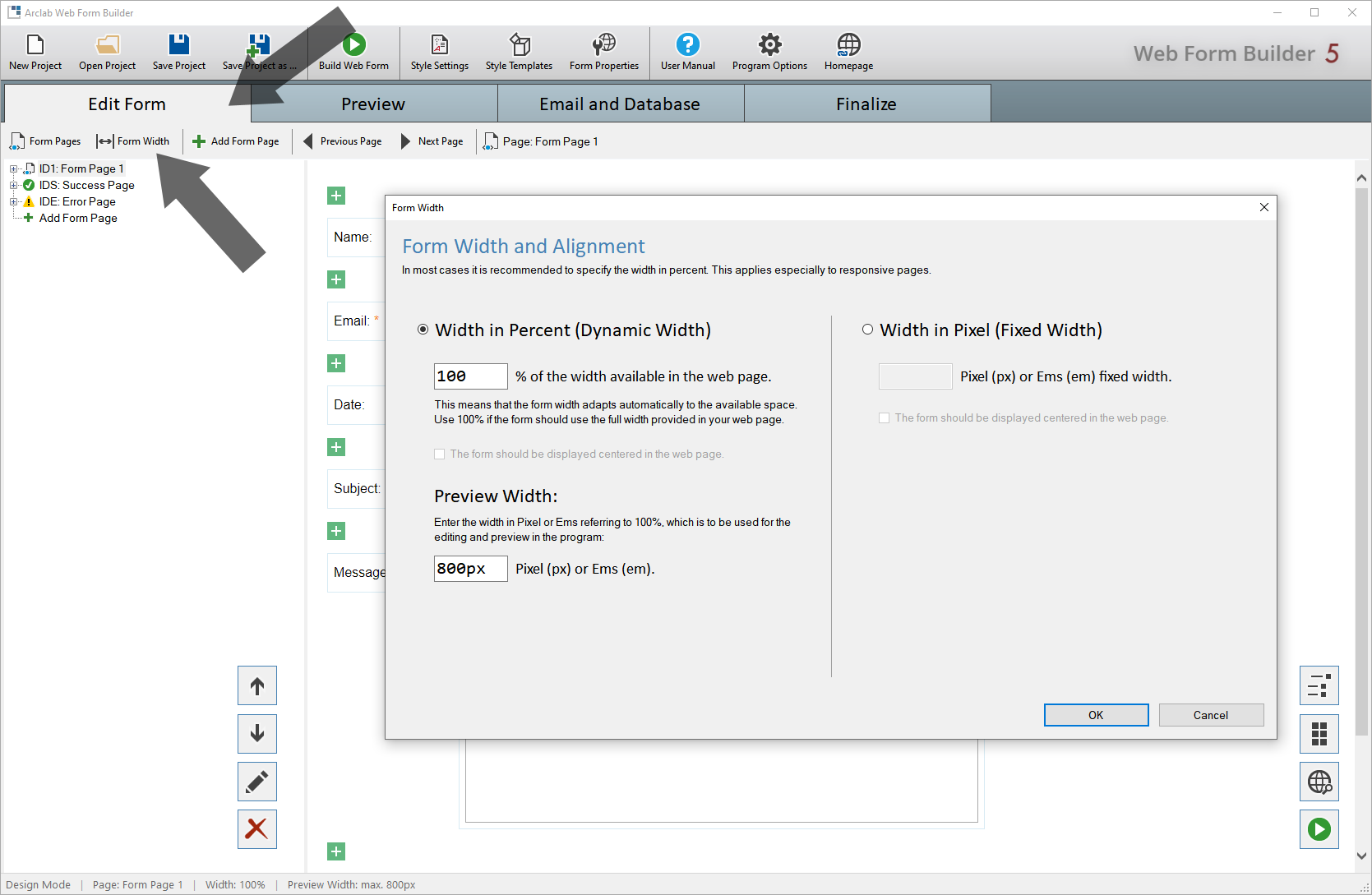
Switch to "Edit Form" and click on "Form Width":

It's also possible to specify the width directly in "Style Settings", but using "Form Width" is much easier.
Width in Percent (Dynamic Width)
- Set the "Width in Percent" to 100%. "100%" is already
the default.
This means that the form uses the full width of the host element or host page. - The value "Preview Width" simulates the width of
the host element in the program. This value is only for display in the
program.
The "Preview Width" is only for previewing the form within the program and has no effect on the actual form.
- If the element into which the form is to be inserted has a width other than 800 pixels, enter the width here so that the form is displayed correctly in the program for editing and previewing. If your form does not have a fixed width, ie responsive pages, then specify a width at "Preview Width" that is closest to the width of the later form. Please note that if you want to change the width later, you need to change it not only in the program (to preview), but in the host page. So the actual width of the form is set in the host page and not in the program because the form uses 100% of the host element.
Width in Pixel (Fixed Width)
- Simply specify the width of the form in pixels.
Please note, that the host element or host page must be wide enough!