Insert Web Form in Typo3
Arclab® Web Form Builder
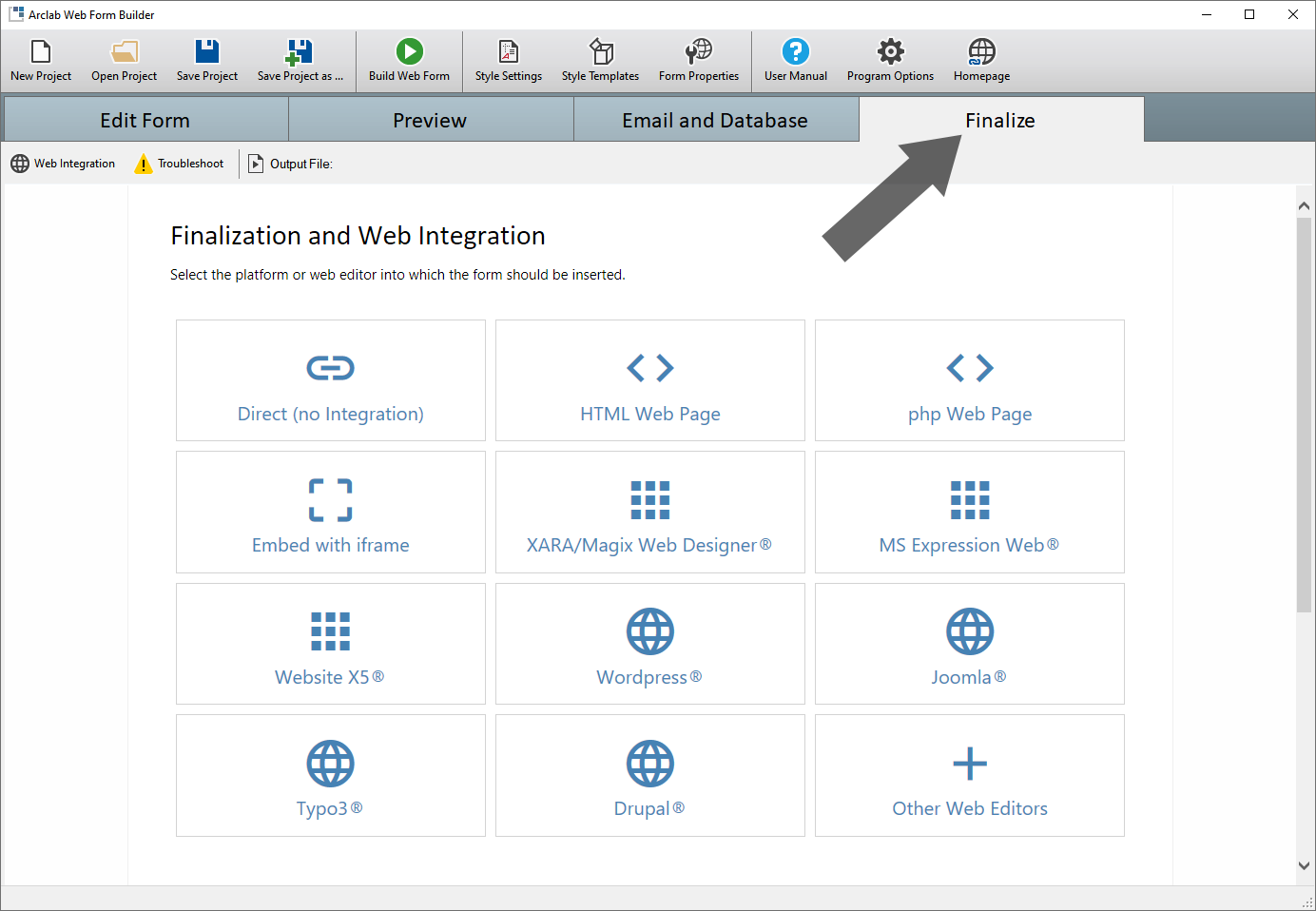
As of version 5.2.2++, the instructions for web integration
are included directly in the program.
Simply click on "Finalize" and select
your platform or web editor.

Log into Typo3
- Log in as a user of the role "Administrator", e.g. "admin" (or "root" depending on your installation).
- Please note that restricted users might not be allowed to insert javascript code, so they can not insert the form.
Add a "New content element" to Typo3 Page
- Add a "New content element" to your page and click on "Regular Text Element".
- Change the content element "Type" from "Text" to "HTML" (in "Special").
Copy & Paste the Code
- Copy and paste the code into the Typo3 HTML
editor:
<div id="awf-form"><script>
var awf_file='/webform.php';
var awf_x=new XMLHttpRequest();awf_x.open('GET',awf_file+'?js=awf');awf_x.onreadystatechange=function(){if(awf_x.readyState===4&&awf_x.status===200){var s=document.createElement('script');s.innerHTML=awf_x.responseText;document.head.appendChild(s);awf_Run('awf-form');}};awf_x.send();
</script></div>Change the file name (path) from '/webform.php' to the file name of the php file created with Arclab Web Form Builder!
Important: Don't remove the single quotes in the code! - Finally "Save" the page and check if the form is shown correctly.