Error Message Styles
Arclab® Web Form Builder
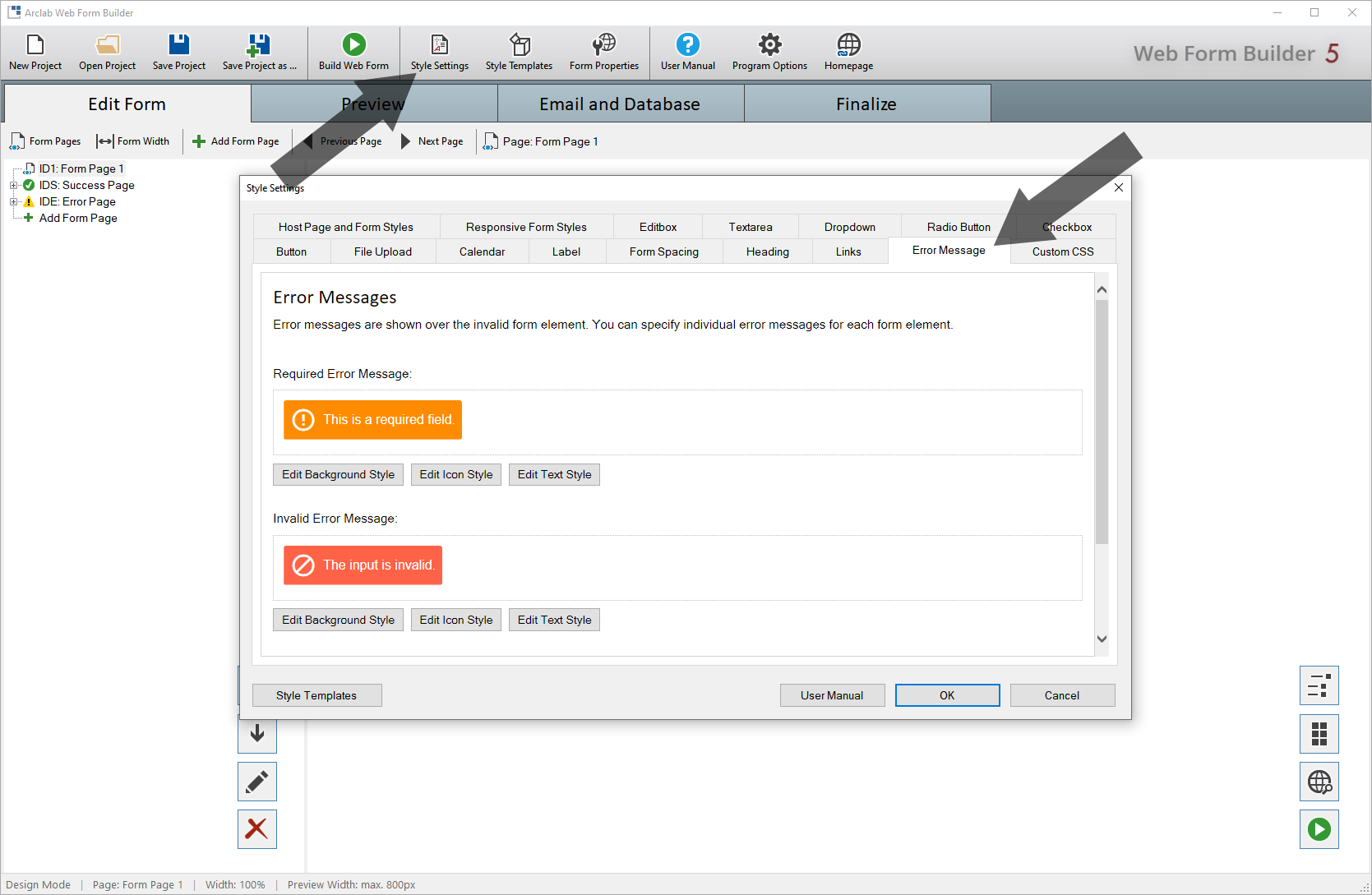
Open the "Style Settings" and switch to "Error Message".
Now you will see a preview of the error messages.

Edit Background Style
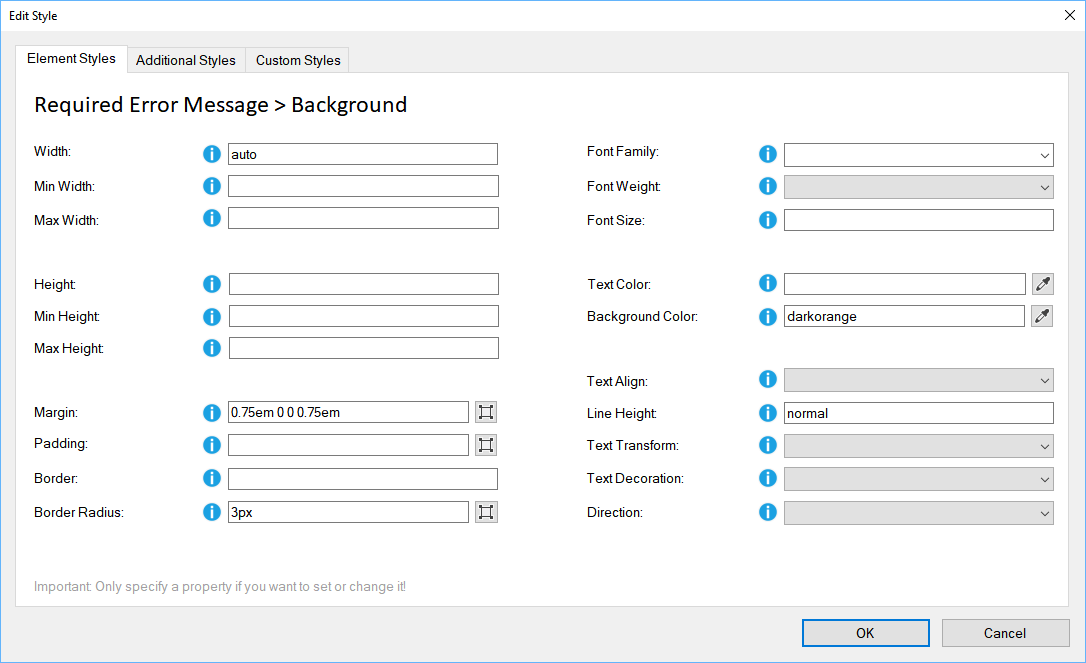
Click on "Edit Background Style" to edit the background color, border, etc.

- The "Width" of the error message depends on the
text entered when adding the form element. For this reason, leave the
width setting set to "auto".
- The "Height" is also set automatically. No entry
is necessary here!
- "Margin" determines the distance between the error
message and the cell.
- With the "Border" setting you could add a Border
around the error message, e.g. "1px solid black".
- "Border Radius" rounds off the corners of the error
message, even if there is no border.
- "Background Color" sets the background color of
the error message.
Syntax Samples: black, #000000, #000, rgb(0,0,0), rgba(0,0,0,1.0)
Edit Icon Style
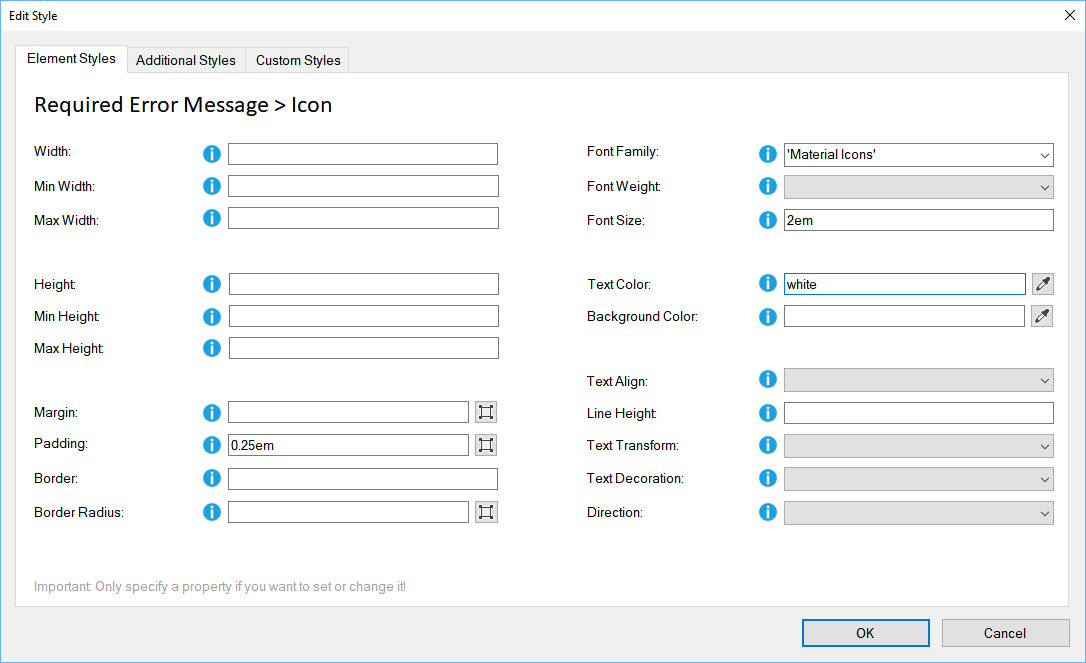
Click on "Edit Icon Style" to change the icon and edit the icon color:

- The icon is inserted via the symbol font 'Material Icons'.
Make sure it is selected.
- "Font Size" defines the size of the icon.
- With "Text Color" you can change the color of the
icon.
Syntax Samples: black, #000000, #000, rgb(0,0,0), rgba(0,0,0,1.0)
- The setting "Background Color" should be left empty,
since the background color of the error message is automatically used
here.
- "Padding" inserts a space between the frame of the error message and the icon and between the text and the icon.
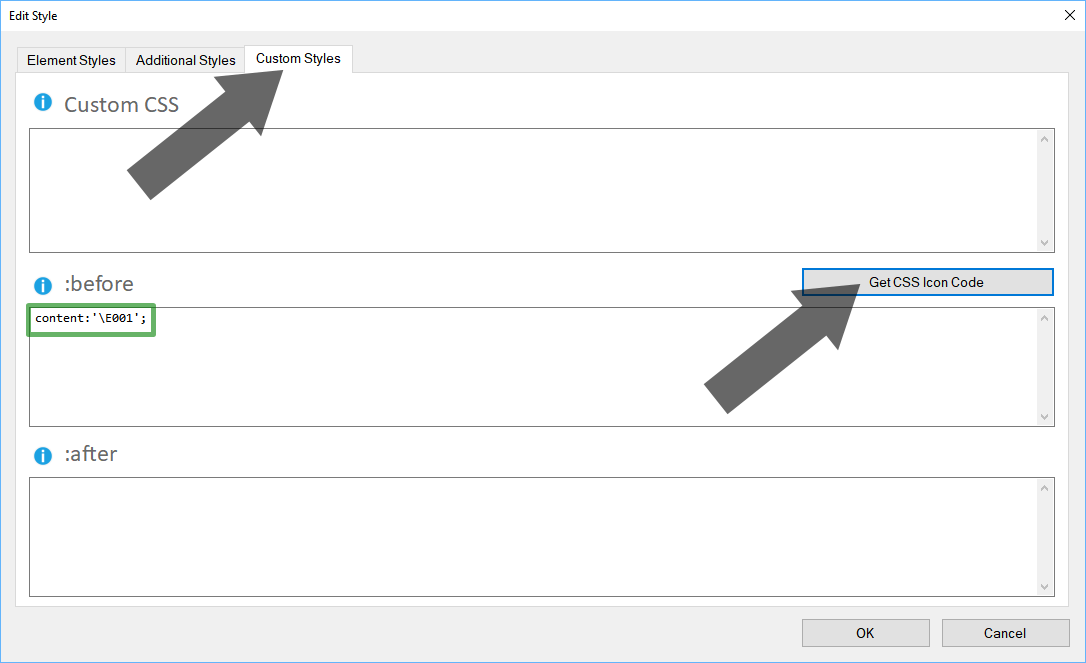
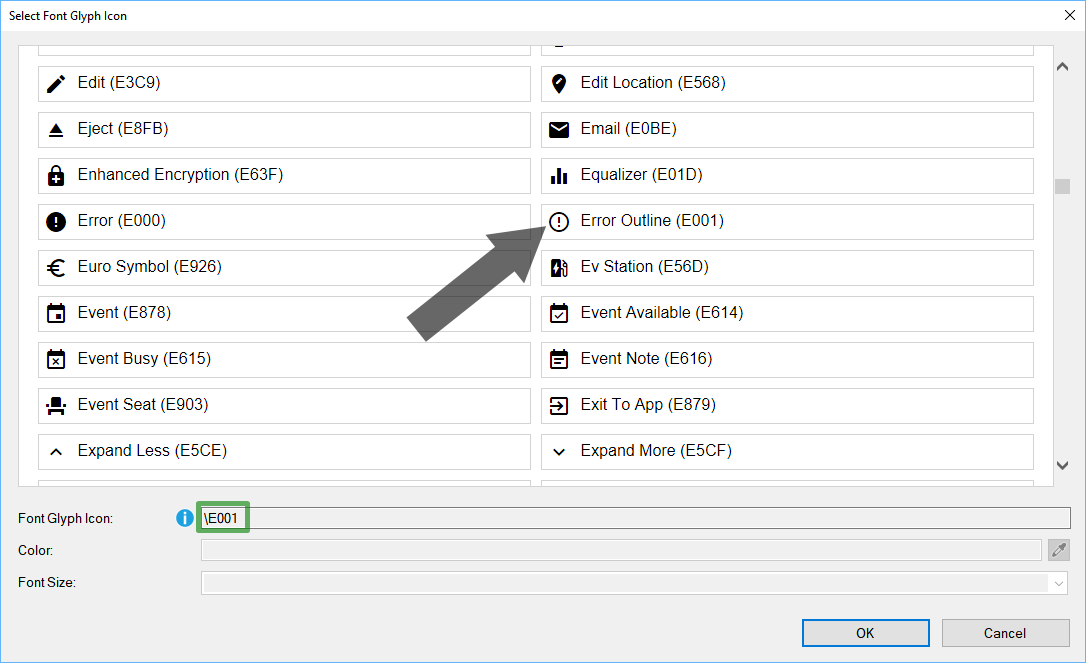
Click on "Custom Styles" to change the icon:
The icon is inserted using the CSS :before selector. Click on "Get CSS Icon Code" to select a different icon:

Simply click on the new icon and hit "OK" to select the icon.
The
code will be changed automatically.

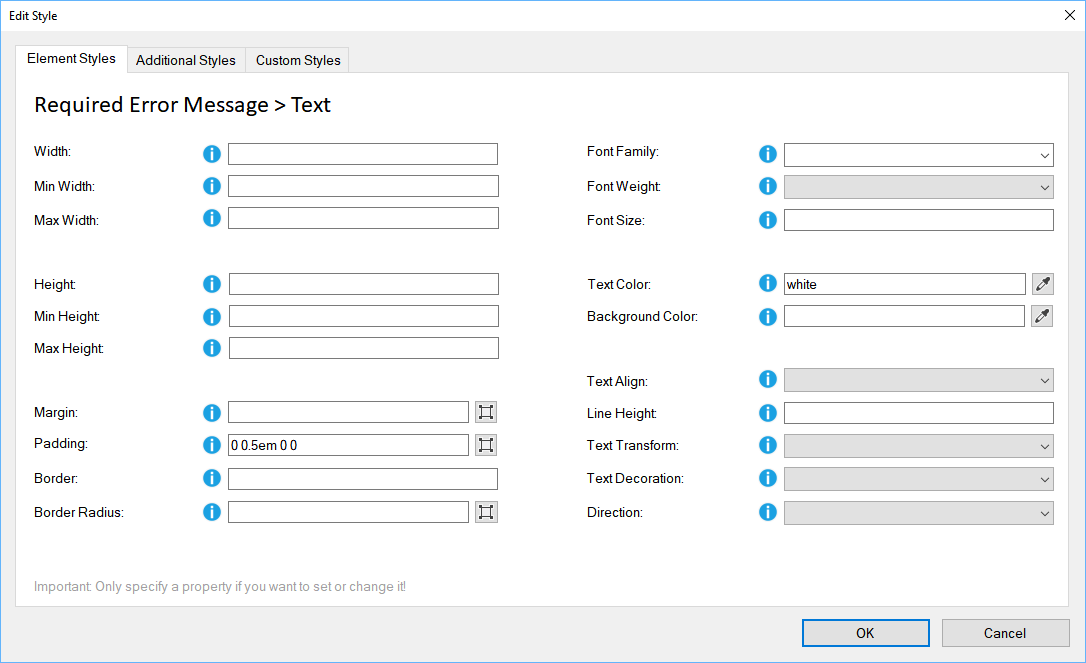
Edit Text Style
Click on "Edit Text Style" to change the text color and size:

- By default, the text of the error message uses the font and size
of the form or your web page.
If you would like to enlarge the font, you can for example use a "Font Size" of "1.1em" or "20px".
- "Text Color" defines the font color of the error
text.
Syntax Samples: black, #000000, #000, rgb(0,0,0), rgba(0,0,0,1.0)
- "Padding" lets you set an extra space between the icon and text.