Auto Email Format
Arclab® Web Form Builder
Automatic Email Format
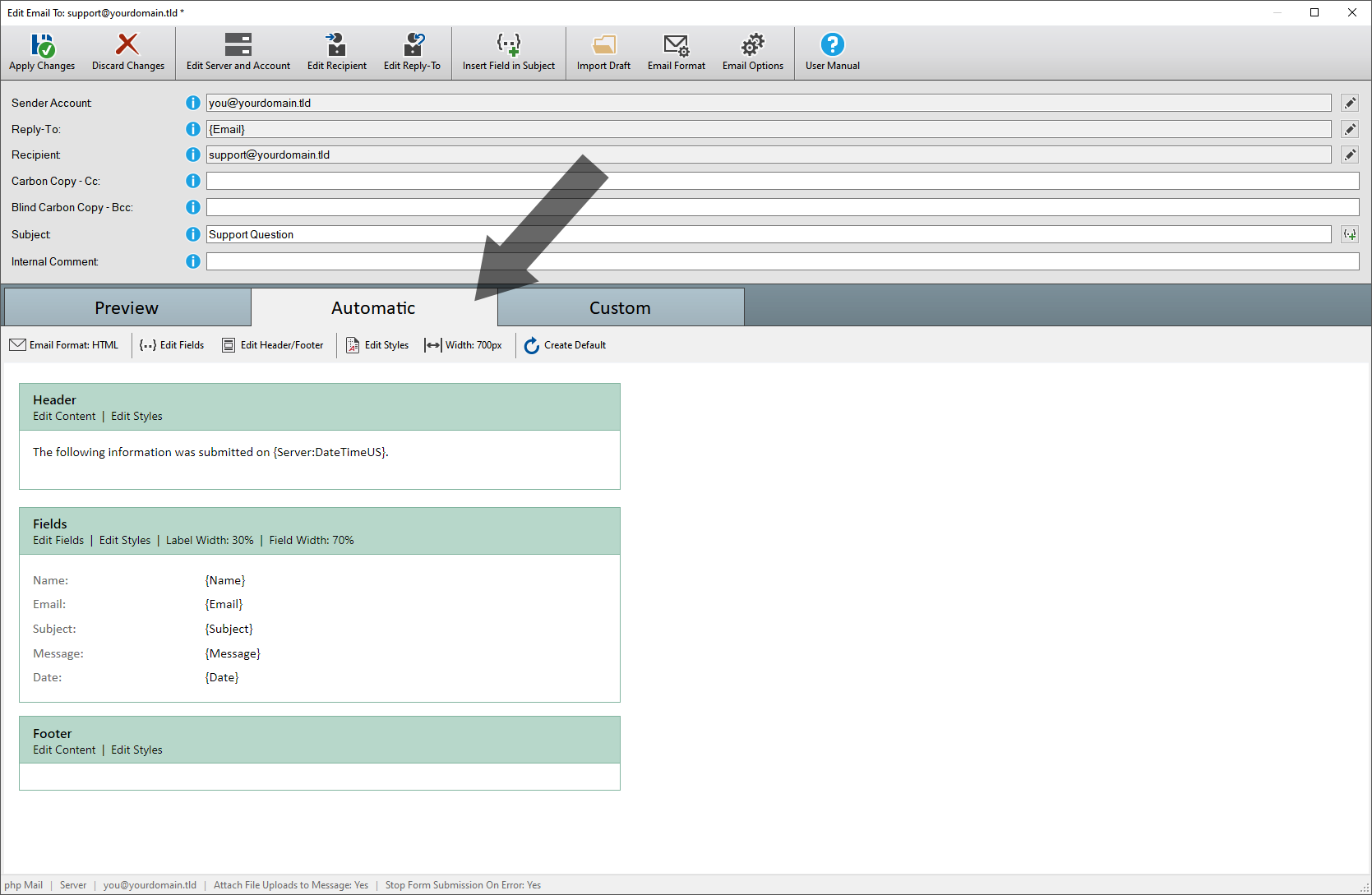
The body of the automatically generated email message consists of 3 parts, an optional header, the fields with label and an optional footer:

The middle (main) part contains the fields with label and is arranged in a table:
- The left cell contains the field name or field label.
- The right cell contains the value entered by the user in the form (field content).
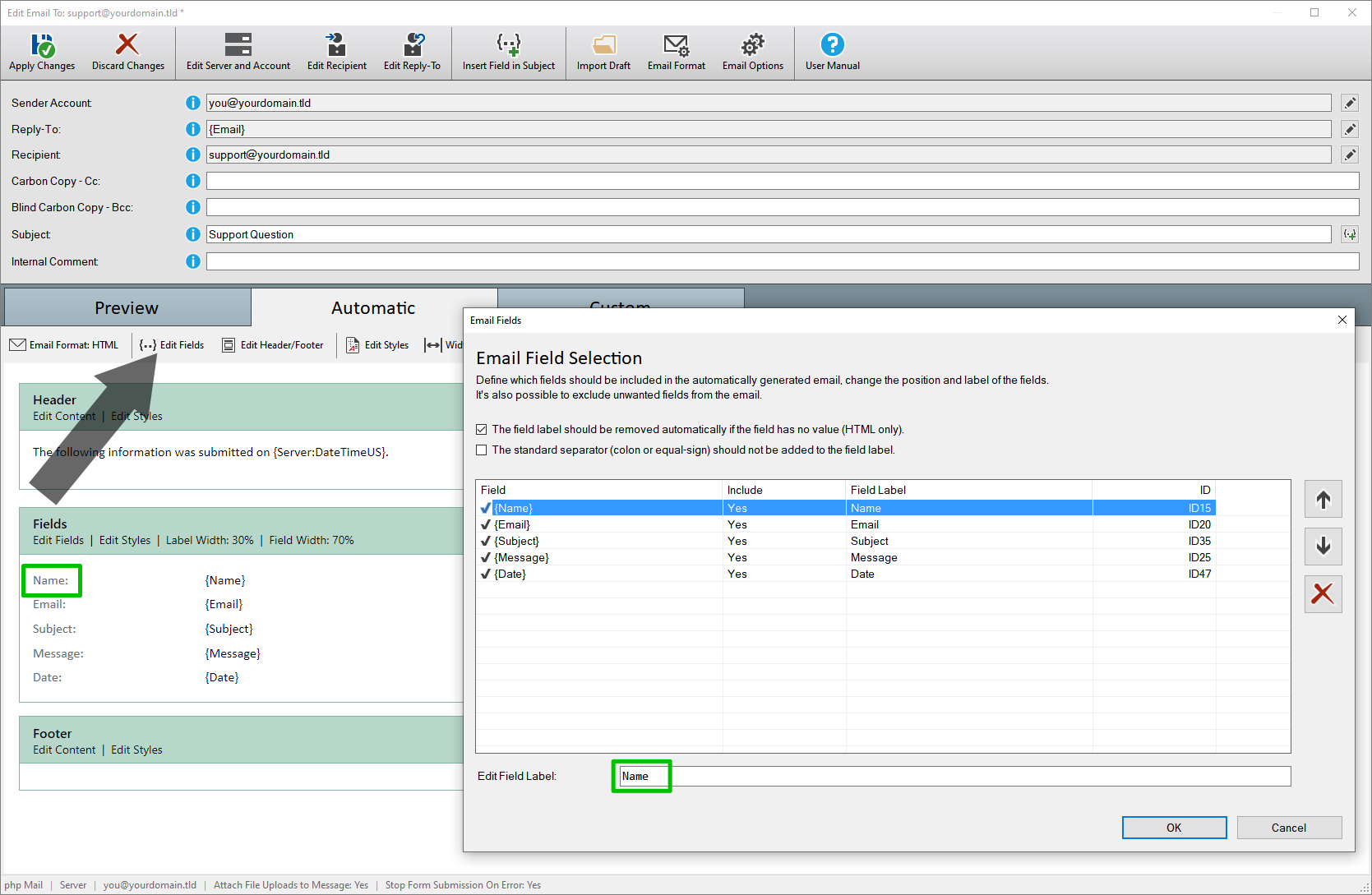
Email Fields
Click on "Edit Fields Fields" to select the fields available in the automatically generated email:

When using an automatically generated email format, the field name is displayed to the left of the field content (or above). To change it just select the appropriate field and change the label used in the email. You can also use this dialog to exclude fields or to change the order of the fields.
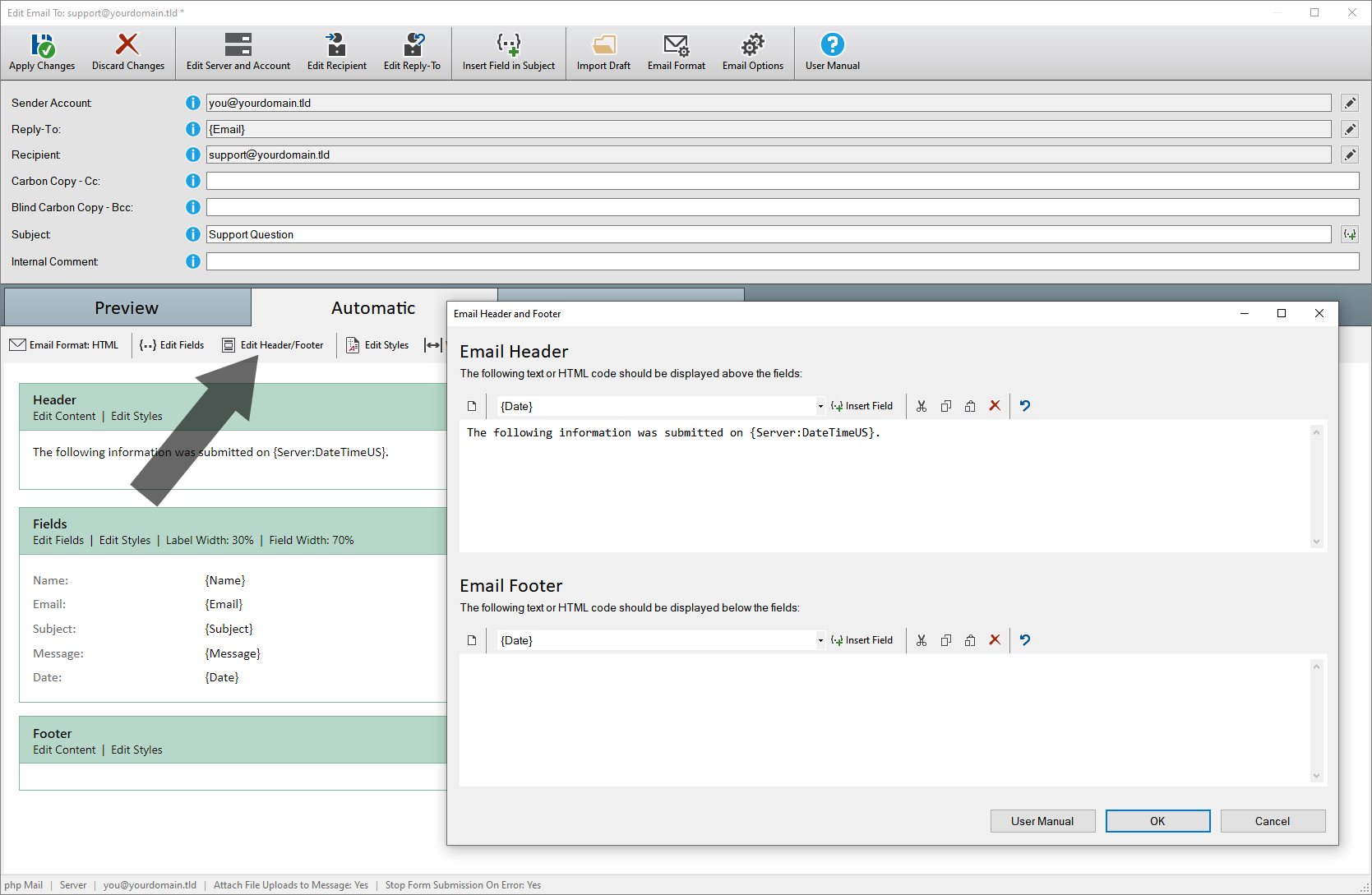
Email Header and Footer
Click on "Edit Header/Footer" to add a header or footer in the automatically generated email:

Depending on the selected format, you can enter text or HTML code for the header/footer to expand the message.
- It is also possible to insert field contents into the header or footer.
- The default font size and color can be set in the "Email Styles": "Edit Header Cell Style" and "Edit Footer Cell Style".
- You can also format the text as usual in HTML, e.g change the text color using <span ...> or insert a link using <a ...>.
help_outline HTML: How to add a line-break
Sample
Text
Sample<br>Text
help_outline HTML: How to change the text color
Sample Text
Sample <span style="color:red;">Text</span>
or
Sample <span style="color:#FF0000;">Text</span>
See also: KB: HTML/CSS Colors
help_outline HTML: How to make text bold
Sample Text
Sample <strong>Text</strong>
help_outline HTML: How to add a link
Sample Link
Sample <a href="https://www.yourdomain.tld/somepage.html">Link</a>
help_outline HTML: How to add an image, e.g. your company logo
<img src="https://www.youdomain.tld/logo.jpg">
or if you want to specify the image size e.g.
<img src="https://www.youdomain.tld/logo.jpg" style="width:400px; height:300px;">
help_outline HTML: How to add an image, which is linked to a webpage
<a href="https://www.yourdomain.tld/somepage.html"><img src="https://www.youdomain.tld/logo.jpg"></a>
help_outline HTML: How to add a paragraph
Paragraph 1
Paragraph 2
<p>Paragraph 1</p>
<p>Paragraph
2</p>
help_outline HTML: How to center text in a paragraph
Centered Text
<p style="text-align:center;>Centered Text</p>
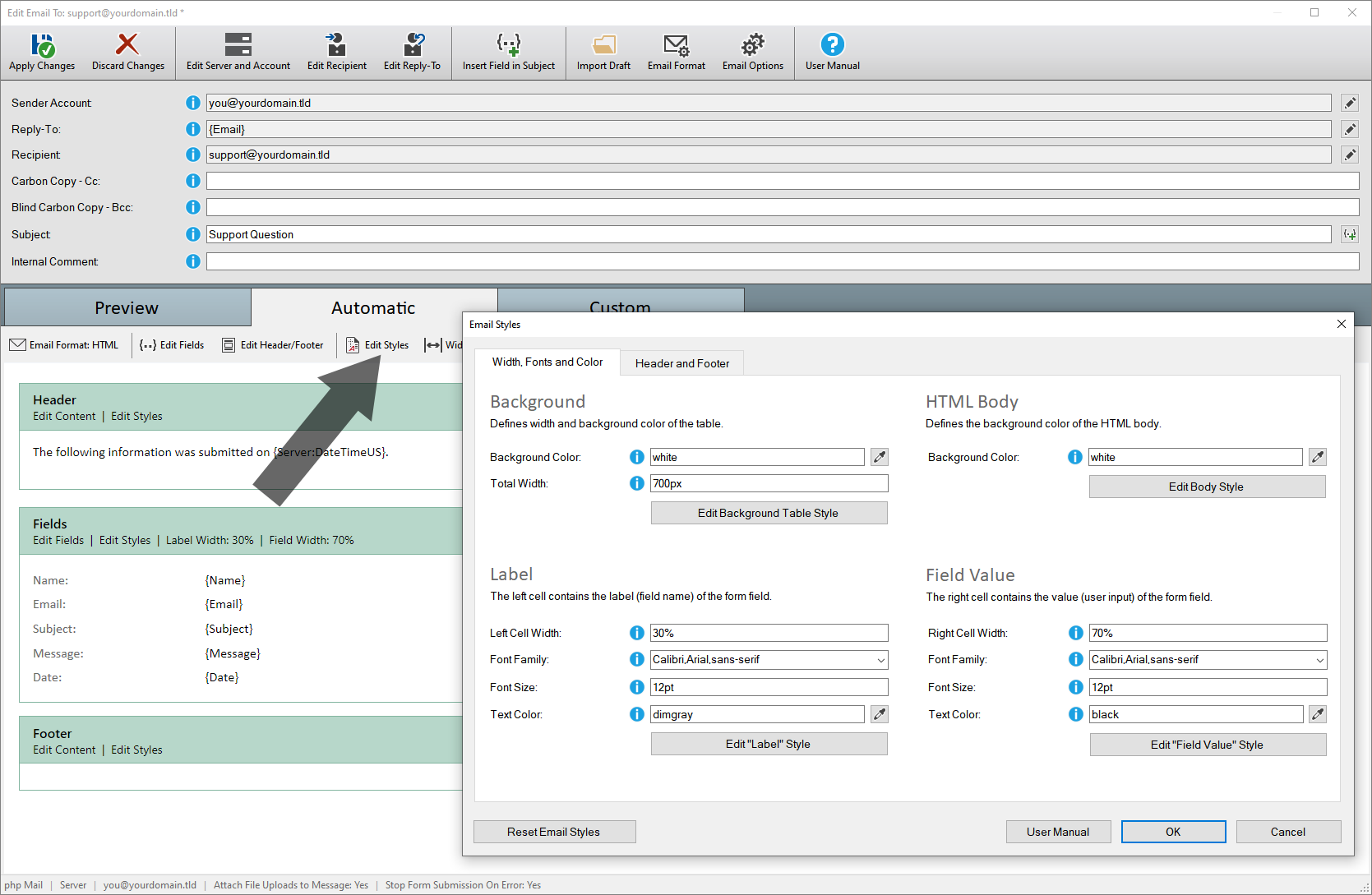
Email Styles
Click on "Edit Styles" to change the styles (e.g. the font) in the automatically generated email.

In this dialog you can specify the styles (design) of the email:
- With "Table Width" you specify the width of the email (table) in the mail client.
- The font and size as well as the width of the label can be set via "Left Cell".
- The user input, meaning the value, can be configured via "Right Cell".
- The other areas can be addressed by clicking on the respective button.