External Data: Javascript Parameter
Arclab® Web Form Builder
Javascript Parameter: Import Value from Hostpage
Allows to set the value of a field or input element from a Javascript variable
defined in the host page.
To do this, the value of the Javascript variable
is taken from the host page and set as default value.
Please note that you must first create a (hidden) field or input
element for which the value should be set.
Important: The javascript variable must be defined in
your host page and initialized before the form is loaded.
Note: Add an extra form element "Javascript Parameter" for each javascript parameter.
The element "Javascript Parameter" can also be used to transfer values from a database, which are read from a php hostpage and transferred into the Javascript variables, into the form. In this case, the php hostpage would have to populate the Javascript variables with the values from the database. The element serves as a universal interface for transferring external data into the form.
Sample:
In the following example, the name from the Javascript variable "Name" should be transferred to the field {Name}.
Add the following Javascript code to the "<head>" or "<body>" of the HTML or php page in your host page.
<script>
var
Name='John Smith';
</script>
Add a new form element "Javascript Parameter" and select the Javascript variable
name and the field name.
Now the value of the field {Name} is defined with
the value of the javascript variable "Name" when loading the form.
If you want to transfer the value of a PHP variable or e.g. the result of a database query in the PHP host page to the form, you can use the following PHP example code:
...
<?php
...
//
database query result (store the name in $n)
$n = $row["Name"];
...
// assign the query result to the javascript variable
echo "<script>var Name='$n';</script>";
...
?>
The above code is not complete and only serves to show how passing a value
from a PHP page to a "Javascript Parameter" in the form works.
See also:
Javascript Parameter: PHP Database
Query Sample
Sample: Set Dropdown List Value
The following examples show how to set the default value of a (hidden)
field or input element.
In principle, this works the same for all input
elements and fields.
With a dropdown, radio button or checkbox, however, there is a small
difference.
Here you have to pass the item "Value"
of the element as a parameter and not the text displayed in the form.
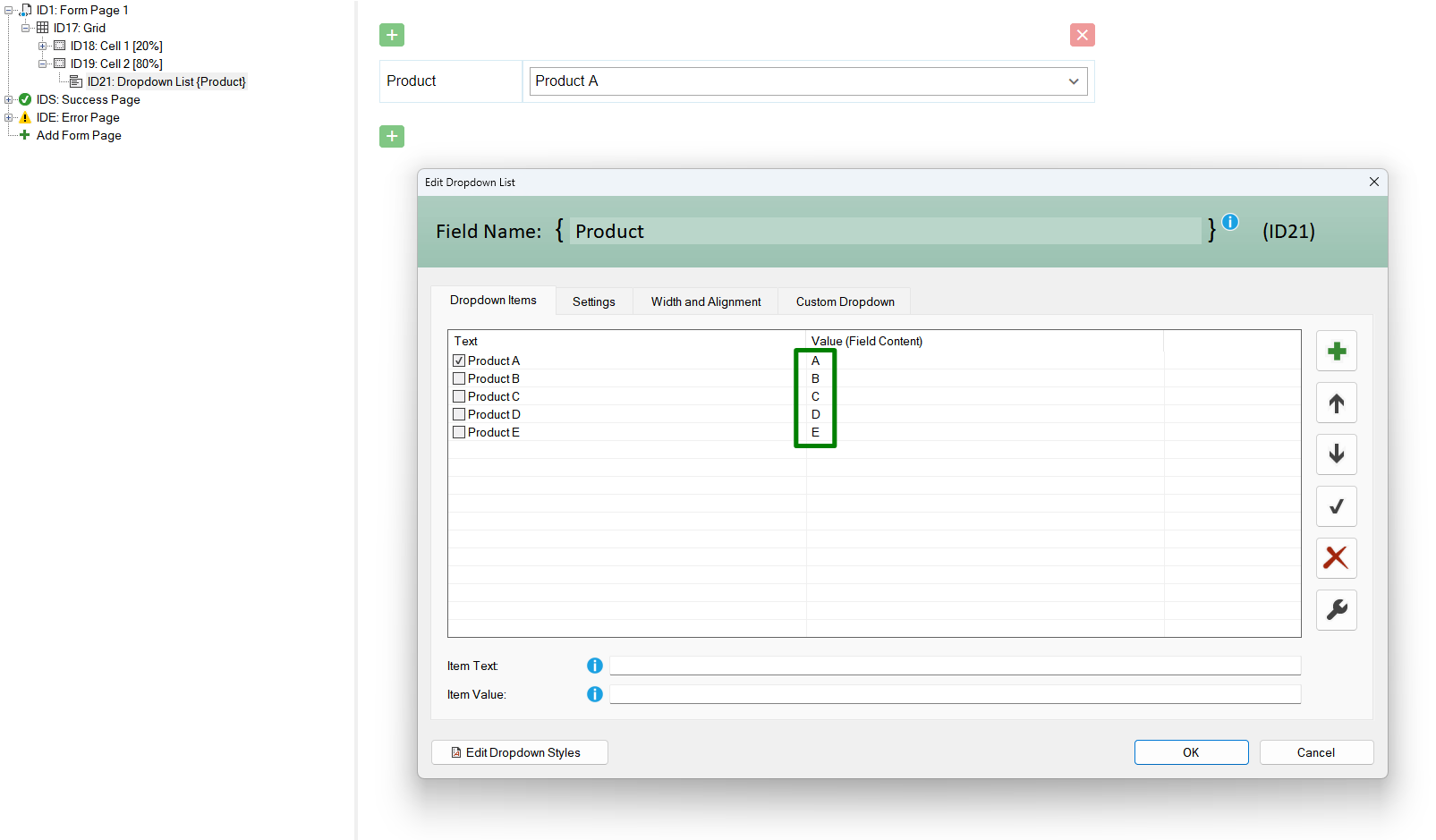
For this sample we use a Dropdown List with the field
name: "Product", which contains 5 Elements: Product A-E.
Please note, that the item value is different from the text ... it's A-E

The default selection is "Product A" (Value: A) and we want to change it using an parameter (external data) to "Product C" (Value: C).
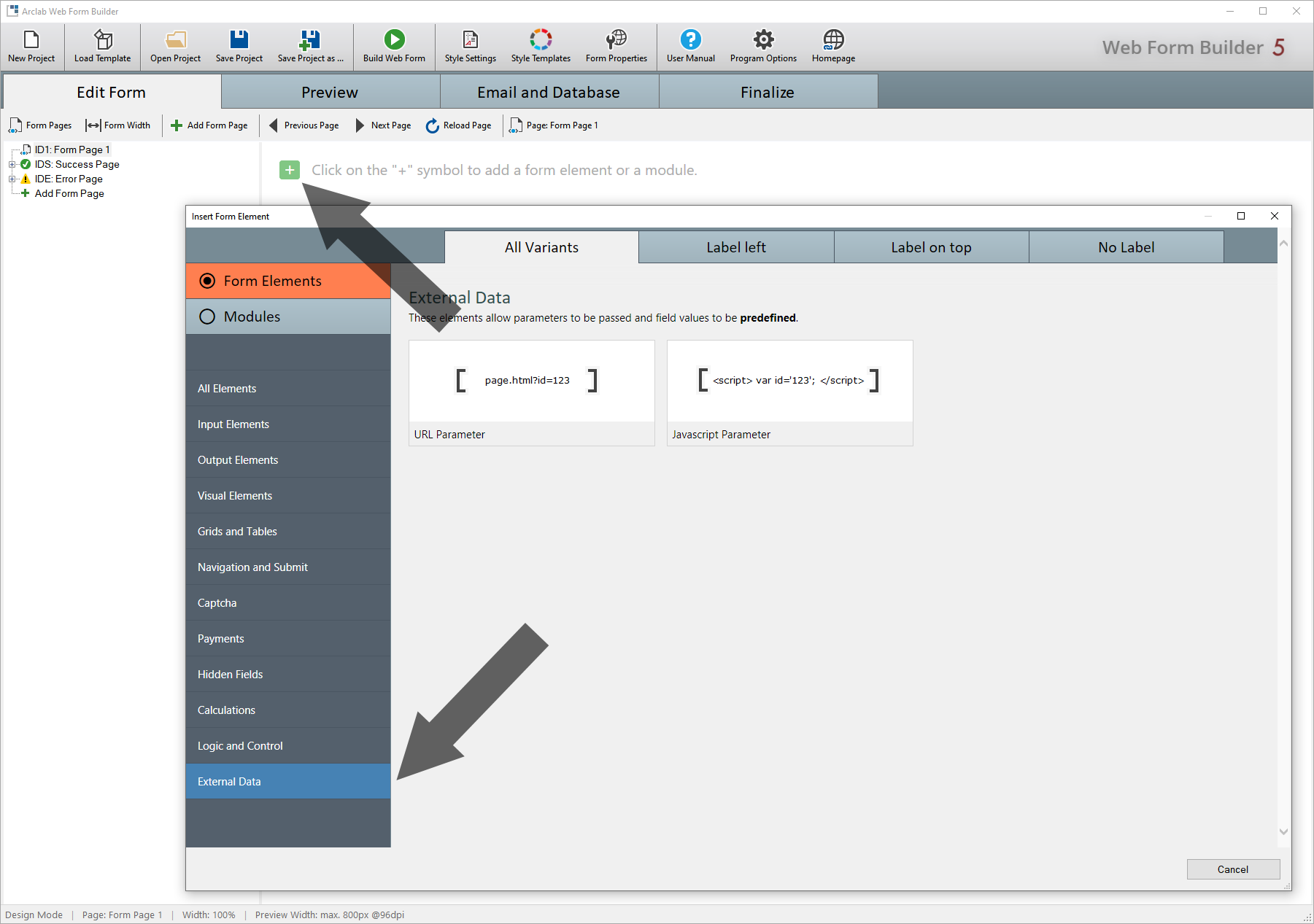
Add "Form Elements > External Data > Javascript Parameter".

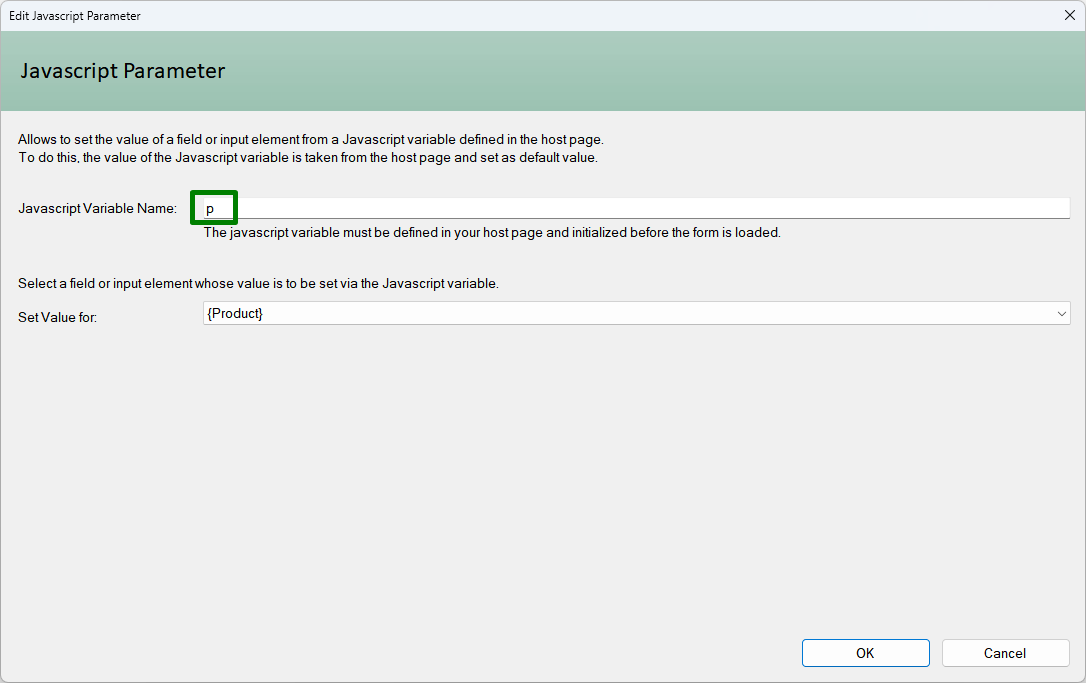
Type in the Javascript Variable Name, e.g. "p"
and select the field "{Product}": (we want to set the value
for "Product")

Now edit your hostpage and assign a value for the javascript variable "p":
...
<body>
<script>var
p='C';</script>
...
Please note, that "p" is just a sample. You can use any varname, you just need to enter the varname as "Javascript Variable Name" in the dialog above!