Style Settings
Arclab® Web Form Builder
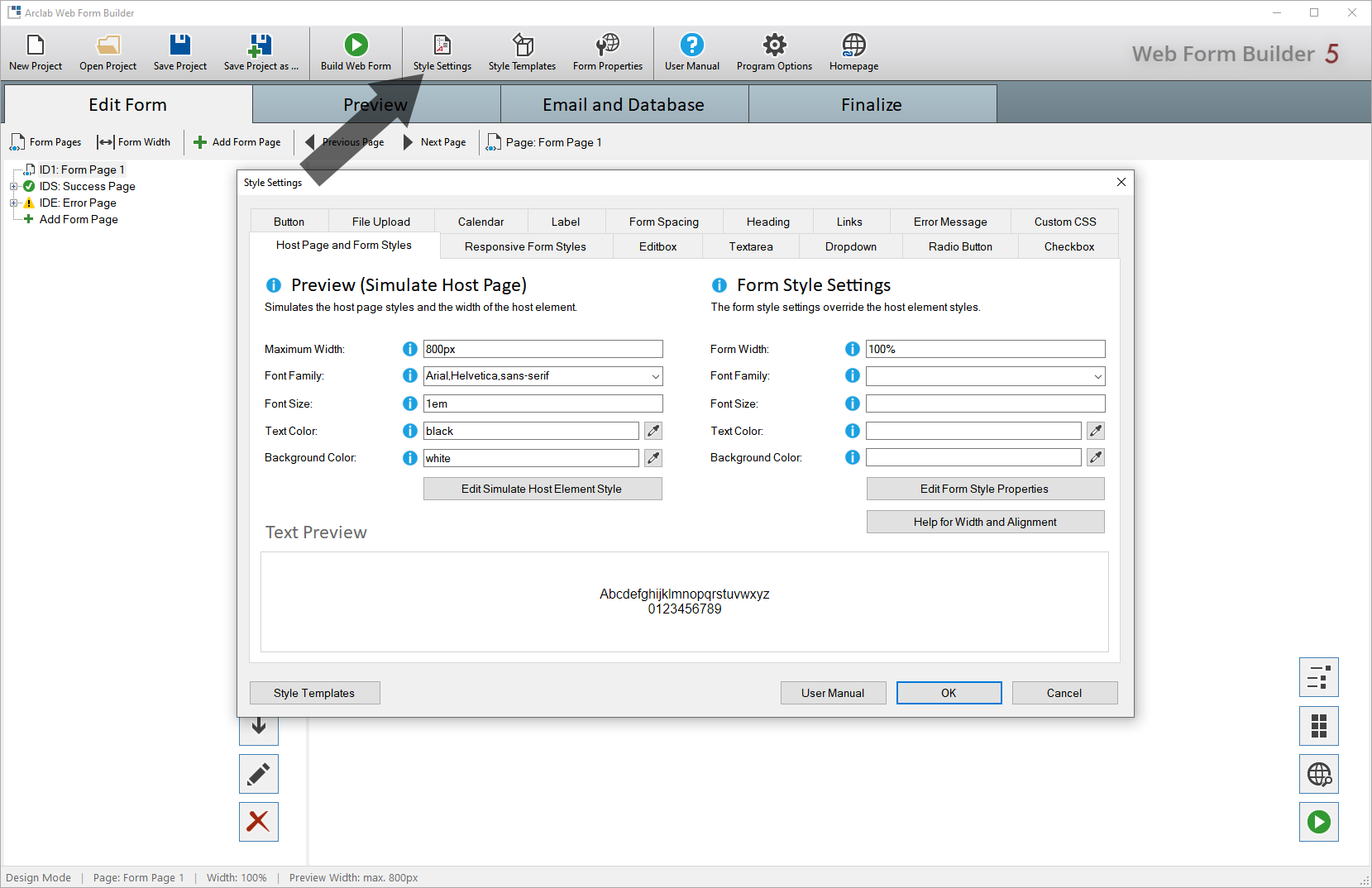
Open the Style Settings
In the form properties, you can set the width, font, and colors of the web
form as well as the design of the form elements.
Click on "Style
Settings" in the main menu:

Host Page and Form Styles
By default, the form created with the program uses the full width of
the host page or host element in which the form is to be inserted.
The
same applies to font, font size and colors. All settings on this page are
optional.
Simulate Host Page
Simulates the styles of your host page and the width of the host element. The host element is the element (for example a div) inside your host page, where the form should be shown. Specify the same font, text and background-color as used in your host page here if you want a WYSIWYG preview. In most cases, you can leave the settings unchanged. As soon as you integrate the form into your host page, the correct fonts, colors, etc. will be displayed.
- (Maximum) Width:
The CSS max-width property simulates(!) the width the host element.
Specify the width in % (percent) , px (pixel), em or rem. - Font-Family:
The CSS font-family property simulates the font of the host page.
You can specify several fonts as "fallback fonts". If your browser does not support the font, it tries the next one, etc. - Font-Size:
The CSS font-size property simulates the font size of the host page.
Specify the font-size in px (pixel), % (percent), em or rem. - Text-Color:
The CSS color property simulates the text color of the host page. - Background-Color:
The CSS background-color property simulates the background color of the host page.
Form Style Properties
These settings allow you to override the styles of the host page or host element.
If you want to use e.g. a font other than the font of the host page or
the host element, you can specify the font for the form here.
The form
uses by default 100% width of the host element, and uses the same styles
(fonts, colors, etc.) as your host page.
It is recommended to keep these
settings initially!
See also: Form Width and Alignment
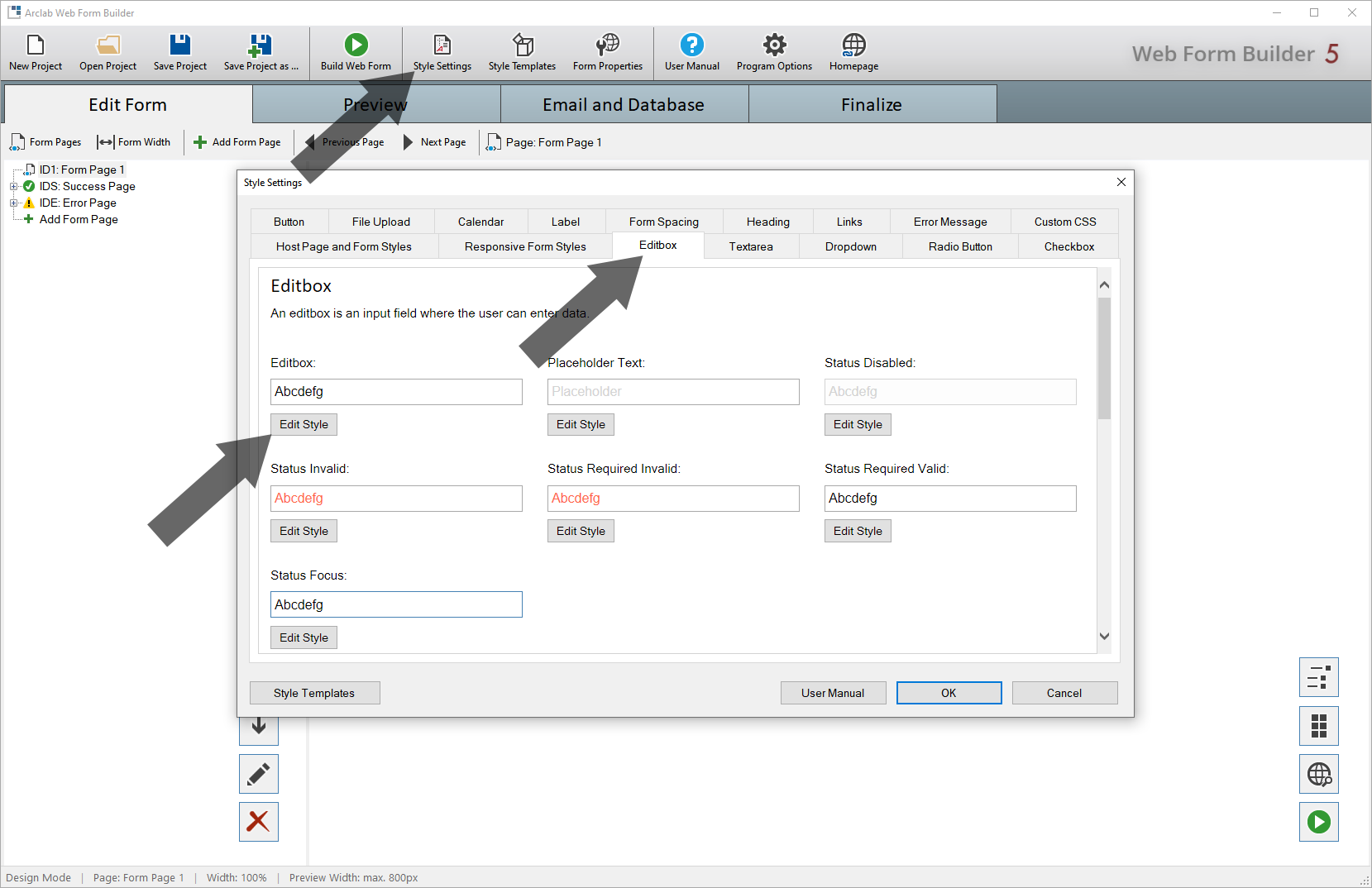
Form Element Styles
Click on "Style Settings" in the main menu and select
the tab of the form element you want to change.
The appearance of all
form elements is determined by CSS styles.
In this sample we want to change the form element "Editbox":

The standard element significantly determines the appearance of the respective
form element.
All other states are added to the default element, in other
words: the styles are inherited.
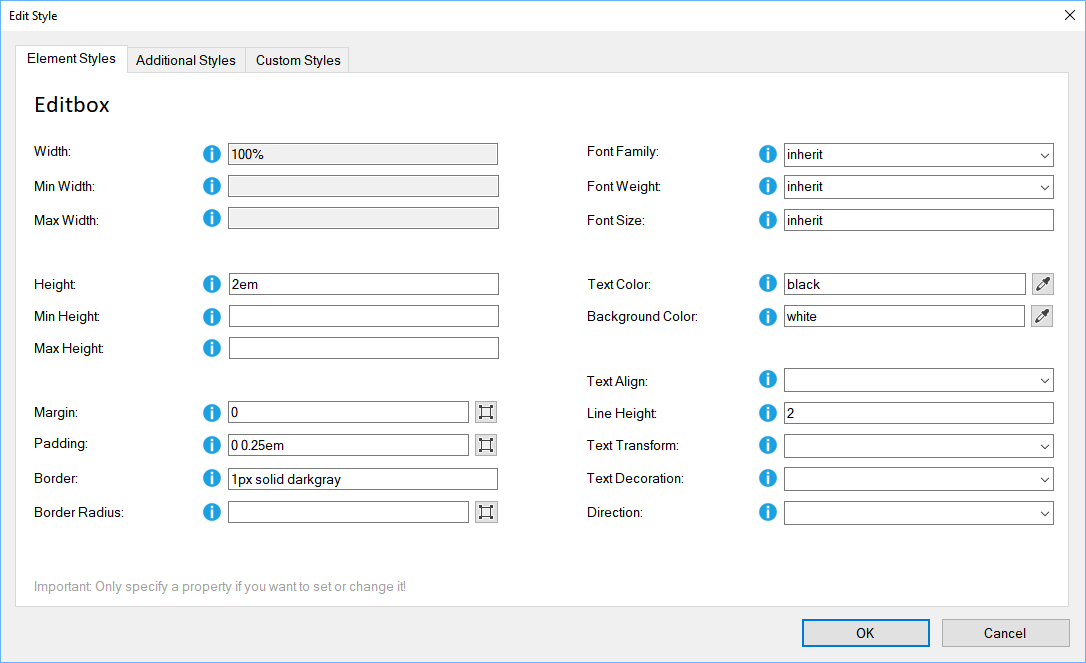
In this dialog you can define the basic appearance of the form element.
This dialog contains the styles of the form element "Editbox":

For example, if you would like to change the text color for the "Invalid" status of the edit box, click on the "Edit Style" button under "Status: Invalid":

Enter only a value for the style, which you want to change (for this
state).
In this sample the text color for the state "Invalid" is "tomato"
(red). All other style properties are unchanged.
It is also possible that several states coincide.
The program will
preview each possible condition so you can track the effects directly.
With the "Reset Form Styles to Standard" function you can quickly reset all settings to the default value.
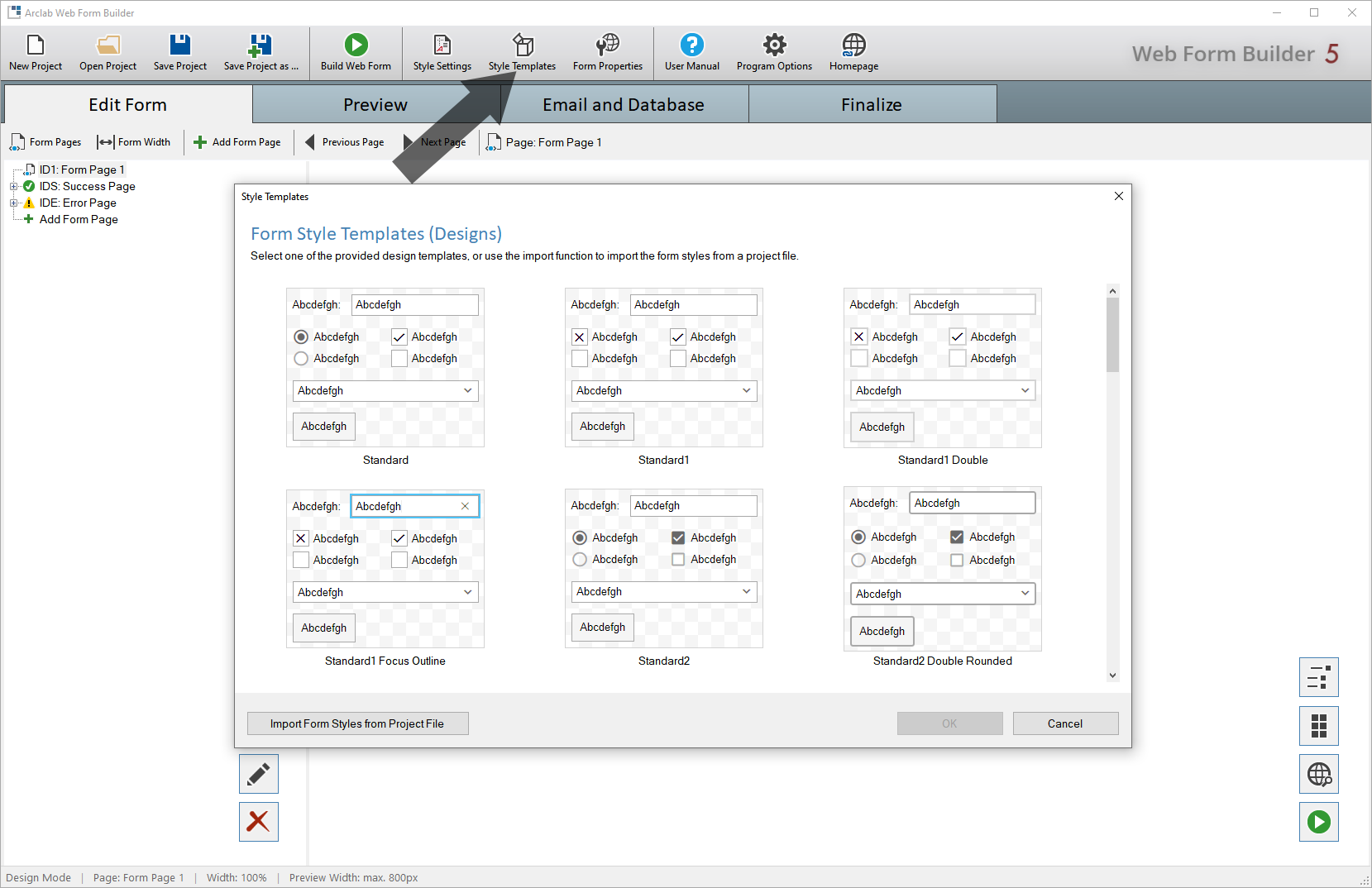
Style Templates
Arclab Web Form Builder contains predefined "Style Templates", which allow you to easily change the appearance of the form.
Click on "Style Templates" and select the template you want to use:

You can apply the style at any time, even if you have already added form elements to the form.
Please note that all user-defined styles, which you made under "Form Properties", are reset.