External Data
Arclab® Web Form Builder
External Data
Under "External Data" data can be passed to the form. This can be useful
if some data is already known and the user should not have to re-enter it.
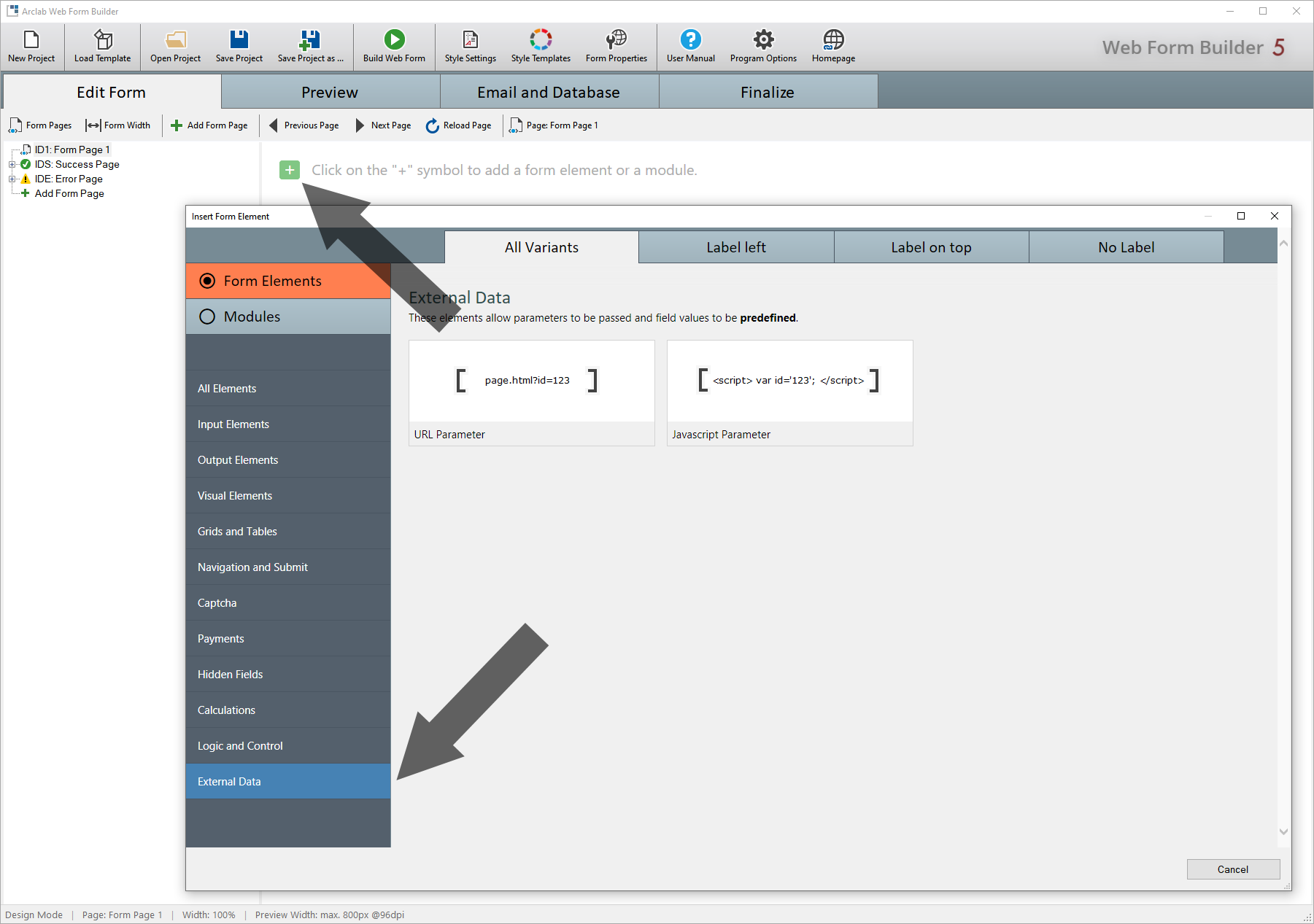
Add a new form element and go to "External Data":

- URL
Parameter: Import Value from URL
Allows to set the value of a field or input element from the browser URL.
To do this, the value of the URL parameter is taken from the browser URL and set as the default value.
Use this variant if you want to transfer the data in the URL or in the link to the host page.
More details and sample arrow_forward -
Javascript
Parameter: Import Value from Hostpage
Allows to set the value of a field or input element from a Javascript variable defined in the host page.
To do this, the value of the Javascript variable is taken from the host page and set as default value.
Use this variant if you want to transfer the data in the source code of the host page.
This type is particularly suitable for PHP pages where the content is variable.
More details and sample arrow_forward
External Data Samples
The following examples show how to set the default value of a (hidden)
field or input element.
In principle, this works the same for all input
elements and fields.
With a dropdown, radio button or checkbox, however, there is a small
difference.
Here you have to pass the item "Value"
of the element as a parameter and not the text displayed in the form.
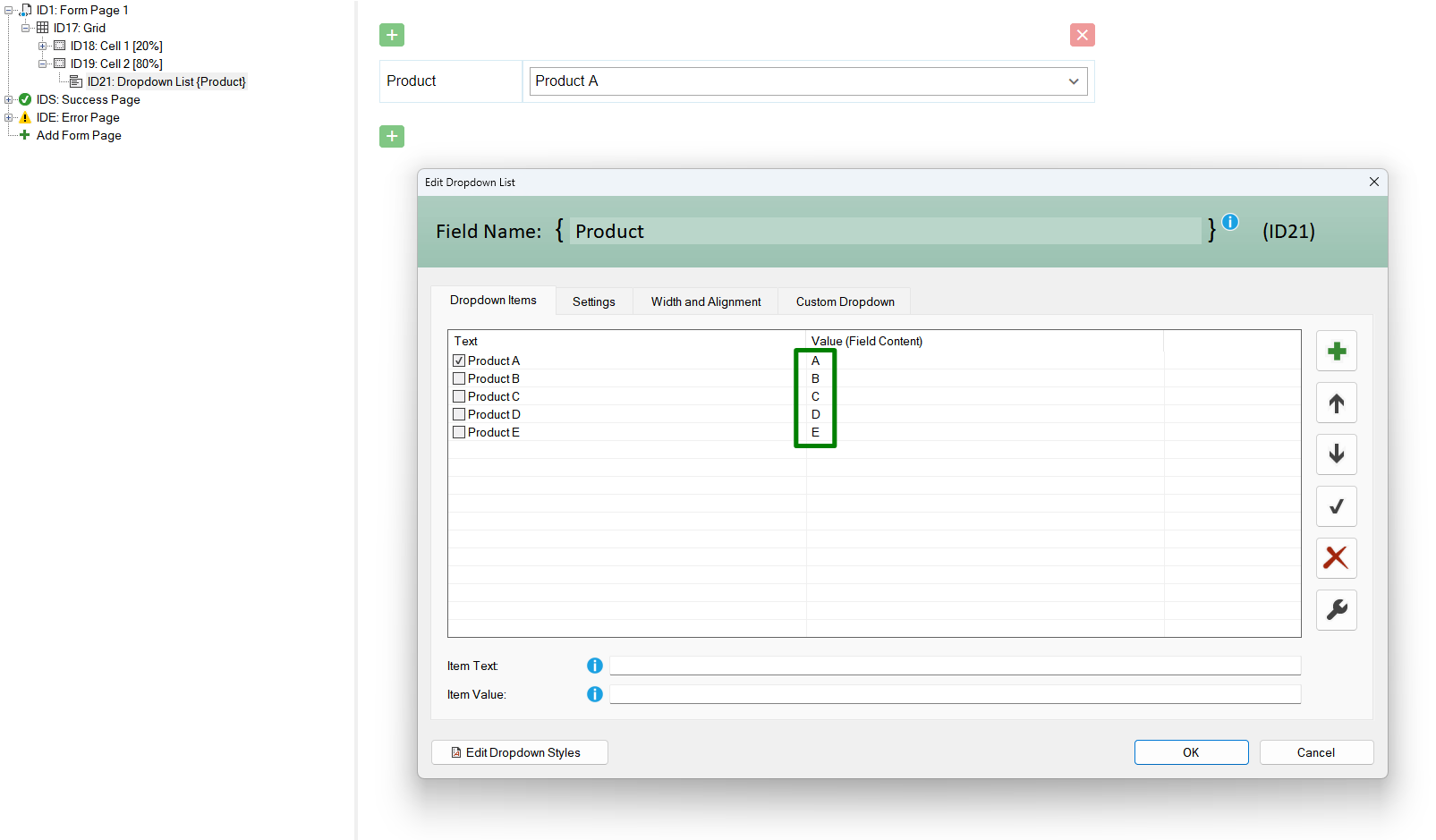
For this sample we use a Dropdown List with the field
name: "Product", which contains 5 Elements: Product A-E.
Please note, that the item value is different from the text ... it's A-E

The default selection is "Product A" (Value: A) and we want to change
it using an parameter (external data) to "Product C" (Value: C).
In this
sample we will show both ways, using "URL Parameter" and "Javascript Parameter".
Please note, either use "URL Parameter" OR "Javascript
Parameter".
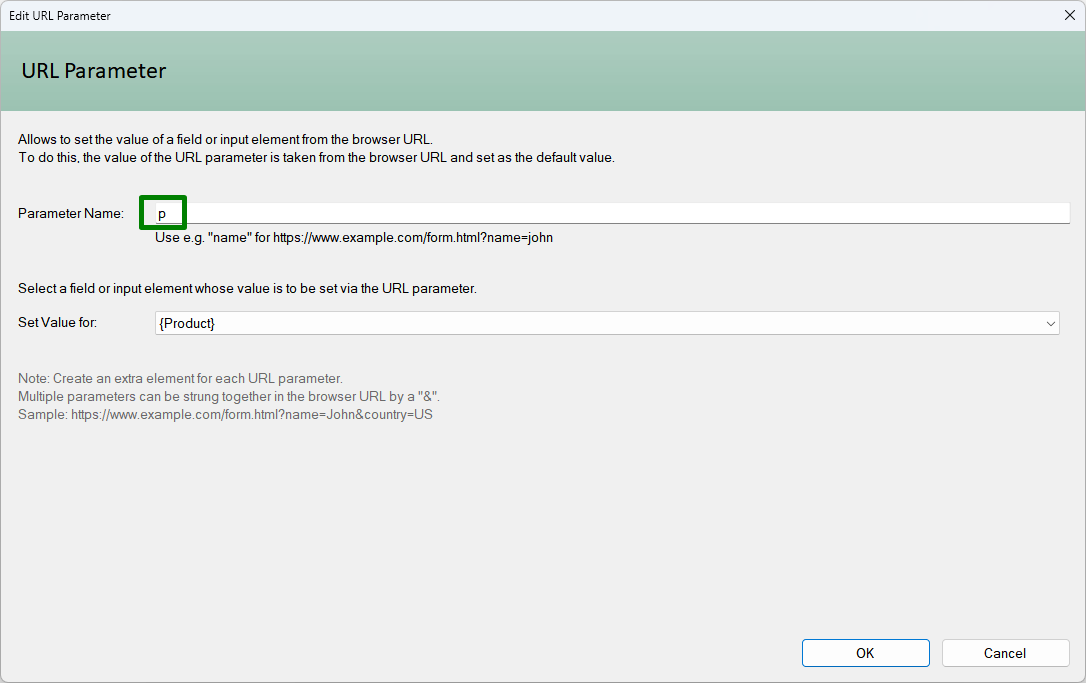
Sample: URL Parameter
Add "Form Elements > External Data > URL Parameter".
Type in the "Parameter Name", e.g. "p"
and select the field "{Product}": (we want to set
the value for "Product")

Now open the hostpage/form in your browser
and add the parameter to the URL:
https://www.yourdomain.tld/hostpage.html?p=C
Please note, that "p" is just a sample. You can use any parameter name, you just need to enter the varname as "Parameter Name" in the dialog above!
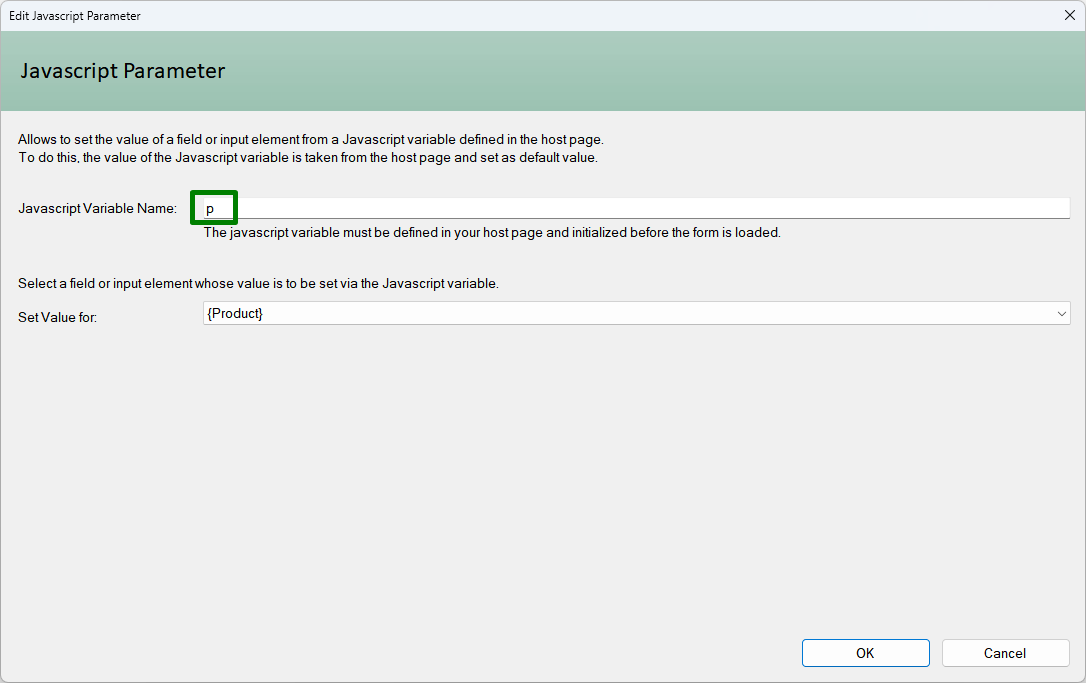
Sample: Javascript Parameter
Add "Form Elements > External Data > Javascript Parameter".
Type in the Javascript Variable Name, e.g. "p"
and select the field "{Product}": (we want to set
the value for "Product")

Now edit your hostpage and assign a value for the javascript variable "p":
...
<body>
<script>var
p='C';</script>
...
Please note, that "p" is just a sample. You can use any varname, you just need to enter the varname as "Javascript Variable Name" in the dialog above!