External Data: URL Parameter
Arclab® Web Form Builder
URL Parameter: Import Value from URL
Allows to set the value of a field or input element from the browser URL.
To do this, the value of the URL parameter is taken from the browser URL and
set as the default value.
Please note that you must first create a (hidden) field or input
element for which the value should be set.
Important: The parameter is taken from the browser URL,
not from the code used to insert the form.
This means that the link leading
to the hostpage of the form must already contain the corresponding parameters
or data.
Note: Add an extra form element "URL Parameter" for each URL parameter.
Multiple parameters are strung together in the browser URL by a "&".
Sample: https://www.yourdomain.tld/form.html?name=John&country=US
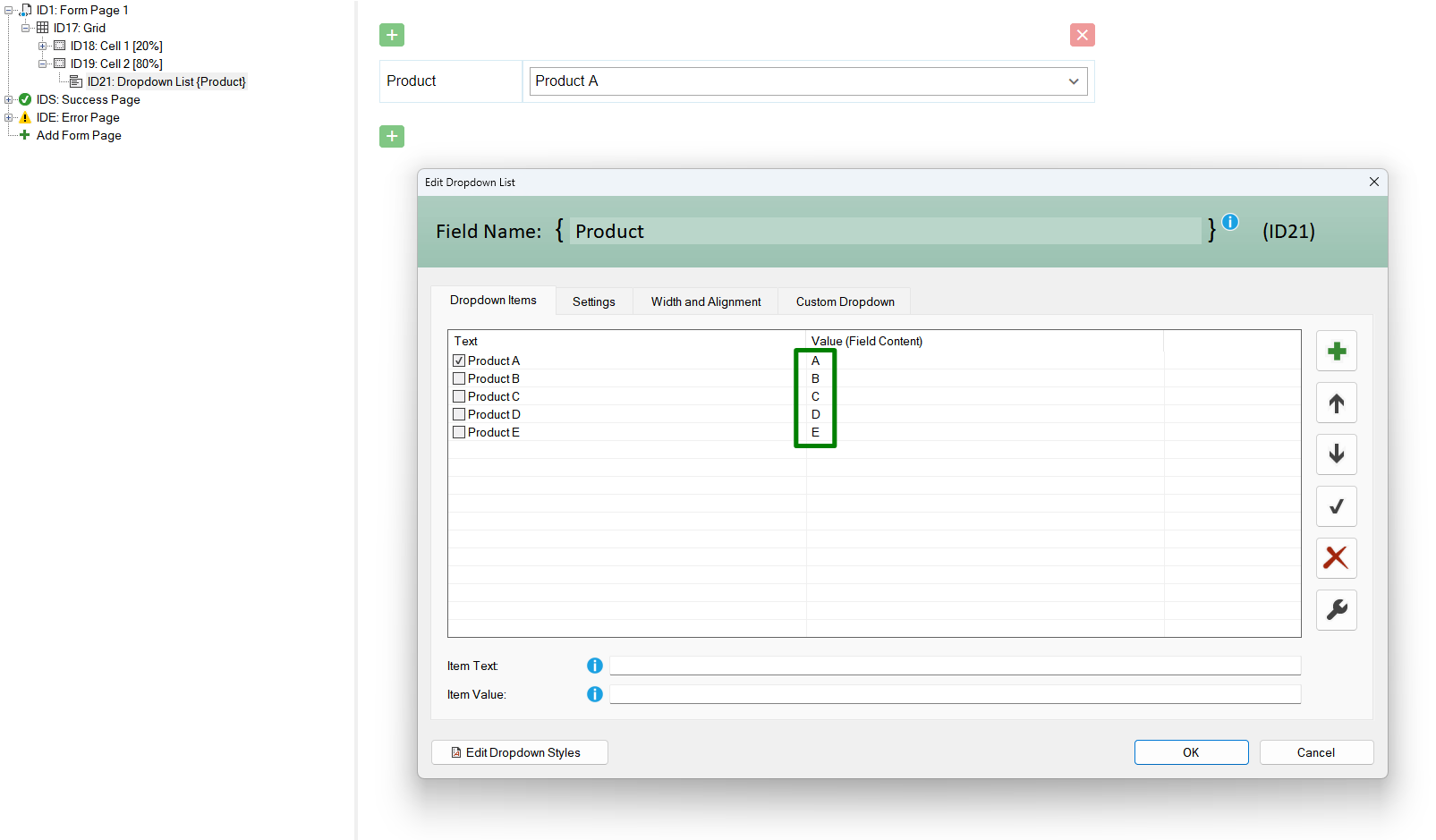
Sample: Set Dropdown List Value
The following examples show how to set the default value of a (hidden)
field or input element.
In principle, this works the same for all input
elements and fields.
With a dropdown, radio button or checkbox, however, there is a small
difference.
Here you have to pass the item "Value"
of the element as a parameter and not the text displayed in the form.
For this sample we use a Dropdown List with the field
name: "Product", which contains 5 Elements: Product A-E.
Please note, that the item value is different from the text ... it's A-E

The default selection is "Product A" (Value: A) and we want to change it using an parameter (external data) to "Product C" (Value: C).
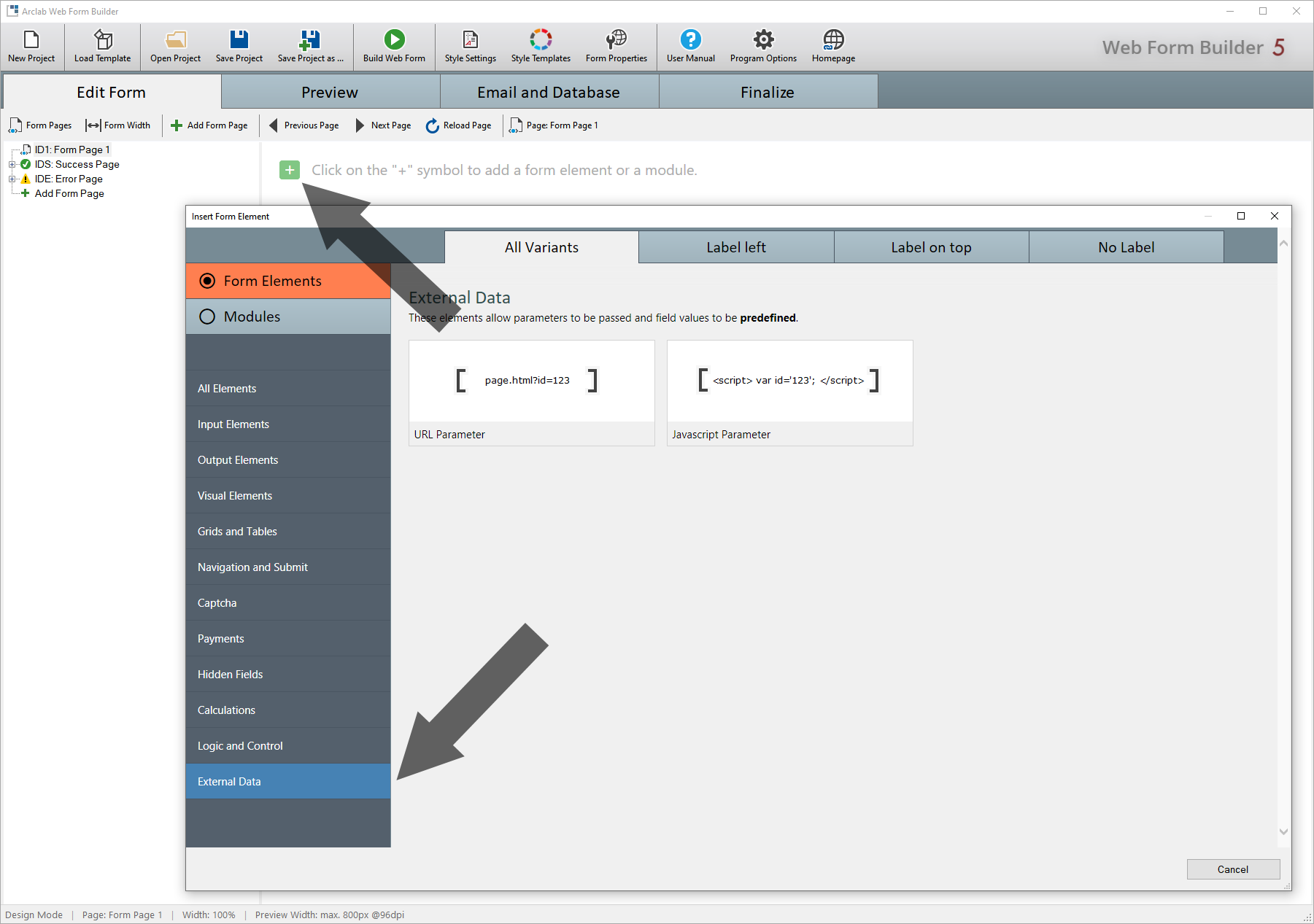
Add "Form Elements > External Data > URL Parameter".

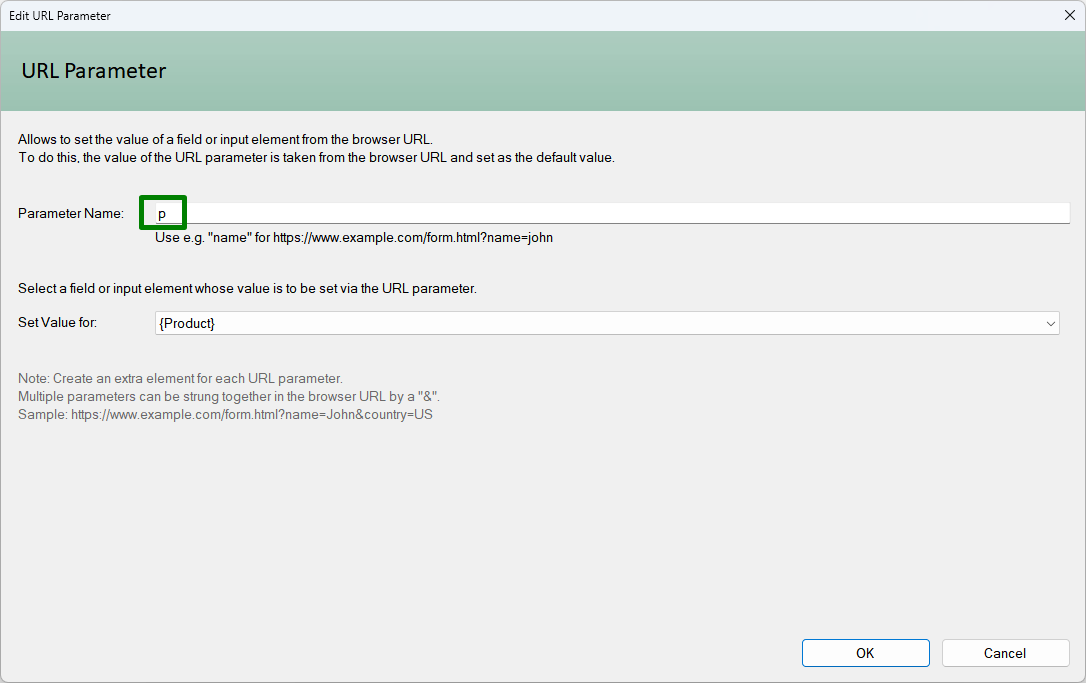
Type in the "Parameter Name", e.g. "p"
and select the field "{Product}": (we want to set the value
for "Product")

Now open the hostpage/form in your browser
and add
the parameter to the URL:
https://www.yourdomain.tld/hostpage.html?p=C
Please note, that "p" is just a sample. You can use any parameter name, you just need to enter the varname as "Parameter Name" in the dialog above!