Button Styles
Arclab® Web Form Builder
The program allows to customize the appearance of the button according to
your wishes.
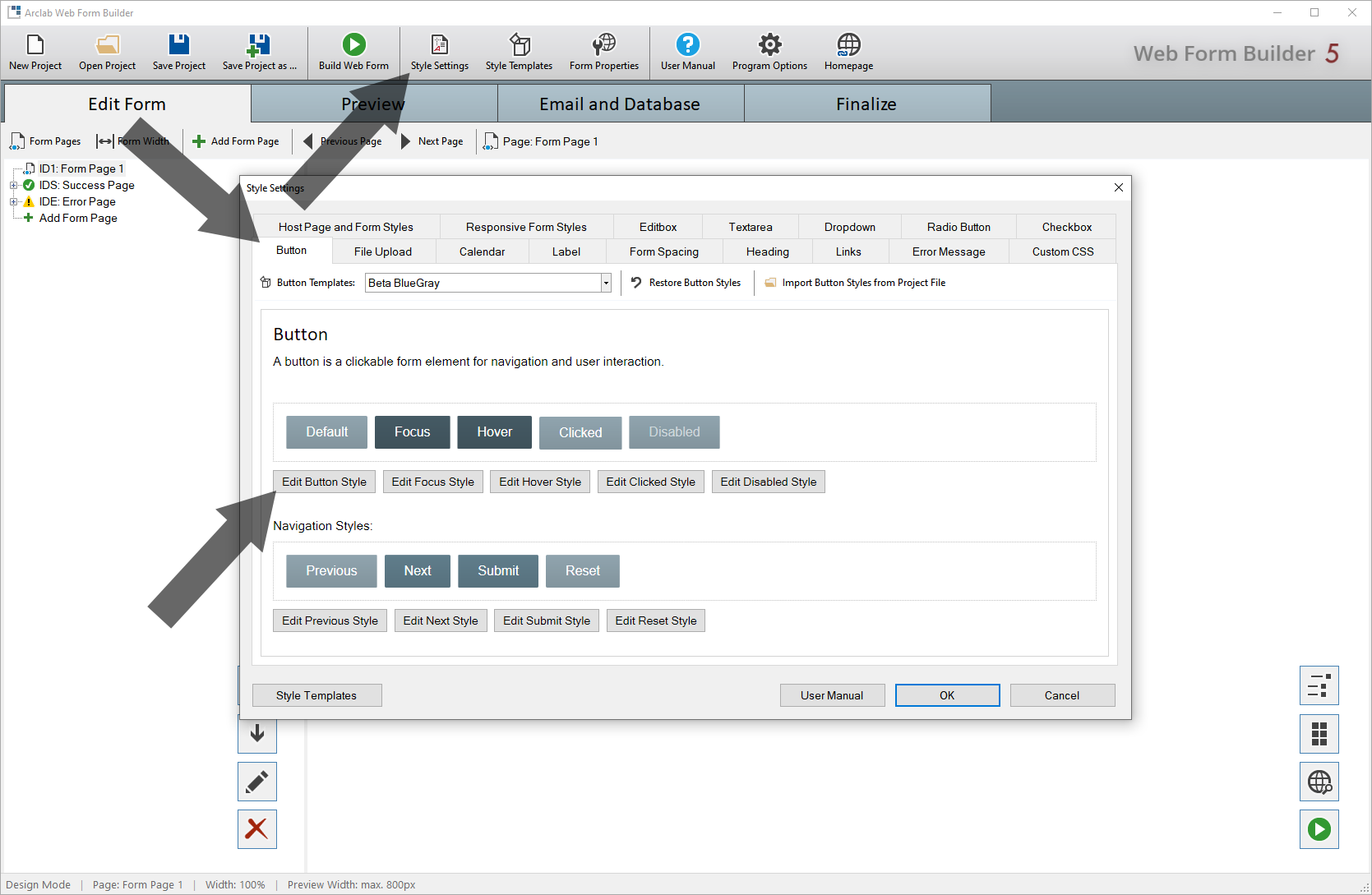
Open the "Style Settings" and switch to "Button".
Now you will see a preview of the form element.
You can display an icon on the button instead of or in
addition to the text.
The icon can be selected when adding the button to
the form.

Click on "Edit Button Style" directly below the standard
"Default" element.
Since the styles are inherited, the "Default"
styles will be applied to all buttons unless you set a different style.

There is a short description for each style. Move the mouse cursor over the (i) in the blue circle to view it.
Button Templates
Web Form Builder 5.2++ contains a set of ready-to-use "Button Templates".

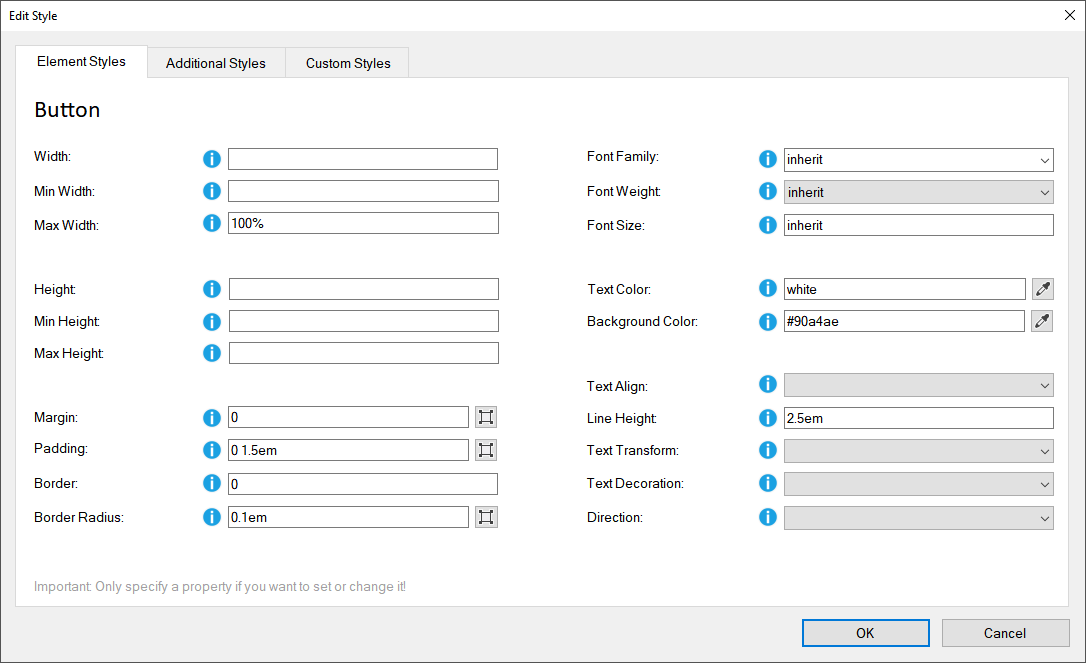
Font Family, Weight and Size
The buttons use by default the "Font Family", "Font
Weight" and "Font Size" of the host page (or form).
Leave "inherit" or change e.g. the font size for a larger font. In this sample
we will use 1.5em which equals 150% of the normal font size.
(You can also
specify the font size directly in px (Pixel), e.g. 20px)

Type in the "Font Size" and click on "OK"
to apply the new font size.
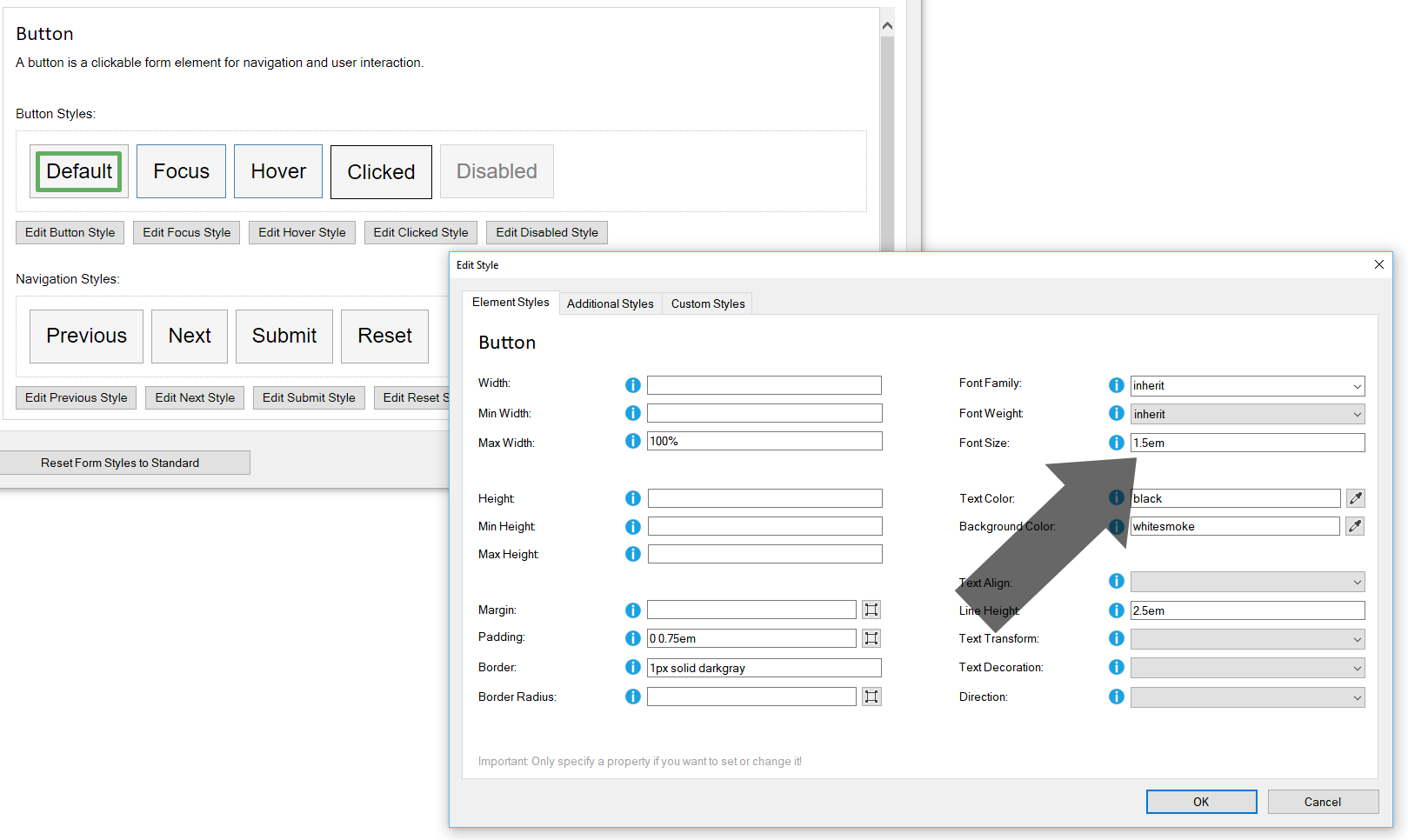
As you can see in the image above, the font size
of the "Default" button style was applied to all buttons.
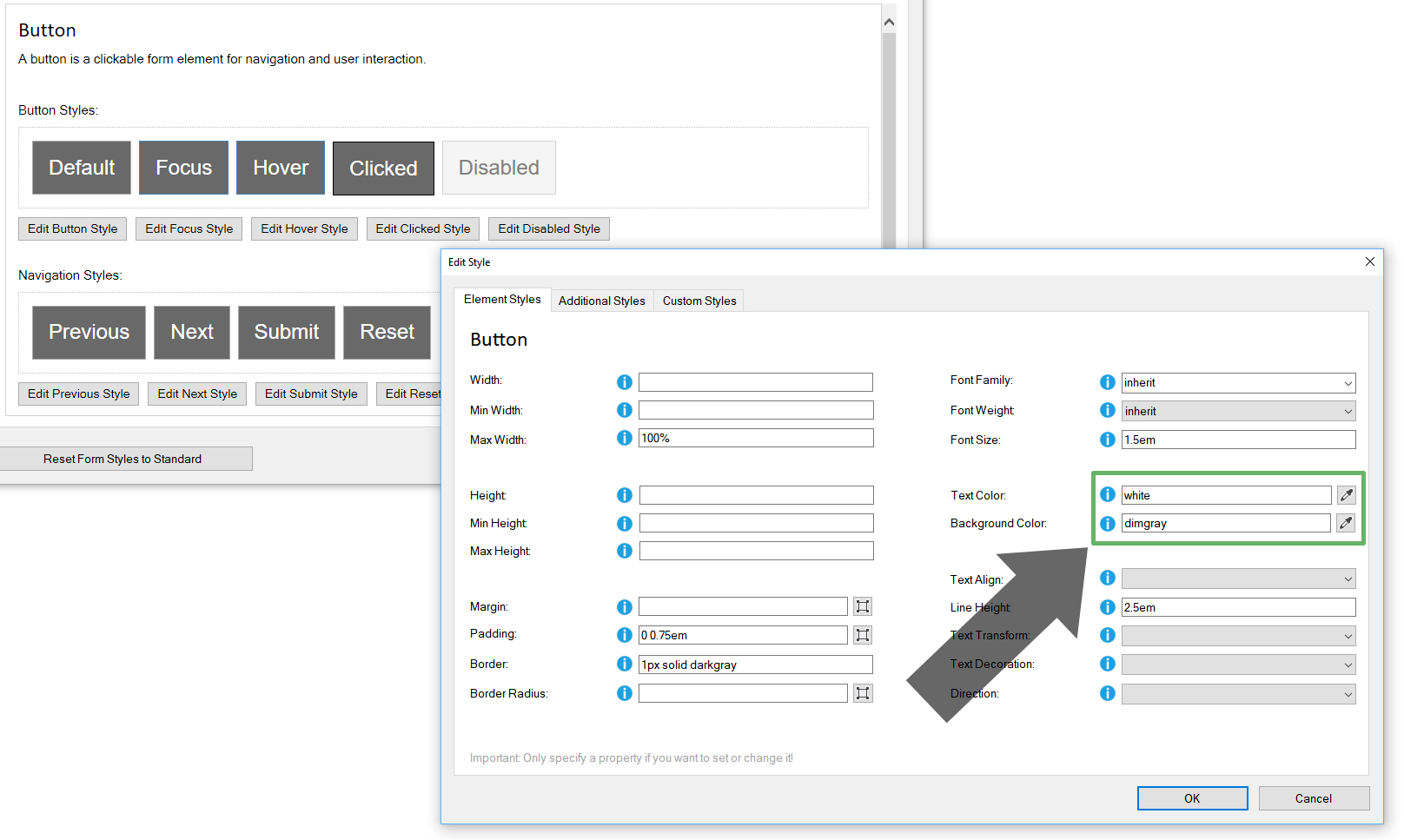
Text and Background Color
You can type in the color directly or click on the icon on the right side to pick a color.

Syntax Samples:
- black
- #000000
- rgb(0,0,0)
- rgba(0,0,0,1.0)
A list of color identifiers is at the
bottom of this page.
Enter "transparent" if the button
should have a transparent background.
The color was not applied to the "Disabled Button", because the disabled button uses a different color/style by default.
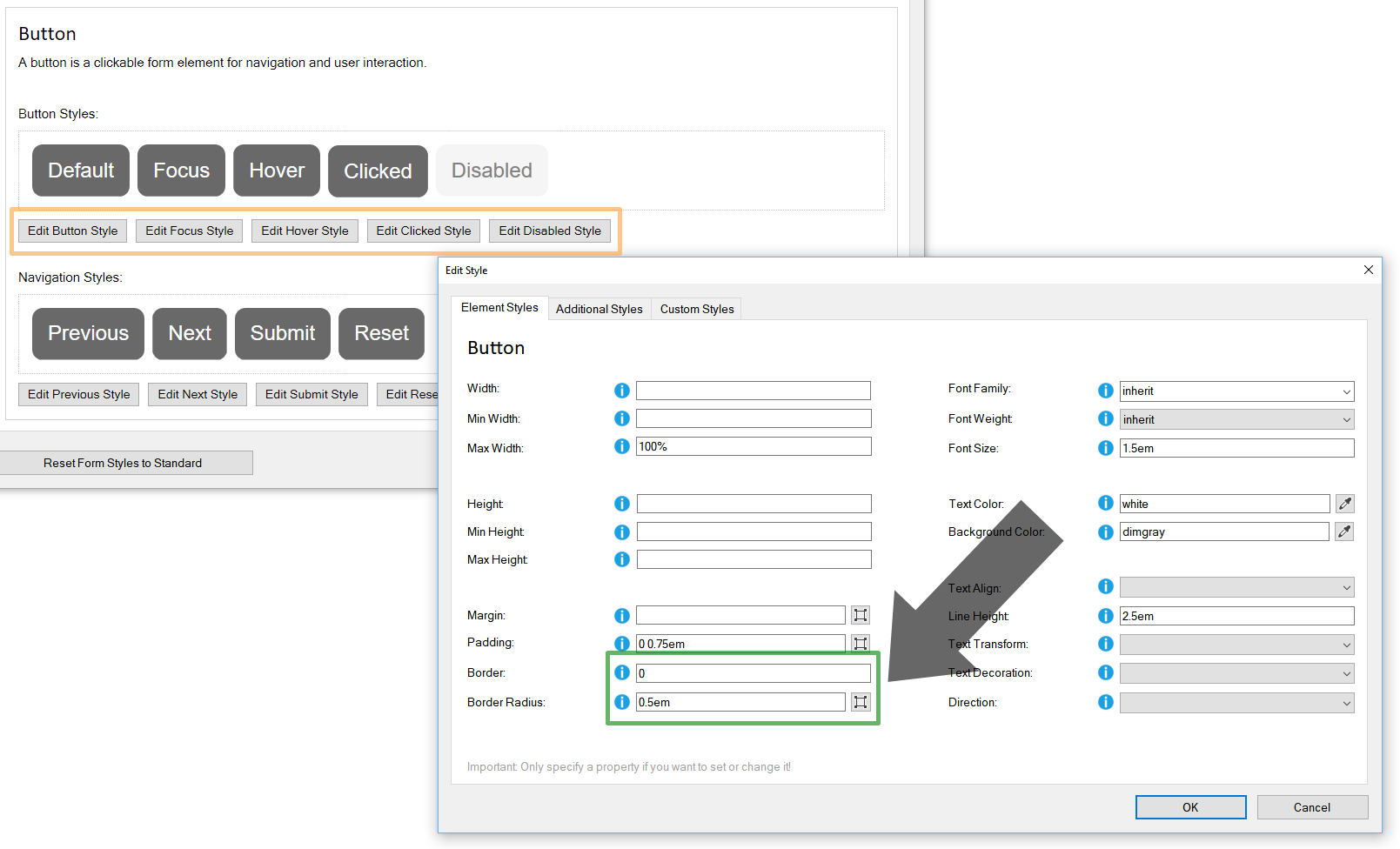
Border and Border Radius
The "Border" style defines the color and size (thickness) of the border.
The default "1px solid darkgray" equals a "1px solid" border in "darkgray"
color.
If you want e.g. a 2px blue border, enter "2px solid blue" or "2px
solid #0000FF".
Enter "0" if the button should have no border at all!
The "Focus", "Hover", "Clicked" and "Disabled" buttons have (by default) a 1px
solid border in different colors, so you need to remove the border for these
styles, too.
In this sample the button should have no border, but round corners.
The
"Border Radius" style is used to define the radius, e.g. 0.5em
(50% of the font size)

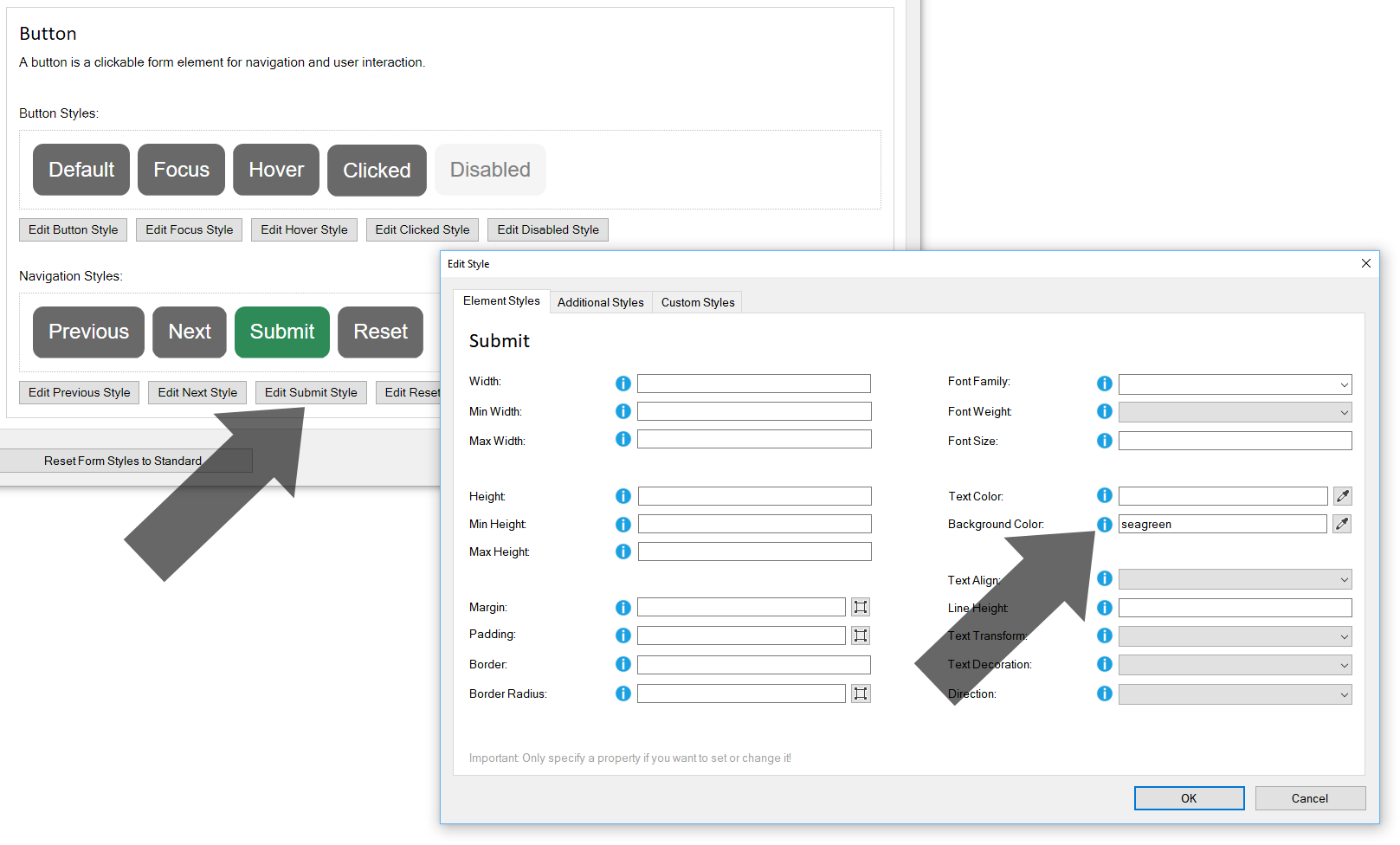
Previous, Next, Submit and Reset
You can define e.g. different colors for the navigation buttons.
In this
sample the submit button should be "seagreen".
Click on "Edit Submit Style" and change the "Background Color" for the submit button:

If the "Reset" button should be e.g. red, click on "Edit Reset Style" and type in "red" as "Background Color".
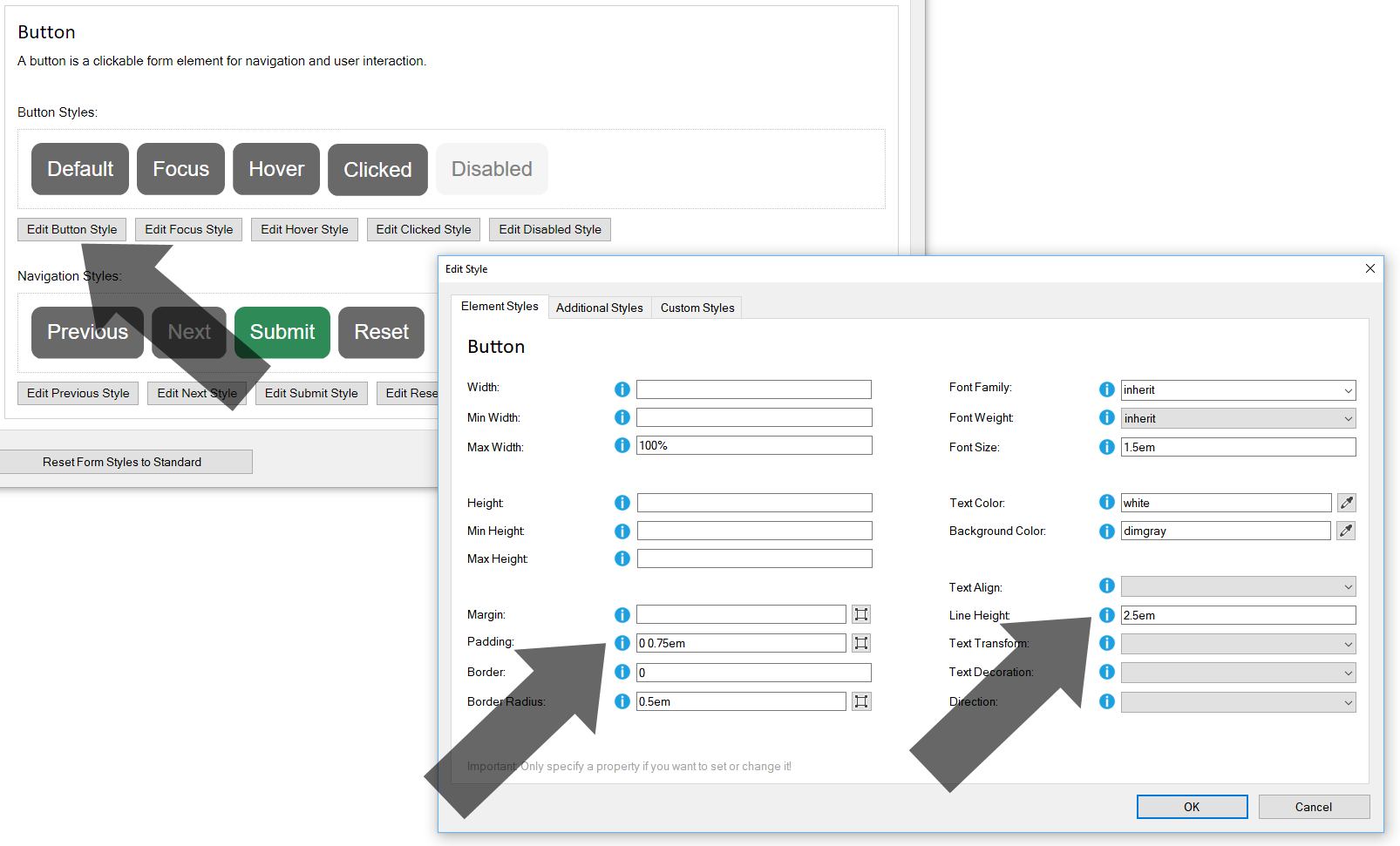
Padding and Line Height
The "Padding" (inner-spacing) and "Line Height" styles are used to define
the spacing between the button text and the border.
Click on "Edit
Button Style" to edit the style for the "Default"
button and change the "Padding" and/or "Line Height":

Colors
You can type in the color directly or click on the icon on the right side to pick a color.
Syntax Samples:
- black
- #000000
- rgb(0,0,0)
- rgba(0,0,0,1.0)
Enter "transparent" if the button should have a transparent background.
Identifiers supported by all modern browsers:
|
aliceblue #f0f8ff |
antiquewhite #faebd7 |
aqua #0ff |
aquamarine #7fffd4 |
azure #f0ffff |
| beige #f5f5dc |
bisque #ffe4c4 |
black #000 |
blanchedalmond #ffebcd |
blue #00f |
| blueviolet #8a2be2 |
brown #a52a2a |
burlywood #deb887 |
cadetblue #5f9ea0 |
chartreuse #7fff00 |
| chocolate #d2691e |
coral #ff7f50 |
cornflowerblue #6495ed |
cornsilk #fff8dc |
crimson #dc143c |
| cyan #0ff |
darkblue #00008b |
darkcyan #008b8b |
darkgoldenrod #b8860b |
darkgray #a9a9a9 |
| darkgrey #a9a9a9 |
darkgreen #006400 |
darkkhaki #bdb76b |
darkmagenta #8b008b |
darkolivegreen #556b2f |
| darkorange #ff8c00 |
darkorchid #9932cc |
darkred #8b0000 |
darksalmon #e9967a |
darkseagreen #8fbc8f |
| darkslateblue #483d8b |
darkslategray #2f4f4f |
darkslategrey #2f4f4f |
darkturquoise #00ced1 |
darkviolet #9400d3 |
| deeppink #ff1493 |
deepskyblue #00bfff |
dimgray #696969 |
dimgrey #696969 |
dodgerblue #1e90ff |
| firebrick #b22222 |
floralwhite #fffaf0 |
forestgreen #228b22 |
fuchsia #ff00ff |
gainsboro #dcdcdc |
| ghostwhite #f8f8ff |
gold #ffd700 |
goldenrod #daa520 |
gray #808080 |
grey #808080 |
| green #008000 |
greenyellow #adff2f |
honeydew #f0fff0 |
hotpink #ff69b4 |
indianred #cd5c5c |
| indigo #4b0082 |
ivory #fffff0 |
khaki #f0e68c |
lavender #e6e6fa |
lavenderblush #fff0f5 |
| lawngreen #7cfc00 |
lemonchiffon #fffacd |
lightblue #add8e6 |
lightcoral #f08080 |
lightcyan #e0ffff |
|
lightgoldenrodyellow #fafad2 |
lightgray #d3d3d3 |
lightgrey #d3d3d3 |
lightgreen #90ee90 |
lightpink #ffb6c1 |
| lightsalmon #ffa07a |
lightseagreen #20b2aa |
lightskyblue #87cefa |
lightslategray #778899 |
lightslategrey #778899 |
| lightsteelblue #b0c4de |
lightyellow #ffffe0 |
lime #0f0 |
limegreen #32cd32 |
linen #faf0e6 |
| magenta #f0f |
maroon #800000 |
mediumaquamarine #66cdaa |
mediumblue #0000cd |
mediumorchid #ba55d3 |
| mediumpurple #9370db |
mediumseagreen #3cb371 |
mediumslateblue #7b68ee |
mediumspringgreen #00fa9a |
mediumturquoise #48d1cc |
| mediumvioletred #c71585 |
midnightblue #191970 |
mintcream #f5fffa |
mistyrose #ffe4e1 |
moccasin #ffe4b5 |
| navajowhite #ffdead |
navy #000080 |
oldlace #fdf5e6 |
olive #808000 |
olivedrab #6b8e23 |
| orange #ffa500 |
orangered #ff4500 |
orchid #da70d6 |
palegoldenrod #eee8aa |
palegreen #98fb98 |
| paleturquoise #afeeee |
palevioletred #db7093 |
papayawhip #ffefd5 |
peachpuff #ffdab9 |
peru #cd853f |
| pink #ffc0cb |
plum #dda0dd |
powderblue #b0e0e6 |
purple #800080 |
rebeccapurple #663399 |
| red #f00 |
rosybrown #bc8f8f |
royalblue #4169e1 |
saddlebrown #8b4513 |
salmon #fa8072 |
| sandybrown #f4a460 |
seagreen #2e8b57 |
seashell #fff5ee |
sienna #a0522d |
silver #c0c0c0 |
| skyblue #87ceeb |
slateblue #6a5acd |
slategray #708090 |
slategrey #708090 |
snow #fffafa |
| springgreen #00ff7f |
steelblue #4682b4 |
tan #d2b48c |
teal #008080 |
thistle #d8bfd8 |
| tomato #ff6347 |
turquoise #40e0d0 |
violet #ee82ee |
wheat #f5deb3 |
white #ffffff |
| whitesmoke #f5f5f5 |
yellow #ffff00 |
yellowgreen #9acd32 |