Execute Custom Javascript Code
Arclab® Web Form Builder
Web Form Builder also allows you to execute custom javascript code on different
events.
This can be used for many purposes, for example, you can run a conversion
tracking script after the form submission.
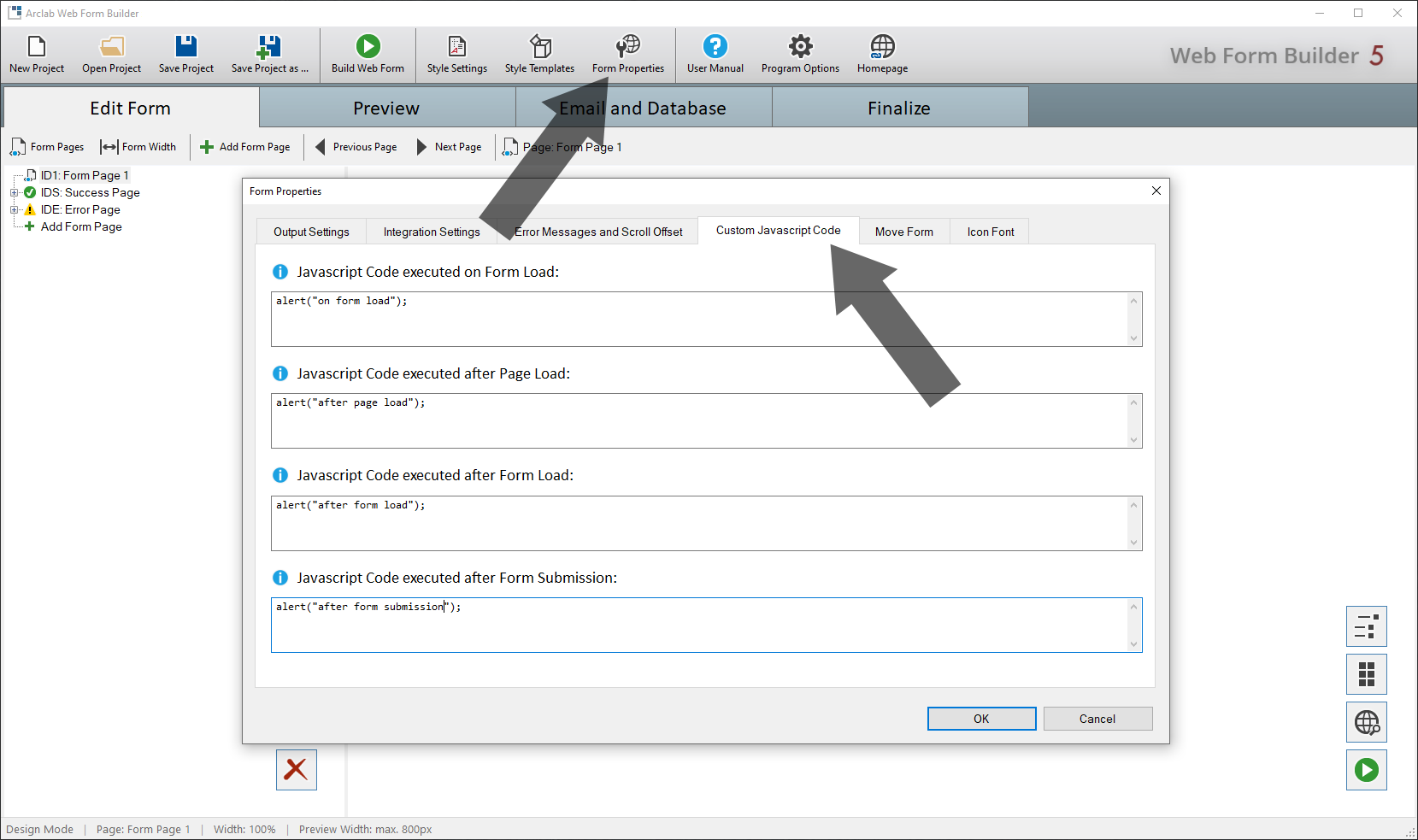
Click on "Form Properties" and switch to "Custom Javascript":

In the above example, an "alert" is shown for each event.
Only use pure Javascript code and
no HTML tags!
Do NOT insert the script tags <script>
or </script>!
Do NOT insert any NoScript tags!
Do NOT insert any
"return" - otherwise the processing would stop!
The following Events are available:
directions_run Javascript Code executed on Form Load:
Enter custom Javascript code to execute when loading the form.
The
code is executed ONLY ONCE between the initialization of
the Javascript variables and the display of the form.
directions_run Javascript Code executed after Page Load:
Enter custom Javascript code to execute after loading a page.
The
code is executed ALWAYS after a form page is displayed.
This applies to all form pages except the success and error pages.
directions_run Javascript Code executed after Form Load:
Enter custom JavaScript code to execute after loading the form.
The
code is executed ONLY ONCE after displaying the
1st form page.
directions_run Javascript Code executed after Form Submission:
Enter custom Javascript code to execute after submitting the form.
The code will execute ONLY ONCE after the form submission
completes successfully and before the success page is displayed.
How to view the complete Javascript Code of the Form:
Open the uploaded php form file in your browser and add the parameter ?js=awf to the URL:
e.g. open "https://www.youdomain.tld/webform.php?js=awf" in your browser
The custom code is on multiple code locations between two "comments":
e.g.
/* ----------------------------------------
*/
alert("Form Load");
/* ----------------------------------------
*/